组件的基本使用 | 重学Vue3
目录
这个月开始重新开始学习Vue3,从理解基本使用到模拟实现!
这是关于组件。看文本篇,你将对组件有个清晰的认识
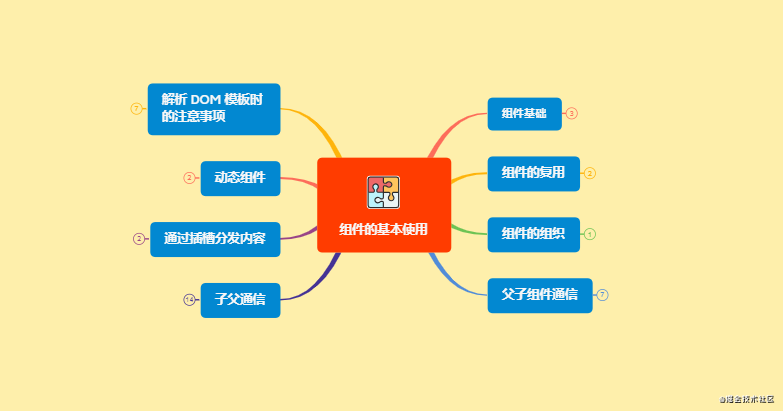
本文目录结构如下:

组件基础
-
可以使用Vue应用实例身上的
component()来注册一个组件 -
component接受的配置选项与Vue.createApp()中的配置选项基本一致,如data、computed、watch、methods以及生命周期钩子等 -
注册成功后,可将这个组件作为自定义元素来使用
组件的复用
-
一个组件可以复用任意次数
-
每个组件都是独立的
组件的组织
一个应用会以一棵嵌套组件树的形式来组织
父子组件通信
-
父组件向子组件传递数据可通过
Prop实现 -
Prop是指组件上注册的一些自定义属性 -
当一个值传递给一个
prop时,这个值就会变成该组件实例的一个属性 -
一个组件默认可以拥有任意数量的
prop -
任何值都可以传递给任何
prop -
一个
prop被注册之后,可以将数据作为之定义属性的值传入 -
可以使用
v-bind来动态传递prop
子父通信
-
通过事件的方式实现子父通信
-
本质是子组件绑定事件,父级组件监听子组件事件,当子组件触发事件时,父级组件进行相关操作
-
子组件通过
$emit()来触发事件,父组件通过v-on监听事件 -
$emit()第一个参数表示监听的事件名,第二个参数可作为要传递的数据 -
当父级组件监听这个事件时,表达式中可通过
$event访问传递的东西,如果是个处理方法,数据将会作为第一个参数传入该方法 -
通过这种事件的方式可以实现
v-model
等价于
- 在自定义组件上使用
v-model
需要满足一下要求
- 组件内的
必须将value绑定到一个名叫modelValue的属性上 - 监听input事件,当
input事件触发时,触发update:modelValue事件,并将新的数据$event.target.value传递出去
另一种方式是使用computed 的定义 getter和 setter来实现v-model
-
get方法应返回modelValue,或用于绑定的任何属性 -
set方法应为该property触发相应的$emit
通过插槽分发内容
-
本质上,插槽是
Vue的自定义元素 -
插槽可用于向组件分发内容
动态组件
- 通过 Vue 的
is属性来实现 -
is的值可以是已注册组件的名字,或是一个组件的选项对象
解析 DOM 模板时的注意事项
-
有些 HTML 元素,诸如
、
、
和
,对于哪些元素可以出现在其内部是有严格限制的而有些元素,诸如
- 、
和 ,只能出现在其它某些特定的元素内部使用这些有约束条件的元素时可能遇到一些问题
比如:自定义组件会被作为无效的内容提升到外部,并导致最终渲染结果出错
可使用
v-is解决注意:
v-is值应为JavaScript字符串文本,比如如果我们从以下来源使用模板的话,这条限制是不存在的:
-
字符串模板 (例如:
template: '...') -
单文件组件
-
以上就是组件的基本使用的所有内容
如有问题,欢迎留言告知,感谢~
END~
为了方便下载,我将相关的高清思维导图及源文件上传至GitHub,可移步下载:https://github.com/jCodeLife/mind-map
推荐阅读更多精彩内容
-
组件的定义与使用、vue文件的组成、基本使用、关于标签名与标签属性名书写问题、组件间通信基本原...一、组件的定义与使用 1、vue文件的组成 (1)模板页面 (2)js模块对象 (3)样式 2、基本使用 (1)引...Neversaybye不放弃阅读 249评论 0赞 0
-
VUE学习----组件使用方法基本示例[https://cn.vuejs.org/v2/guide/components.html#%E5%9F...扮猪老虎吃阅读 156评论 0赞 0
-
第十三讲、Vue3.x自定义组件上面使用v-mode双休数据绑定 以及 slots以及 Pro...一、自定义组件使用v-model实现双休数据绑定 前面的课程我们给大家讲过v-model,v-model主要用于表...我爱张智容阅读 290评论 0赞 1
-
vue-组件使用教程组件API包括三部分: prop / 事件 / 插槽 prop: 允许外部环境传递数据到组件 事件: 允许组件内部...jshan阅读 1,992评论 0赞 2
-
第二十一节:Vue组件:父组件使用子组件时的修饰符和双向数据绑定1. 原生事件修饰符.native 1.1. 关于组件标签上的事件 在组件标签上是没办法触发原生的js事件的,v...时光如剑阅读 676评论 3赞 16
-
Intro to Health Informatics 第三周笔记Lesson 3: Health Information Exchange Reasons for establi...我的名字叫清阳阅读 14,732评论 1赞 17
-
送你一个晚安故事我是黑夜里大雨纷飞的人啊 1 “又到一年六月,有人笑有人哭,有人欢乐有人忧愁,有人惊喜有人失落,有的觉得收获满满有...陌忘宇阅读 5,250评论 28赞 51
-
学习HM微博项目第8天步骤:发微博01-导航栏内容 -> 发微博02-自定义TextView -> 发微博03-完善TextView和...dibadalu阅读 1,727评论 1赞 3
-
人工智能是什么?人工智能是什么?什么是人工智能?人工智能是未来发展的必然趋势吗?以后人工智能技术真的能达到电影里机器人的智能水平吗...ZLLZ阅读 2,555评论 1赞 5
-
西塘一夜上周六在压力下实在需要释放,去西塘躲了两天,真是好地方,很优雅的江南古镇,而且与周庄比开发不算过度。 我们是周五半...聚塔阅读 401评论 2赞 2
抽奖2赞3赞赞赏更多好文


