【Vue3+Vite+TS】3.0 组件二:图标选择器
目录
必备UI组件
图标选择器将用到以下几个组件:
Icon 图标
Button 按钮
Message 消息提示
Dialog 对话框
组件设计
修改路由srcrouterindex.ts
/*
* @Author: bobokaka
* @Date: 2021-12-19 11:26:38
* @LastEditTime: 2021-12-20 21:17:12
* @LastEditors: bobokaka
* @Description: 路由
* @FilePath: vue3-element-ui-baselinesrcrouterindex.ts
*/
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import Home from '../views/Home/index.vue'
import Container from '../components/baseline/container/src/index.vue'
const routes: RouteRecordRaw[] = [
{
path: '/',
component: Container,
children: [
{
path: '/',
component: Home,
},
{
path: '/chooseIcon',
component: () => import('../views/chooseIcon/index.vue'),
},
],
},
]
const router = createRouter({
routes,
history: createWebHistory(),
})
export default router
新建srcviewschooseIconindex.vue
选择图标
新增srccomponentsbaselinechooseIconsrcindex.vue
111
输入地址http://localhost:8080/chooseIcon

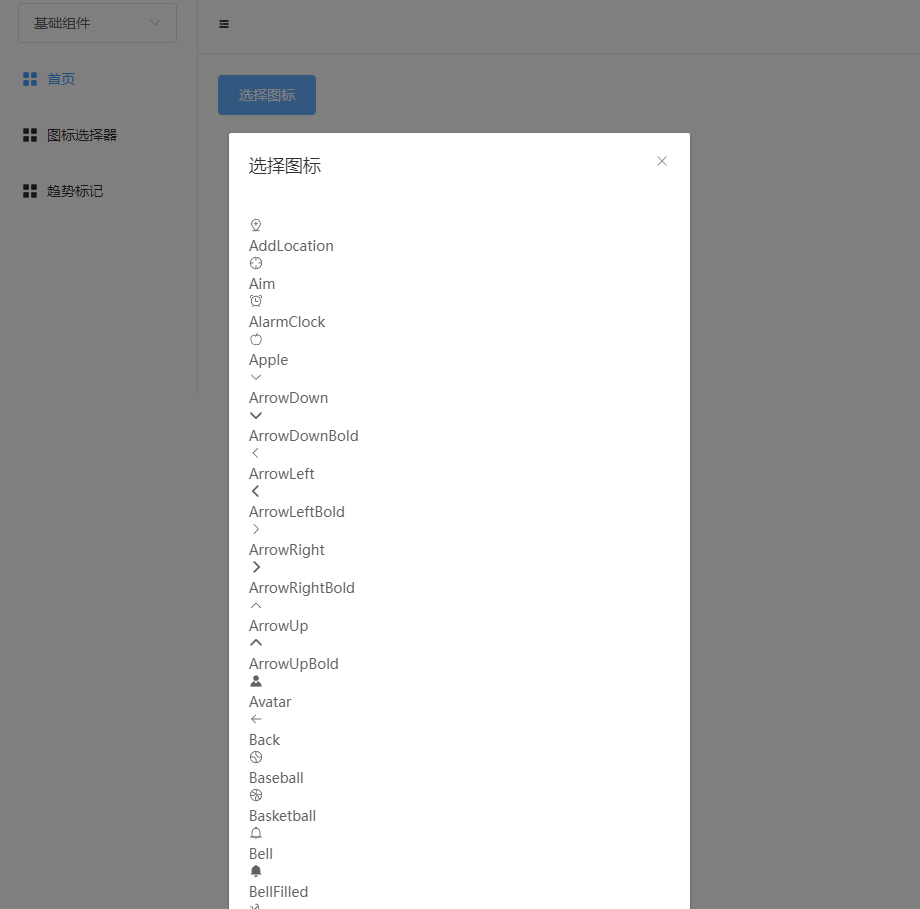
进一步调整:
利用vue的特性component:动态组件的特性,is参数传什么就会生成一个对应得标签,比如:is="hhh",就会生成
修改srccomponentsbaselinechooseIconsrcindex.vue
......
