【vue3.0】22.0 某东到家( 廿二)——订单商品列表代码拆分和确认订单弹窗
目录
目前srcviewsorderConfirmationOrderConfirmation.vue已有超过250行代码。这里将此组件进行拆分。
srcviewsorderConfirmationTopArea.vue
确认订单
收货地址
西安一二三大学四五六科技园2号楼
张三(先生)
18012341234
新建srcviewsorderConfirmationProductList.vue
{{ shopName }}
![]()
{{ item.name }}
¥
{{ item.price }}×{{ item.count }}
¥
{{ (item.price * item.count).toFixed(2) }}
新增srcviewsorderConfirmationOrder.vue
实付金额 ¥{{ calculations.totalPrice }}
提交订单
修改srcviewsorderConfirmationOrderConfirmation.vue
最终效果一致。
增加一个确认支付的弹窗
修改srcviewsorderConfirmationOrder.vue
......
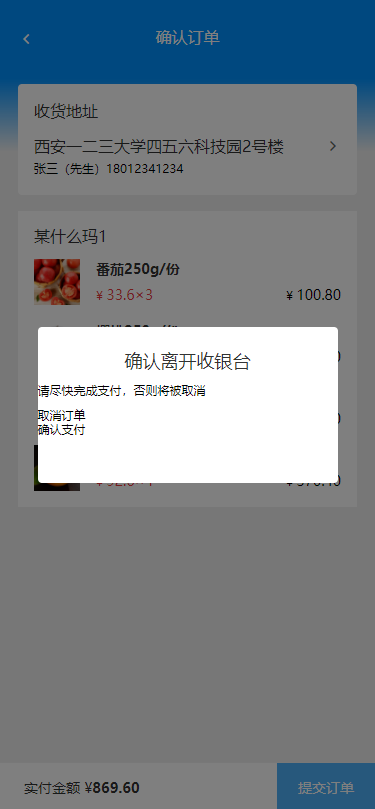
确认离开收银台
请尽快完成支付,否则将被取消
取消订单
确认支付

进一步完善样式:
......
确认离开收银台
请尽快完成支付,否则将被取消
取消订单
确认支付

完善按钮逻辑,进入fastmock增加一个post接口/api/createOrder
/**
* 输入
* conten-type:json
* body:{
addressId:“xxx”//收货地址 id
shopId:""//商店id
shopName:"某什么码1",
isCanceled:false,//订单是否被取消了
products:[
{
id:"xxx",//商品id
num:6//商品数量
},
{
id:"xxx",//商品id
num:6//商品数量
},
]
}
**/
{
"code": 200,
"data": { _id: '1',},
"desc": "成功"
}
修改srcviewsorderConfirmationOrder.vue
......
确认离开收银台
请尽快完成支付,否则将被取消
取消订单
确认支付


