理解v-model及其修饰符 | 重学Vue3
目录
这个月开始重新开始学习Vue3,从理解基本使用到模拟实现!
这是关于v-model及其修饰符。看文本篇,你将对v-model有个清晰的认识
本文目录结构如下:

v-model基本使用
此处分4点来讲:

1. 基本介绍
1.1 可以使用v-model在表单 、及 元素上创建双向数据绑定
1.2 本质是监听用户的输入事件以及更新数据,并对一些极端场景进行一些特殊处理
1.3 注意:v-model 会忽略所有表单元素的value、checked、selected的初始值,而是总是将当前活动实例的数据作为数据来源
1.4 v-model在内部为不同的输入元素使用不同的属性并抛出不同的事件:
- text 和 textarea 元素使用 value property 和 input 事件
- checkbox 和 radio 使用 checked property 和 change 事件
- select 字段将 value 作为 prop 并将 change 作为事件
2. v-model在不同input类型上的使用
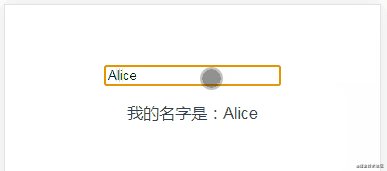
2.1 在类型为文本 (Text)上的使用
我的名字是:{{ name }}
结果如下:

2.2 在类型为单选框 (Radio)上的使用
选中性别: {{ picked }}
结果如下:

2.3 在类型为复选框 (Checkbox)上的使用
性取向是:{{ sex }}
结果如下:

3. v-model在textarea中的使用
我写的内容是:{{article}}
结果如下

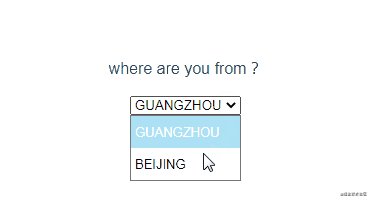
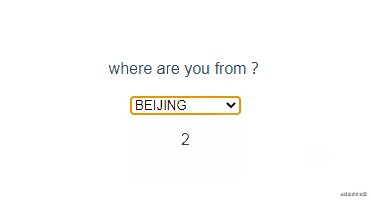
4. v-model在select中的使用
4.1 单选下拉列表
where are you from?
{{from}}
结果如下

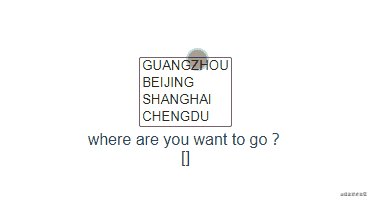
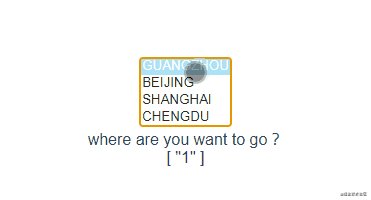
4.2 多选下拉列表
元素身上加个multiple属性,即表示多选
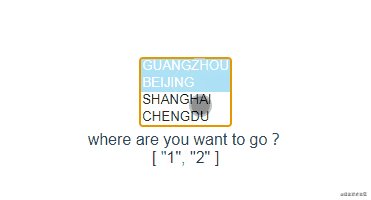
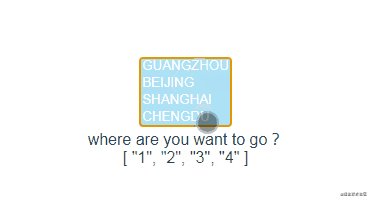
where are you want to go?
{{from}}
结果如下

v-model的修饰符
.lazy
用于惰性更新
没用lazy修饰符时
我叫{{ name }}
使用用lazy修饰符时
我来自:{{ country }}
结果如下