效果如下:

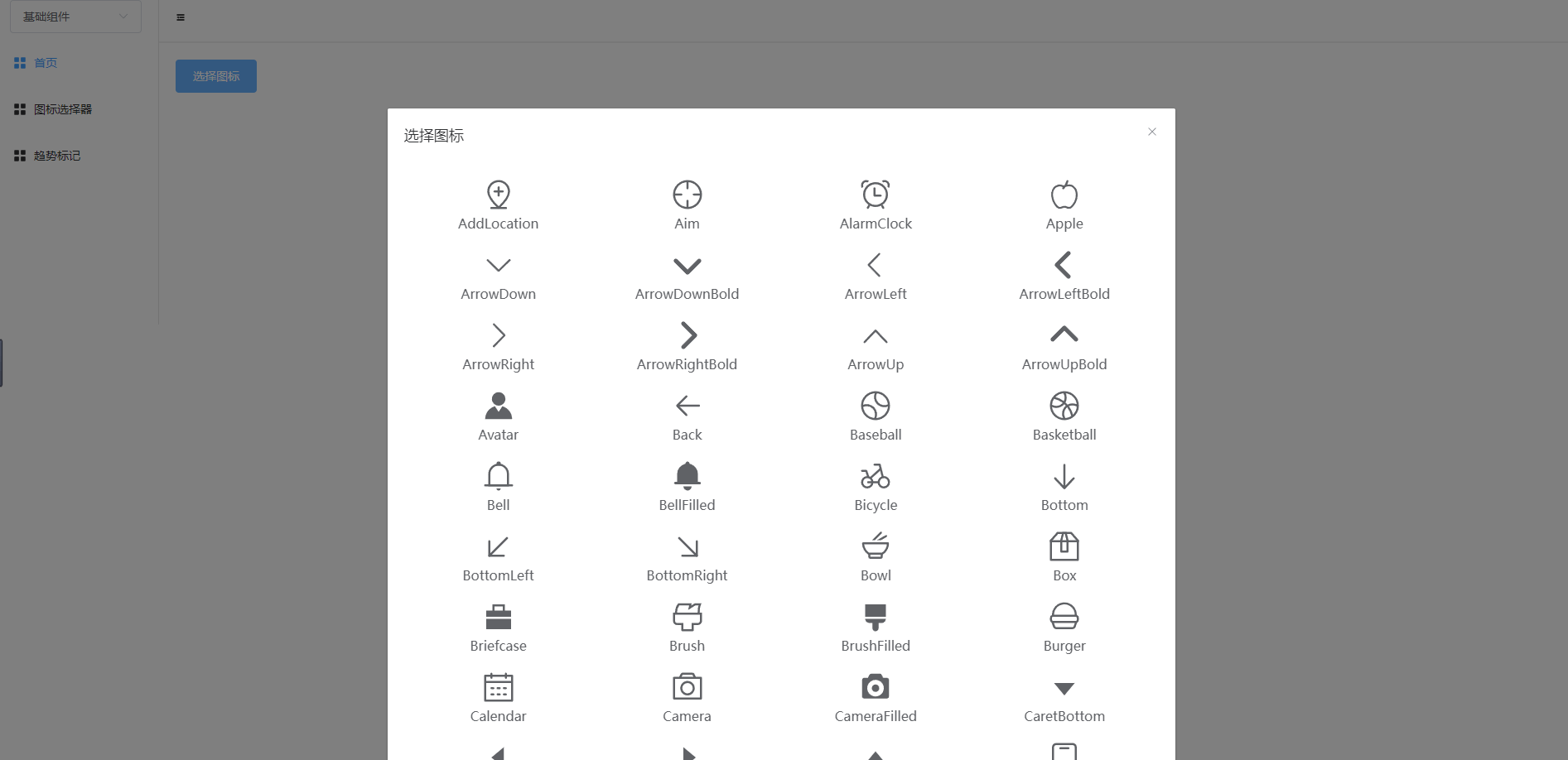
样式优化
优化css属性:
修改srccomponentsbaselinechooseIconsrcindex.vue

现在的效果是可以不停向下滚动,优化成页内滚动,方式如下:
新建srcstyleui.scss
//修改组件库内部的样式
//1.需要自定义一个类名空间
//2.浏览器中调试样式
//3.调试好的类名放在这个类名中
//4.在App.vue里面引入这个文件
//5.在组件内需要改样式的元素的父元素加上这个类名
.bk--choose-icon-dialog-body-height {
.el-dialog__body {
height: 5rem;
overflow: scroll;
}
}
修改srcstyleindex.scss
@import './base.scss';
@import './ui.scss';
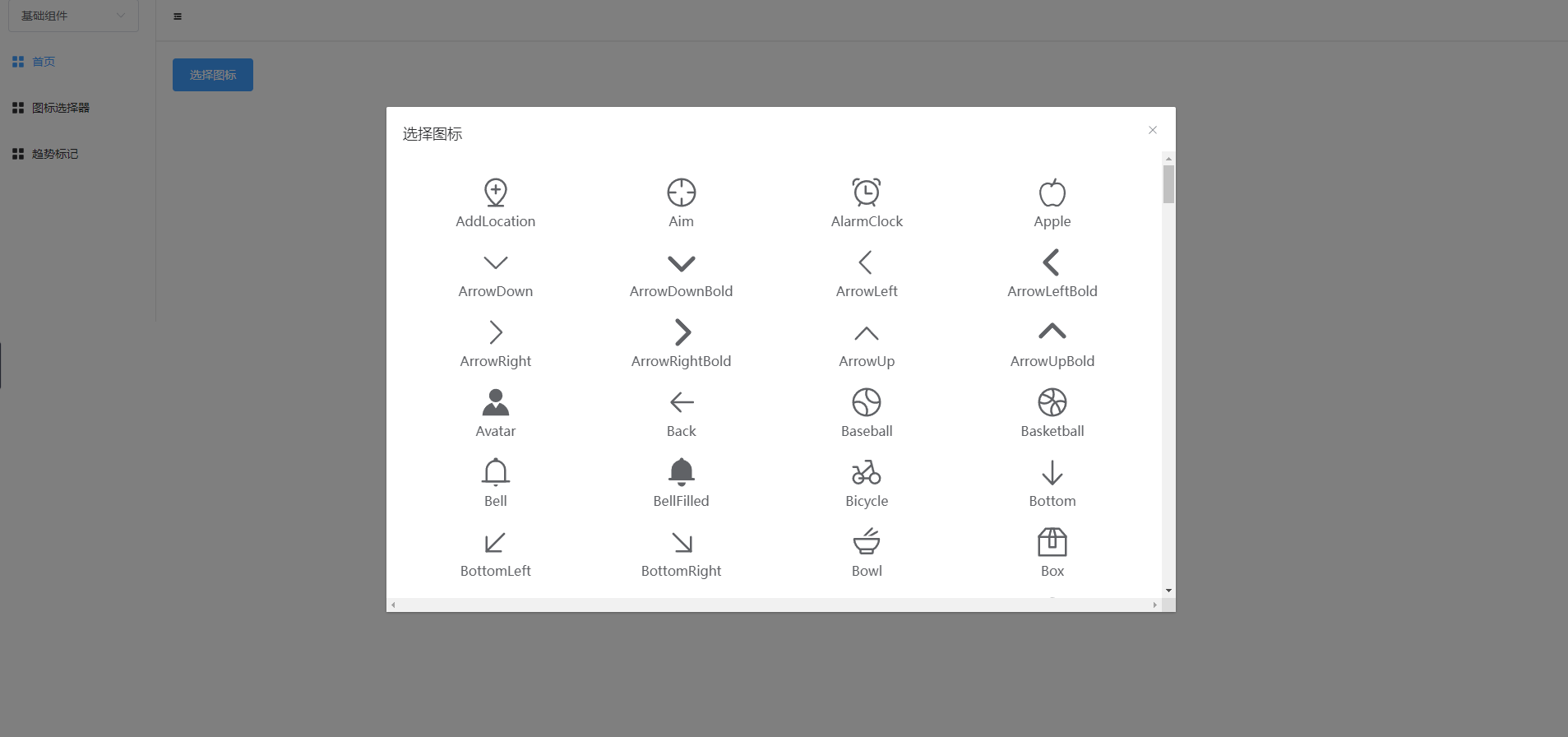
修改srccomponentsbaselinechooseIconsrcindex.vue
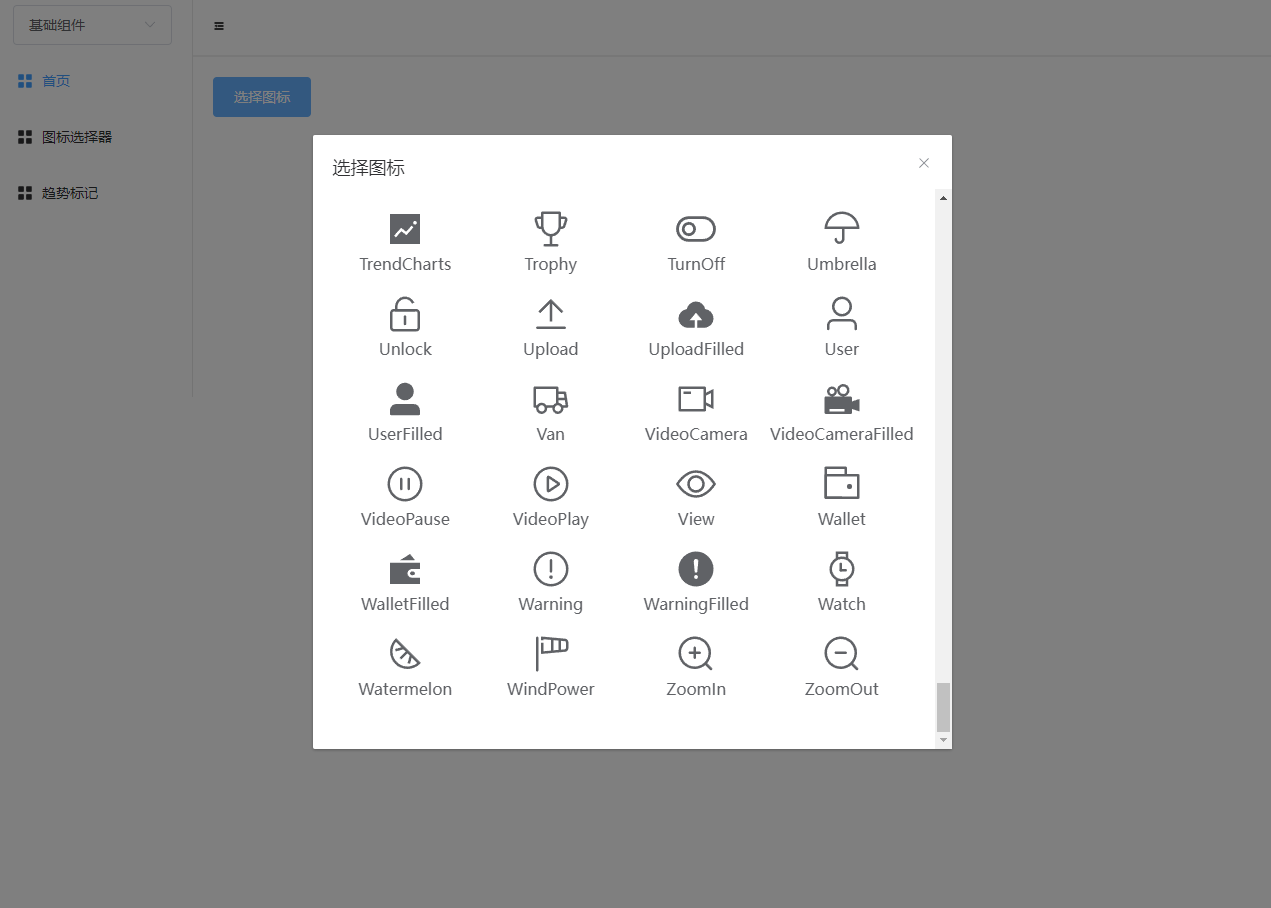
效果如下:

这里/style/index.scss在srcmain.ts引入
