iD – OpenStreetMap的友好 JavaScript 地图数据编辑器
目录
基本特性
- 整个OpenStreetMap生态都是开源的,包括前端网站、在线编辑器、后台等等,支持二次开发、本地部署、搭建自己的地图数据编辑器
- iD 是一个 JavaScript OpenStreetMap(https://www.openstreetmap.org/)编辑器。
- 这是及其简单的,它可以支持多人同时在线编辑数据,同时不会破坏其他人的数据
- 它支持所有流行的现代桌面浏览器:Chrome、Firefox、Safari、Opera 和 Edge
- 数据渲染使用d3js,核心是基于svg渲染
- 可以本地化部署,进行二次开发
- iD 还没有为移动浏览器设计,考虑后续支持
功能说明
在线地址
https://www.openstreetmap.org/edit?editor=id
github
https://github.com/openstreetmap/iD
编辑要素
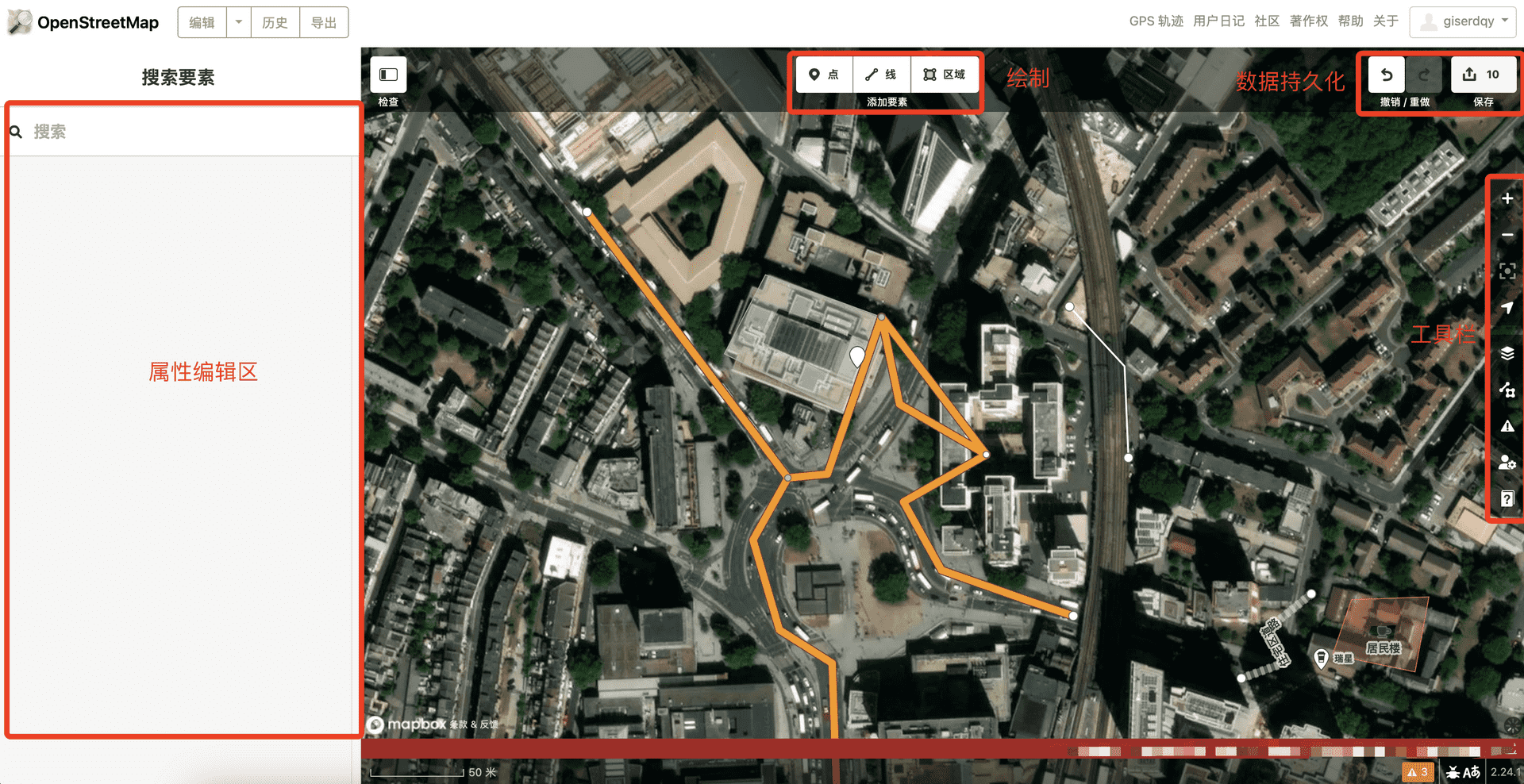
主界面
支持三种要素类型,点、线、区域

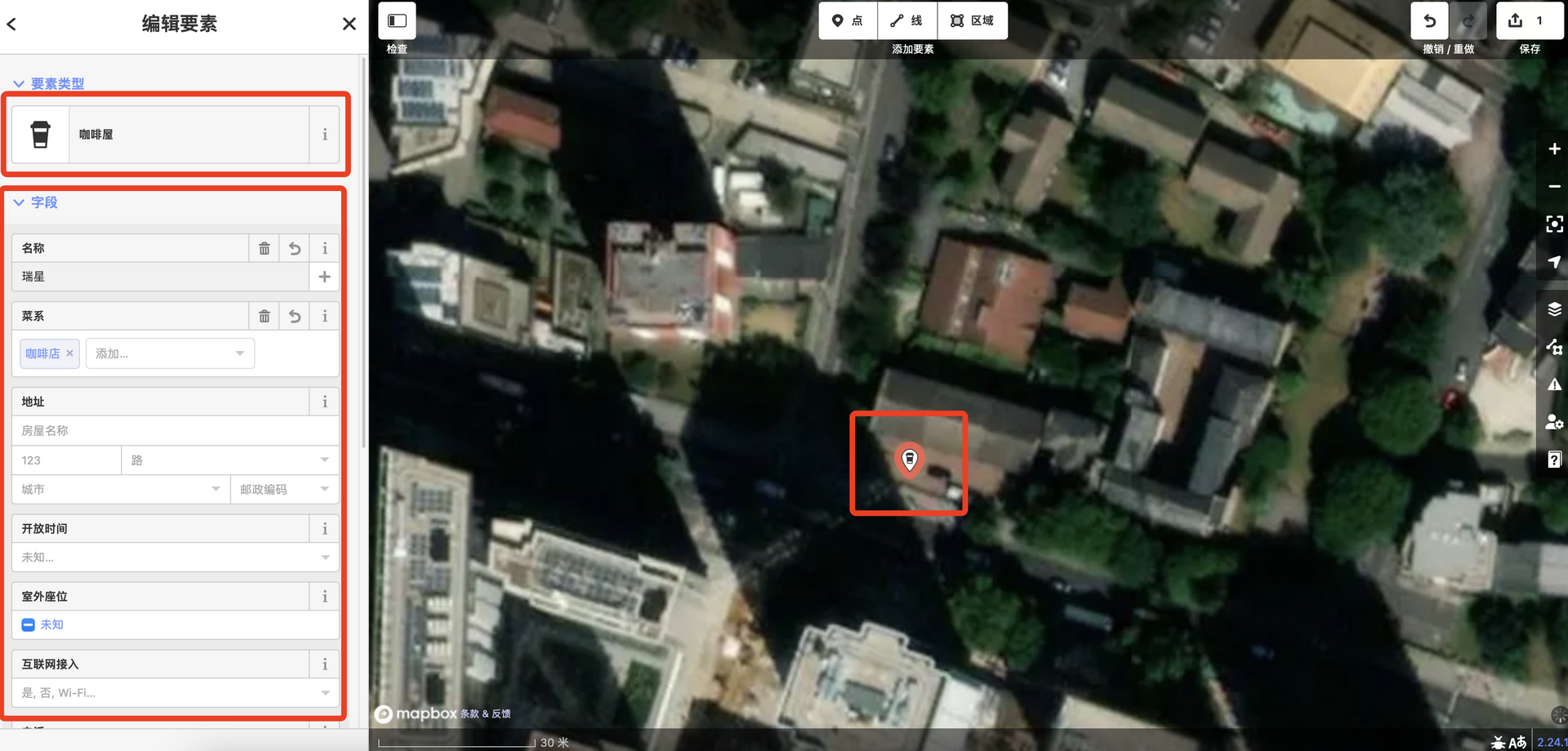
绘制点
支持各种点要素类型,不同要素类型对应不同图标样式
支持自定义属性字段

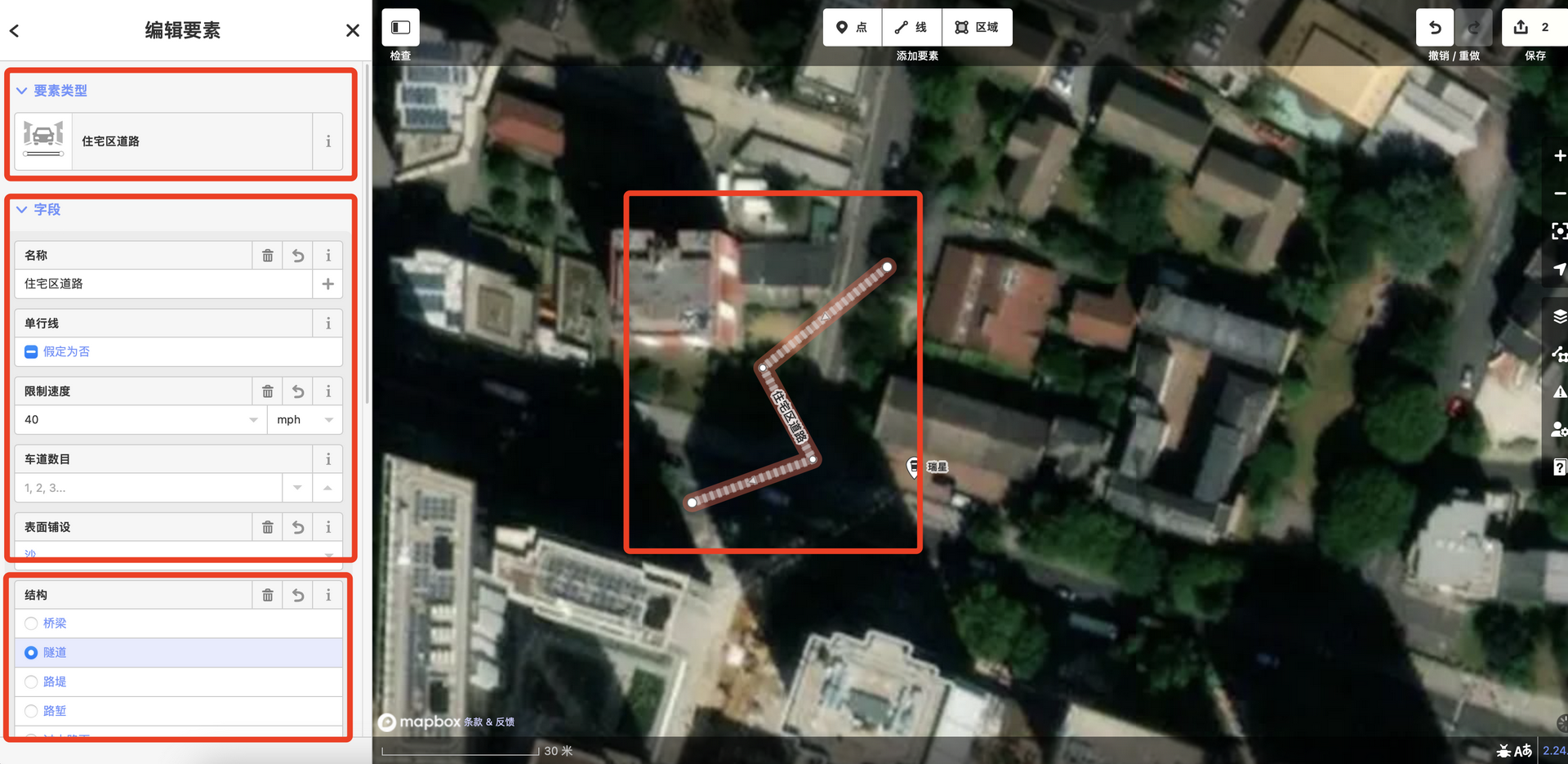
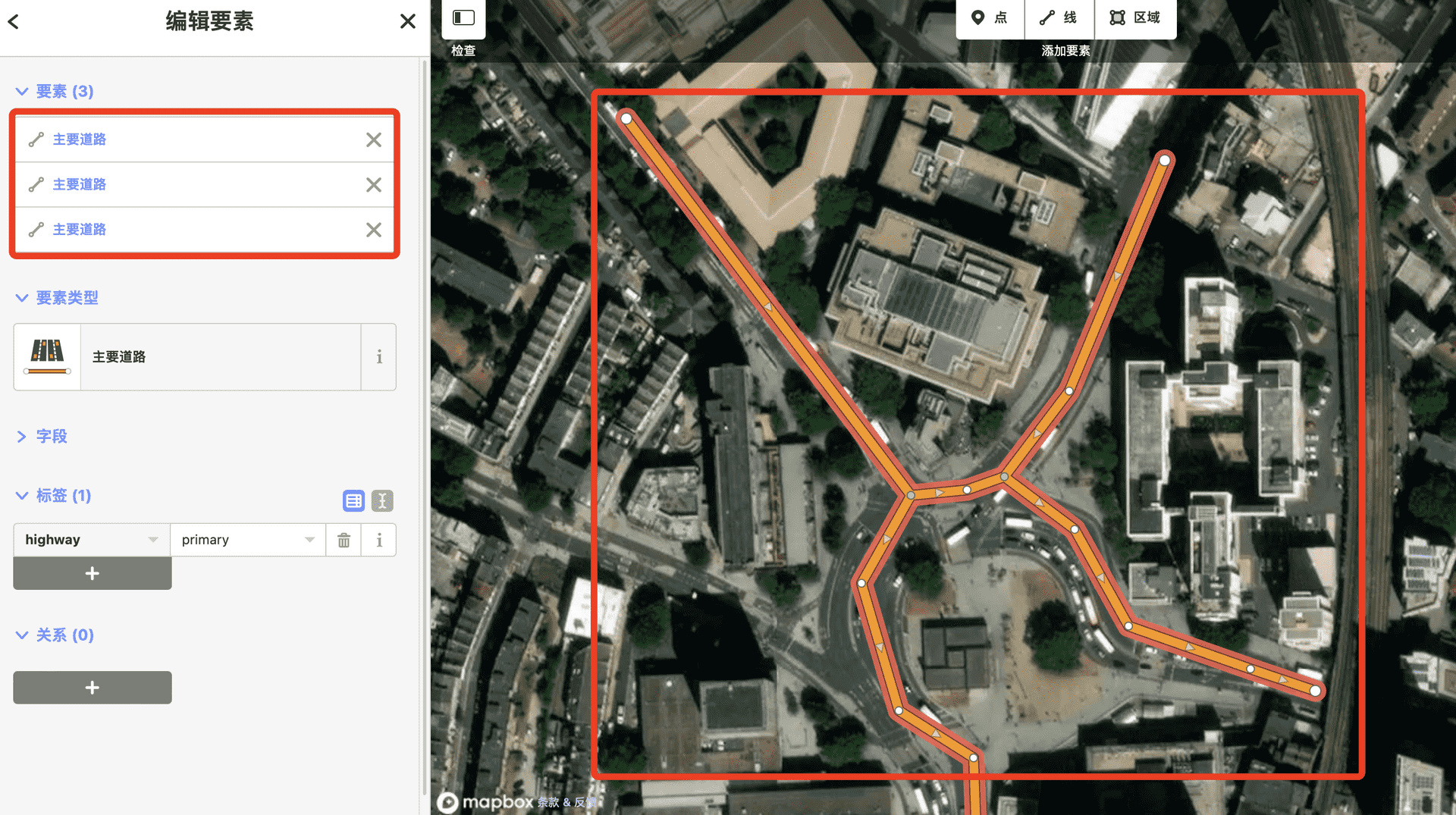
绘制线
支持各种线要素类型,预设包含了几乎所有线类型的要素和对应属性,而且不同属性会渲染不同样式

