【Vue3+Vite+TS】1.0 项目搭建
搭建vite项目的命令。
npm -v
我的目前是6.14.15,升级一下:
npm install -g npm
目前是8.3.0
新建vite项目命令行:
npm init vite@latest vue3-element-ui-baseline -- --template vue-ts

image.png
需要安装以下软件包:
创造-vite@latest
可以继续吗?(y)
输入y即可。
安装完毕:

image.png
用vscode打开:
运行node初始化:
npm i
安装完成:

image.png
vite项目默认端口3000,修改方式如下:
server: {
port: 8080,
},
修改vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
port: 8080,
},
})
启动命令:
npm run dev

image.png

image.png
安装路由和element-plus:
npm i -S vue-router@next element-plus
安装完成:

image.png

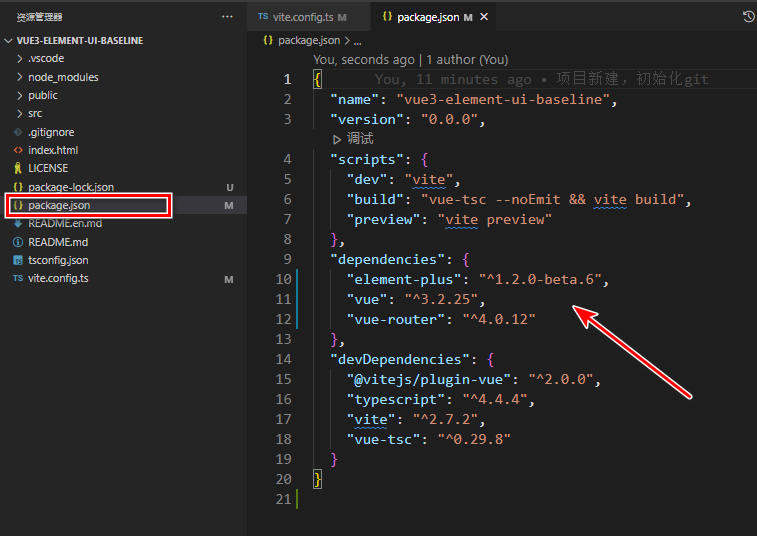
image.png
新建srcrouterindex.ts

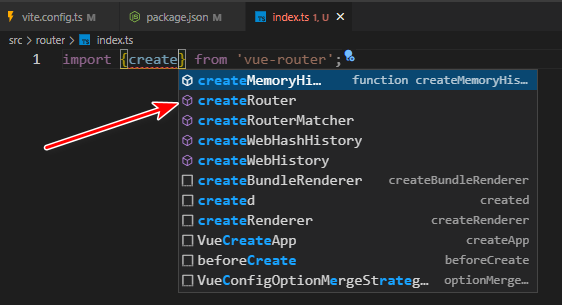
image.png
TS还需要引入RouteRecordRaw,路由的泛型。
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
新建srcviewsHomeindex.ts
Home
修改srcrouterindex.ts
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import Home from '../views/Home/index.vue'
const routes: RouteRecordRaw[] = [
{
path: '/',
component: Home,
},
]
const router = createRouter({
routes,
history: createWebHistory(),
})
export default router
修改main.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
const app = createApp(App)
app.use(router)
app.mount('#app')
修改srcApp.vue
运行项目:

image.png
引用element-ui,去官网抄:

image.png
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from './router/index'
import App from './App.vue'
const app = createApp(App)
app.use(router)
app.use(ElementPlus)
app.mount('#app')
修改srcviewsHomeindex.vue
首页

image.png
因为我们要用到sass(全新版本叫scss),需要安装一下sass
:
npm i -D sass sass-loader
安装完成:

image.png
修改srcApp.vue

image.png
element-plus版本将图标单独打包,需要单独引入
):
npm install @element-plus/icons-vue
修改srcmain.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as Icons from '@element-plus/icons-vue'
const app = createApp(App)
for (let i in Icons) {
console.log(i)
}
app.use(router)
app.use(ElementPlus)
app.mount('#app')

