【vue3.0】0.0 某东到家——项目入口,一切从这里开始和结束
目录
项目说明
本项目非原创项目,是在学习视频的同时,自己跟着写一遍,记录学习内容的系列文章。
所以,第一,代码是仿写;第二,代码是自己写的。
项目gitee地址
https://gitee.com/bobokaka/moudong_gohome.git
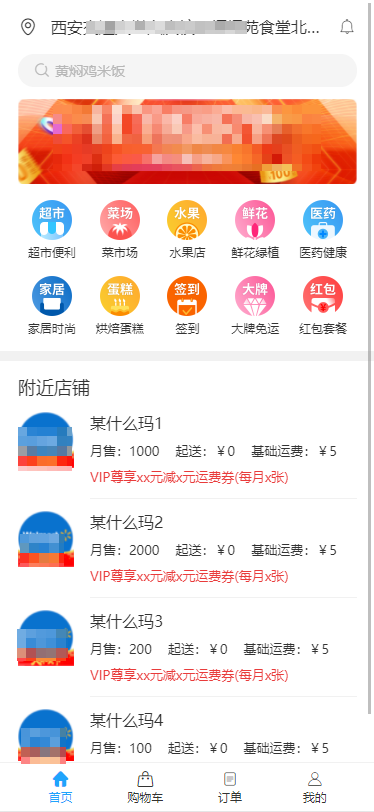
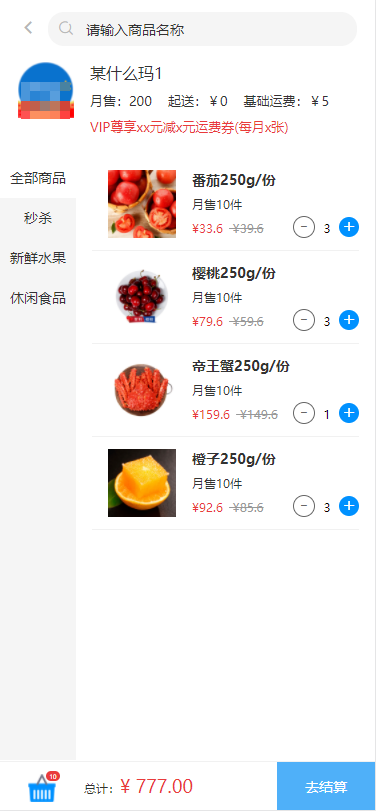
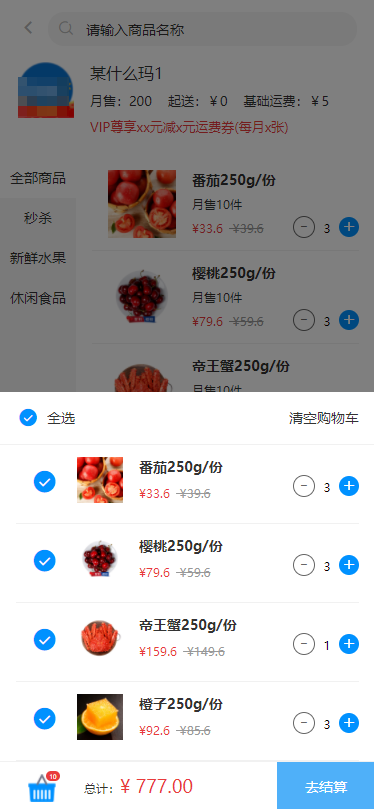
项目截图



项目章节
【vue3.0】1.0 某东到家(一)——实战项目项目开发
【vue3.0】2.0 某东到家(二)——CSS样式和图标:flex + iconfont
【vue3.0】3.0 某东到家(三)——首页顶部布局位置栏的实现
【vue3.0】4.0 某东到家(四)——搜索栏、广告位横幅和分类菜单
【vue3.0】5.0 某东到家(五)——首页收尾以及组件合理拆分
【vue3.0】6.0 某东到家(六)——vue精简代码、css约束、vue工具使用
【vue3.0】7.0 某东到家(七)——登录页面开发
【vue3.0】8.0 某东到家(八)——路由守卫实现登录校检功能、注册页面的实现
【vue3.0】9.0 某东到家(九)——axios发送登录mock请求、请求函数的封装
【vue3.0】10.0 某东到家(十)——Toast弹窗和代码拆分
【vue3.0】11.0 某东到家(十一)——商家详情页开发(一)
【vue3.0】12.0 某东到家(十二)——商家详情页开发(二)
【vue3.0】13.0 某东到家(十三)——商家详情页开发(三)
【vue3.0】14.0 某东到家(十四)——购物车
【vue3.0】15.0 某东到家(十五)——底部购物车展开页(一)
【vue3.0】16.0 某东到家(十六)——底部购物车展开页(二)
【vue3.0】17.0 某东到家(十七)——底部购物车展开页(三)
【vue3.0】18.0 某东到家(十八)——优化代码、数据永久性存储localStorage
【vue3.0】19.0 某东到家(十九)——订单页面创建及顶部布局
【vue3.0】20.0 某东到家(二十)——订单商品列表布局
【vue3.0】21.0 某东到家( 廿一)——订单商品列表布局
【vue3.0】22.0 某东到家( 廿二)——订单商品列表代码拆分和确认订单弹窗
【vue3.0】23.0 某东到家( 廿三)——下单流程优化
【vue3.0】24.0 某东到家( 廿四)——订单列表开发
【vue3.0】25.0 某东到家( 廿五)——真机调试
【vue3.0】26.0 某东到家( 廿六)——不同设备适配和项目上线