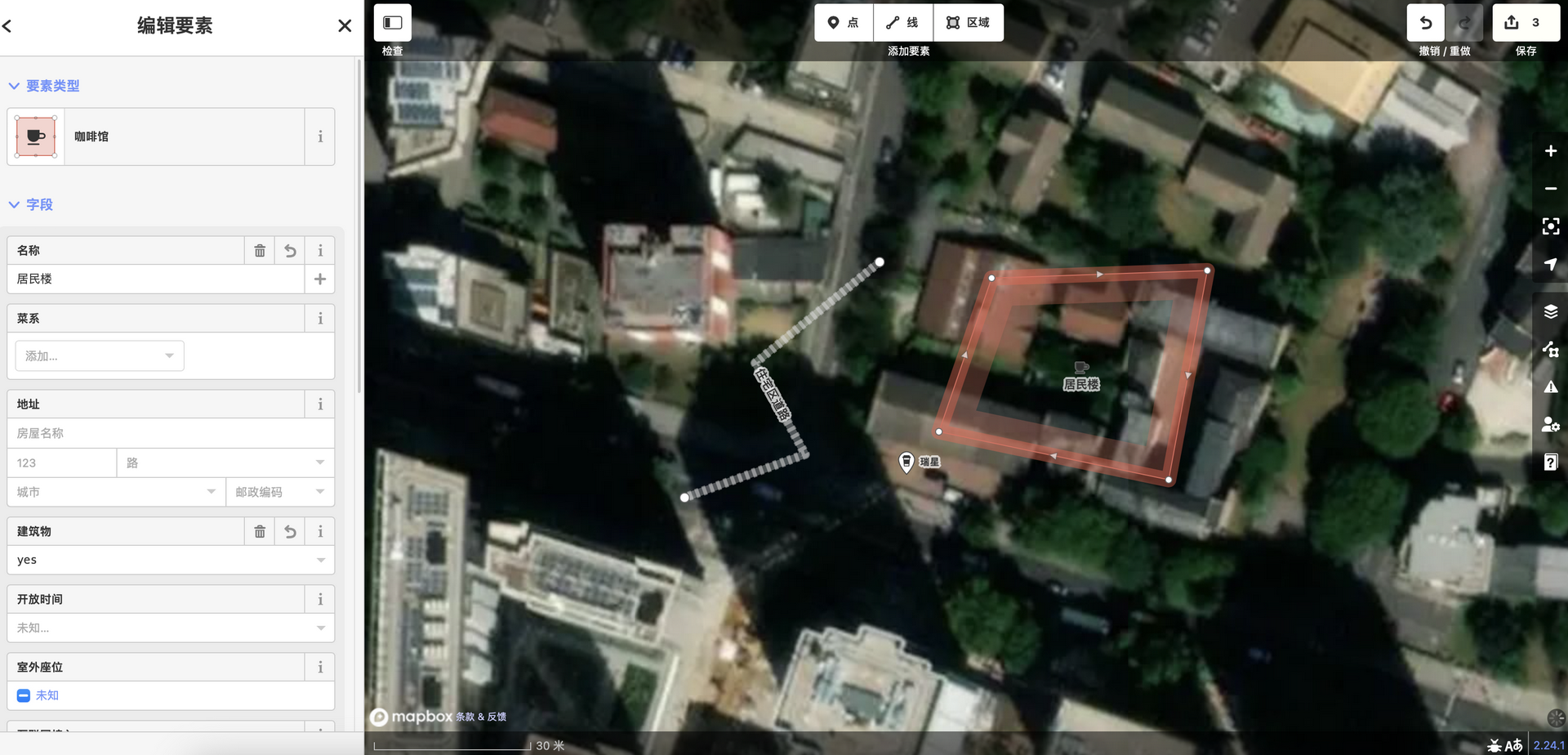
绘制区域
支持各种面要素类型,比如居民楼、广场等等

绘制关系
关系的概念是无具体几何图形的,他是由上面的点、线、区域通过属性关联起来,组成一个新的要素,它是通过属性字段进行关联类似关联关系表;举个例子,十字路口是由两条或者多条线组成的一个交通要素,这几条线就是成员,通过属性id关联组成交通路口;基于这个概念就可以构建各种各样的交通、地址、实物等等。

编辑工具
支持要素的多种操作
- 点的移动、复制、删除
- 线、区域的移动、复制、剪切、直角化、环形化、反转、翻转、拉直、删除等
- 节点自动捕捉、分离、删除
- 拓扑关系、逻辑关系检测
- 支持撤销
- 支持本地缓存,最后提交保存
运行环境
- Node.js版本16.14或者更新
- git
安装
要在您自己的计算机上运行 iD 的当前开发版本
克隆存储库
存储库相当大,您不太可能需要完整的历史记录 (~200 MB)。如果您愿意等待全部下载完毕,请运行:
git clone https://github.com/openstreetmap/iD.git要仅克隆最新版本,请使用“浅克隆”:
git clone --depth=1 https://github.com/openstreetmap/iD.git 如果您想稍后添加完整的历史记录,也许要运行git blame或git log运行git fetch --depth=1000000
运行
- 进入项目目录
- 执行 npm install
- 执行npm run all
- 执行npm start
- 打开浏览器 http://127.0.0.1:8080/
许可证

iD 还捆绑了以下开源软件的一部分
- D3.js (BSD-3-Clause)
- CLDR (Unicode Consortium Terms of Use)
- editor-layer-index (CC-BY-SA 3.0)
- Font Awesome (CC-BY 4.0)
- Maki (CC0 1.0)
- Temaki (CC0 1.0)
- Röntgen icon set (CC-BY 4.0)
- Mapillary JS (MIT)
- iD Tagging Schema (ISC)
- name-suggestion-index (BSD-3-Clause)
- osm-community-index (ISC)