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as Icons from '@element-plus/icons-vue'
import { toLine } from './utils'
import './style/index.scss'
const app = createApp(App)
//全局组件注册,牺牲一些性能,但方便使用
//封装成el-icon-xxx
for (let i in Icons) {
// console.log(`i:`, i)
// console.log('Icons[i]', (Icons as any)[i])
app.component(`el-icon-${toLine(i)}`, (Icons as any)[i])
}
app.use(router)
app.use(ElementPlus)
app.mount('#app')
滚动条还可以再优化一下:
修改srcstyleui.scss
//修改组件库内部的样式
//1.需要自定义一个类名空间
//2.浏览器中调试样式
//3.调试好的类名放在这个类名中
//4.在App.vue里面引入这个文件
//5.在组件内需要改样式的元素的父元素加上这个类名
.bk--choose-icon-dialog-body-height {
.el-dialog__body {
height: 5rem;
overflow-y: scroll;
overflow-x: auto;
}
}

利用hooks函数实现复制
hooks函数都是以use开头。
srchooksuseCopyindex.ts
import { ElMessage } from 'element-plus'
export const useCopy = (text: string) => {
//创建一个input输入框
let input = document.createElement('input')
//给输入框value赋值
input.value = text
//追加到body中
document.body.appendChild(input)
//选择输入框的操作
input.select()
//执行复制操作
document.execCommand('Copy')
//删除input输入框的dom节点
document.body.removeChild(input)
//提示用户
ElMessage.success('复制成功')
}
修改srccomponentsbaselinechooseIconsrcindex.vue
功能开发完毕。


