【vue3.0】23.0 某东到家( 廿三)——下单流程优化
目录
弹窗优化
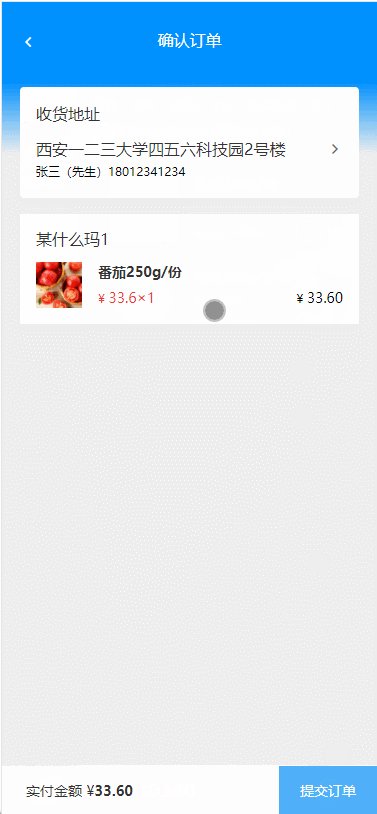
目前进入订单页面后,是直接弹窗,但实际使用效果是点击“提交订单”后再弹窗。
优化如下:
srcviewsorderConfirmationOrder.vue
实付金额 ¥{{ calculations.totalPrice }}
提交订单
确认离开收银台
请尽快完成支付,否则将被取消
取消订单
确认支付

GIF.gif
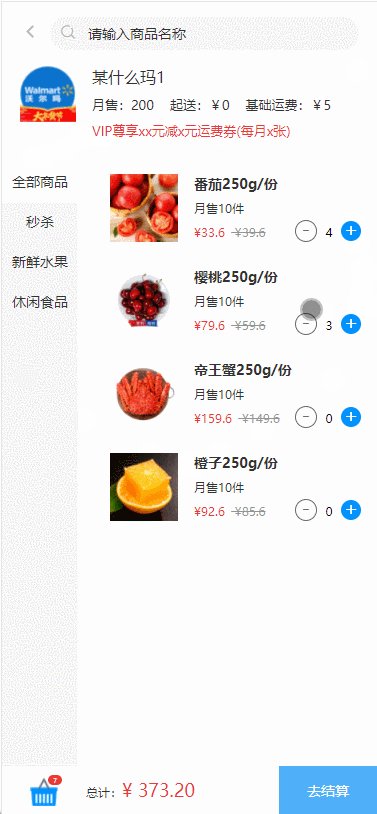
去结算优化
srcviewsshopCart.vue
......
......
去结算
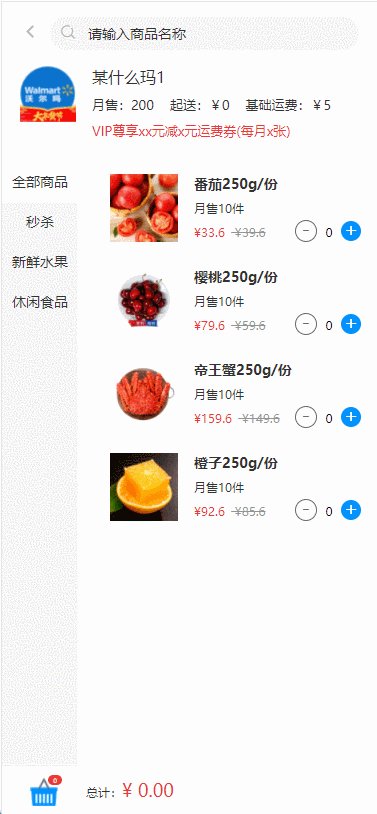
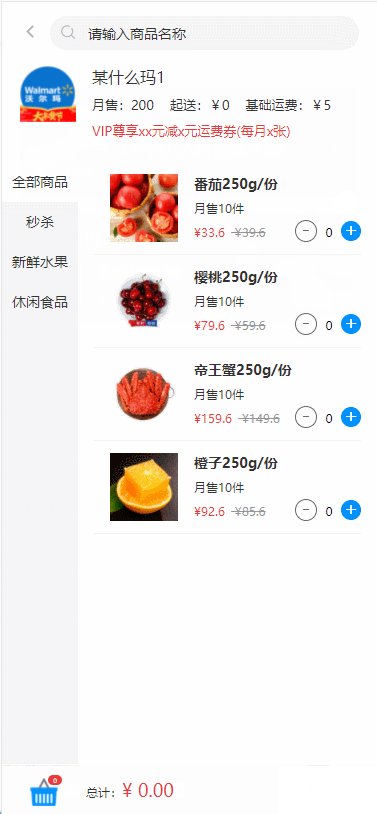
当商品数量为0时,去结算按钮不显示,效果:

GIF.gif
订单页面开发之前的准备
增加路由srcrouterindex.js
{
path: '/orderList',
name: 'OrderList',
component: () => import(/* webpackChunkName: "orderList" */ '../views/orderList/OrderList.vue')
},
修改srcviewscartListCartList.vue
CartList
将srcviewshomeDocker.vue移动到srccomponentsDockerDocker.vue,公共的组件抽离出来
{{ item.title }}
修改srcviewshomeHome.vue
调整srcviewsorderConfirmationOrder.vue,将方法抽离封装
......
......
新增页面srcviewsorderListOrderList.vue
OrderList
最终效果如下:

GIF.gif