事实上它是触发了一个change事件
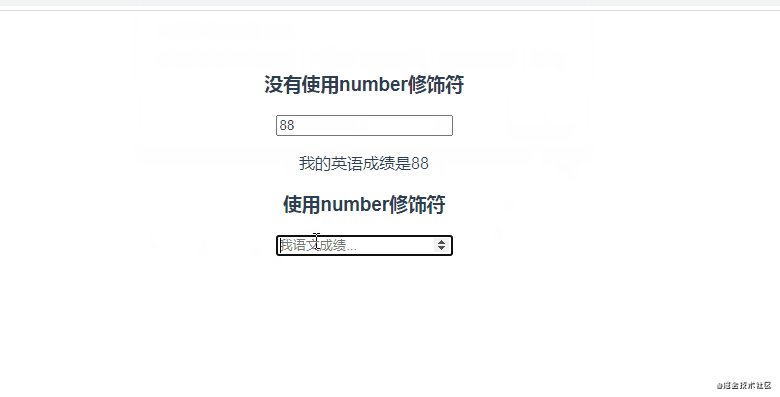
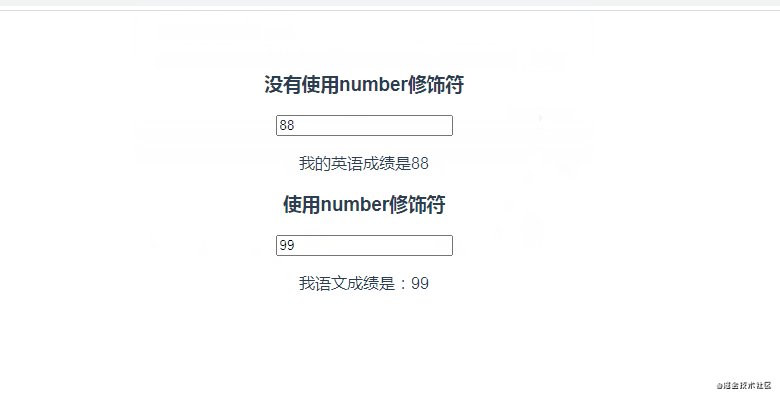
.number
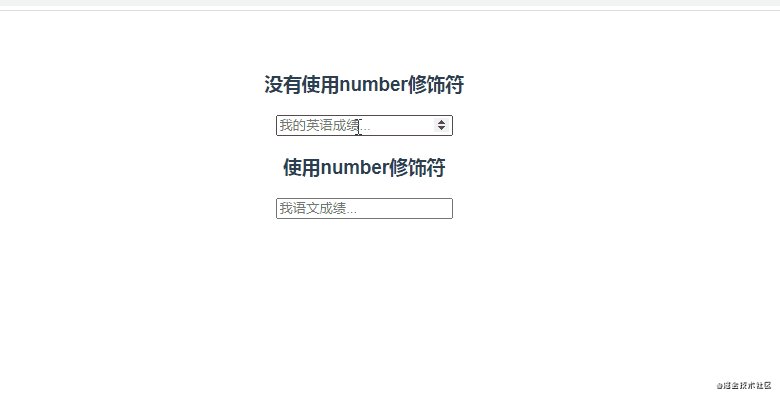
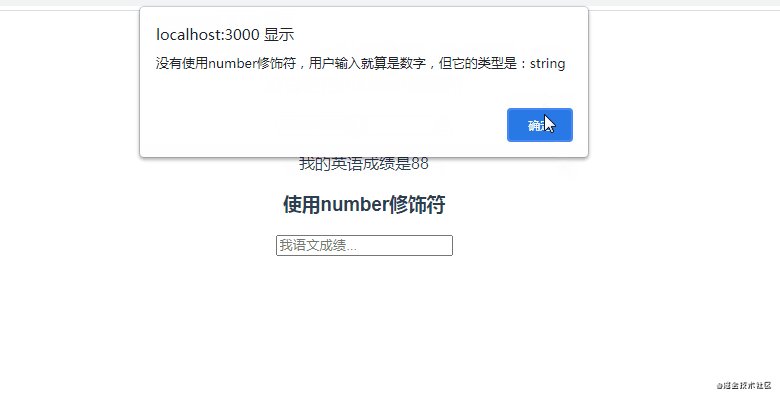
没有使用number修饰符
我的英语成绩是{{ English }}
使用number修饰符
我语文成绩是:{{ Chinese }}
结果如下

