WordPress 添加文章分享功能
目录
百度经验
1.博客的后台——外观——编辑

2.现在看右侧,找到 文章页面 或者 Single.php 点击

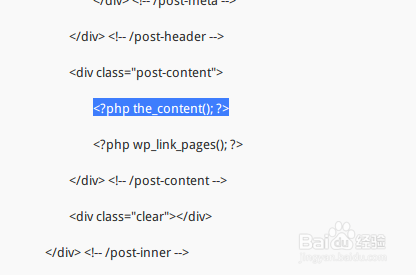
3.现在看中间,在这堆代码中找到 这行代码。这行代码的作用是用来输出文章内容的,那么我们在她前面添加的内容就会显示在文章内容的顶部,在地下添加的内容就会显示在文章内容的底部

4.定制分享图标分享代码定制
这是我自己定制的,拷贝过去也可以用。
<div class="bdsharebuttonbox"><a href="#" class="bds_more" data-cmd="more"></a><a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a><a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a><a href="#" class="bds_sqq" data-cmd="sqq" title="分享到QQ好友"></a><a href="#" class="bds_bdysc" data-cmd="bdysc" title="分享到百度云收藏"></a><a href="#" class="bds_youdao" data-cmd="youdao" title="分享到有道云笔记"></a><a href="#" class="bds_evernotecn" data-cmd="evernotecn" title="分享到印象笔记"></a><a href="#" class="bds_copy" data-cmd="copy" title="分享到复制网址"></a></div>
<script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"0","bdSize":"16"},"share":{},"image":{"viewList":["tsina","weixin","sqq","bdysc","youdao","evernotecn","copy"],"viewText":"分享到:","viewSize":"16"},"selectShare":{"bdContainerClass":null,"bdSelectMiniList":["tsina","weixin","sqq","bdysc","youdao","evernotecn","copy"]}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script>
百度分享不支持HTTPS这件事由来已久,我之前向百度分享提交过这个问题,无果!但近期我就爱WORDPRESS收到类似的咨询的比较多,我们就总结了解决方案。
第一步:下载百度分享必备文件
将解压(解压密码:59iwp.com)后得到的static文件夹上传到网站根目录(注:域名/static)。
点此下载static.zip(提取码:87m1)
最后一步:修改百度分享代码

删除百度分享代码中的以下网址(加粗部分)
至此,你就解决了百度分享不支持HTTPS的问题。


