【Vite】1.0 新一代构建工具
目录
官网:https://vitejs.cn/
vue3发布时,同时发布了vite,——新一代构建工具。
优点:
- 开发时效率极高
- 开箱即用,功能完备
- 社区丰富,兼容rollup
- 超高速热重载
- 预设应用和类库打包模式,减少人工配置
- 前端类库无关,和vue无关
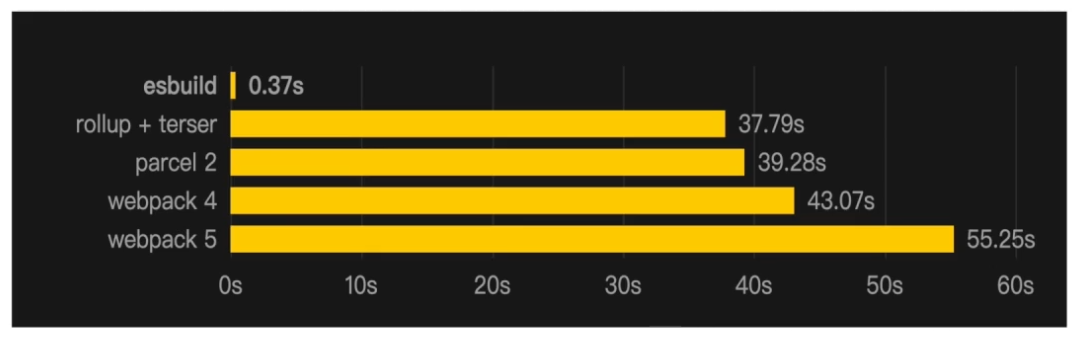
esbuild性能对比:

image.png
知识内容
本系列篇章主要体现如下内容:
- Vite的使用
- Vite插件开发和实战
- Vite的源码解析
Vite的使用
本系列篇章主要体现如下内容:
- 各种前端框架集成
- css、图片、Wasm之类的第三方资源加载
- Typescript、JSX不同语法集成
- glob import高级功能
- 预编译文件
- 后端集成
Vite插件开发和实战
本系列篇章主要体现如下内容:
- rollup、esbuild学习
- Vite插件API详解
- 官方插件用例详解
Vite的源码解析
本系列篇章主要体现如下内容:
- Vite性能如此出色的原因
- Vite的HMR如何实现
- 服务端选软原理
Vite原理
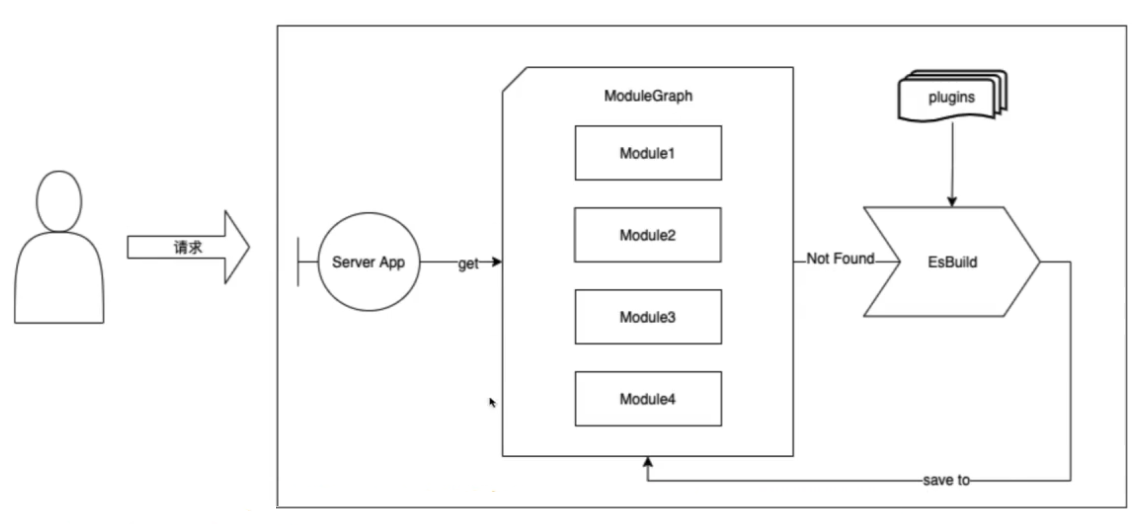
Vite中,请求发布到Vite Server后,会经过Server App渲染,再经过大段的ModuleGraph模块管理,
再注入各种插件(plugins)功能,最后经过EsBuild保存到缓存中,最终返回给用户。

image.png
学习目的

image.png
Vite是什么
构建工具的高级封装,最核心的是rollup
Vite创建的目标
- 使用简单
- 快(得益于Vite自身架构和ES6的速度 )
- 便于扩展
类似产品
- Snowpack
- WMR
- @web/dev-server
和传统构建工具的区别(webpack & rollup)
- Vite本身没有自己的编译能力,其编译能力源自于ES6和rollup。
- 完全基于ESM加载方式的开发
| webpack | rollup | Vite |
|---|---|---|
| 功能强大、丰富 | 专注于build ES Module;专注于 JavaScript,不考虑平台的能力 | 专注于更好地去开发一个项目 |
| 更全面 | 更专一 | 更好用 |
Vite是为项目而生的,而不是为构造而生的。减少了很多配置量
减少的工作量
- dev server
- 各类loader
- build命令