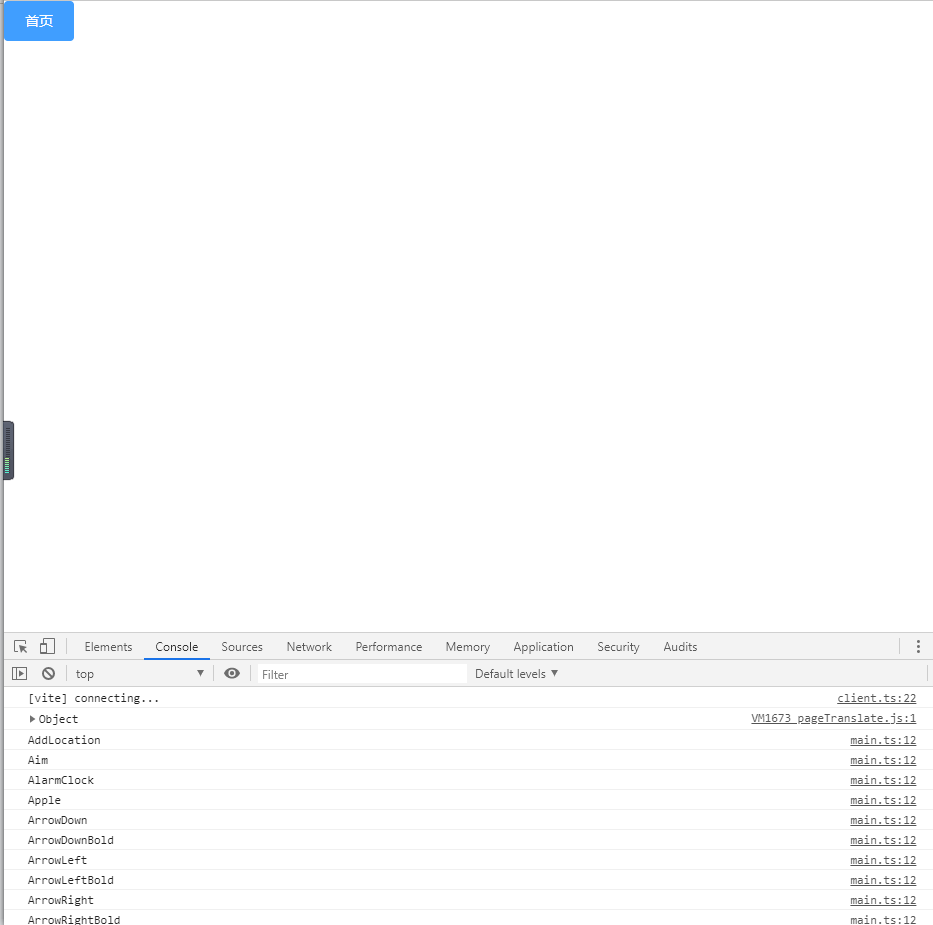
image.png
可以看到打印了很多对象名称。
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as Icons from '@element-plus/icons-vue'
const app = createApp(App)
for (let i in Icons) {
console.log(`i:`, i)
console.log('Icons[i]', (Icons as any)[i])
}
app.use(router)
app.use(ElementPlus)
app.mount('#app')

image.png
新建srcutilsindex.ts
//将驼峰命名转换为横杠连接
export const toLine = (value: String) => {
return value.replace(/(A-Z)g/, '-$1').toLocaleLowerCase()
}
修改srcmain.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as Icons from '@element-plus/icons-vue'
import { toLine } from './utils'
const app = createApp(App)
//全局组件注册,牺牲一些性能,但方便使用
//封装成el-icon-xxx
for (let i in Icons) {
// console.log(`i:`, i)
// console.log('Icons[i]', (Icons as any)[i])
app.component(`el-icon-${toLine(i)}`, (Icons as any)[i])
}
app.use(router)
app.use(ElementPlus)
app.mount('#app')
使用,修改srcApp.vue
首页

image.png
为了更方便使用,可以优化如下:
修改srcApp.vue
这样srcviewsHomeindex.vue可以调整为:
首页