number修饰符会自动将用户的输入值转为数值类型
如果这个值无法被 parseFloat() 解析,则会返回原始的值
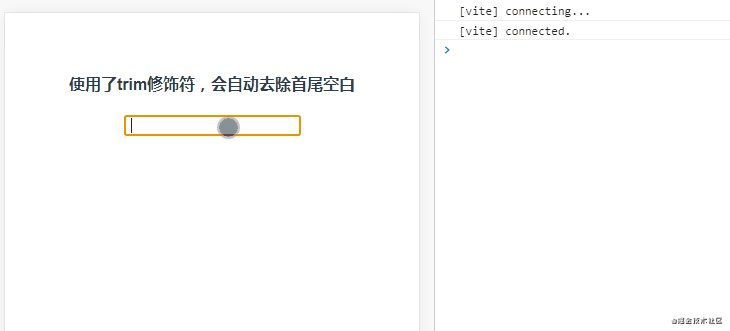
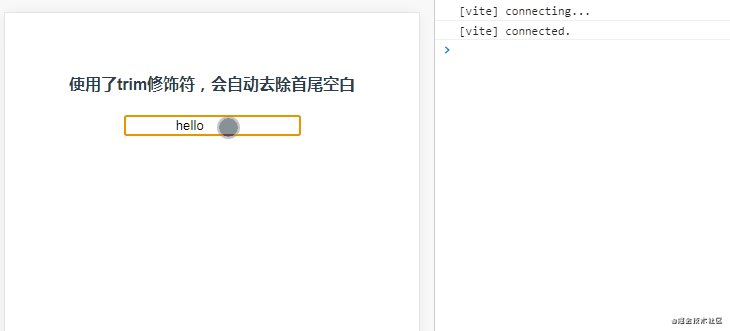
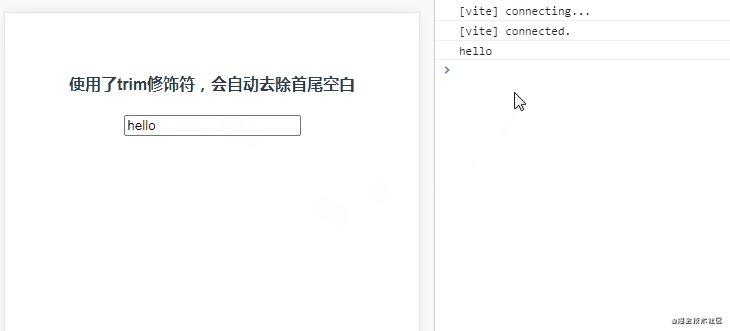
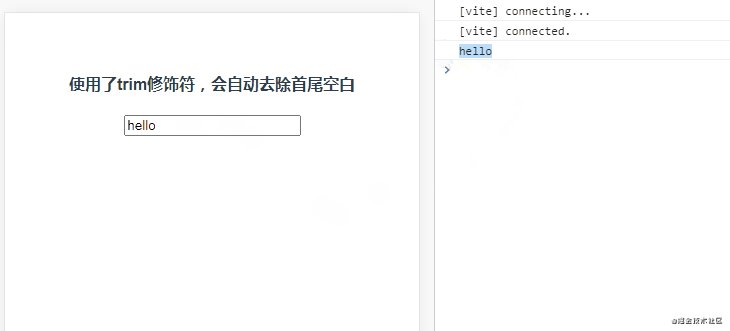
.trim
用于除去首尾空白字符
使用了trim修饰符
结果如下

以上就是v-model及其修饰符的所有内容
如有问题,欢迎留言告知,感谢~
END~
为了方便下载,我将相关的高清思维导图及源文件上传至GitHub,可移步下载:https://github.com/jCodeLife/mind-map


