理解计算属性和监听器 | 重学Vue3
目录
这个月开始重新开始学习Vue3,从理解基本使用到模拟实现!
本文是关于Vue中的配置选项:计算属性和监听器
看文本篇,你将会对这两个选项有个清晰的认识
本文目录结构如下:

计算属性
此处分3小点来讲:

1. 什么是计算属性
计算属性是组件的配置选项之一:computed
{
//...
computed:{}
}
本质是一个对象,里面包含一系列的属性,一系列的属性对应的值可能是方法也可能是对象
computed: {
//方法
sum(){
//...
},
//对象
average: {
// getter
get() {
//...
},
// setter
set(newValue) {
//...
}
}
}
2. 它有什么作用
在模板中,我们往往希望表达式简短、易读,但是有的时候表达式可能变得复杂,复杂的表达式会让模板变得复杂和难以维护,如下展示学生的总分和平均分:
学科
分数
语文
数学
英语
总分
{{math + English + Chinese}}
平均分
{{(math + English + Chinese)/3}}
上述代码中,虽然能展示最后的结果,但是{{}}里面变得特别不清晰,特别是当运算更复杂时,这种代码简直头大,那怎么办?
你可能能会想到methods
没错,确实methods也可以!但是如果使用计算属性会更好,原因是:计算属性不但能解决上述问题,而且还具有缓存效果,当依赖数据未发生变化,调用的是之前缓存的数据,从而提升了性能
所以我可以修改上例,添加计算属性
computed: {
sum() {
console.log('调用了计算属性:sum');
return this.math + this.English + this.Chinese;
},
average() {
console.log('调用了计算属性:average');
return Math.round(this.sum / 3);
}
}
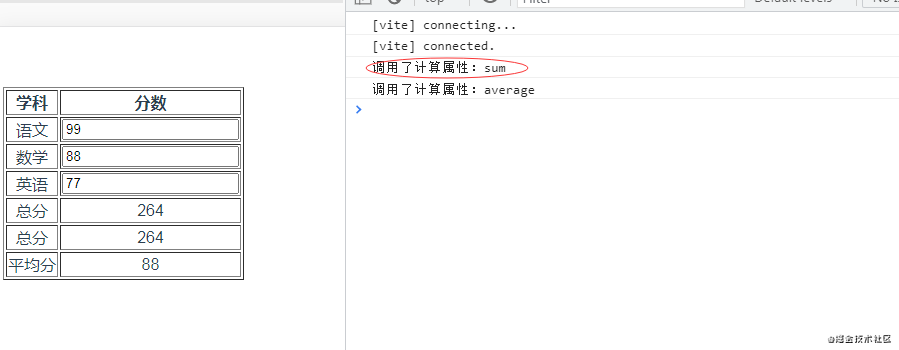
于是模板变得一目了然
总分
{{sum}}
平均分
{{average}}
并且当多次调用时,只要依赖没有发生变化,就不会重复计算,即调缓存数据
总分
{{sum}}
总分
{{sum}}
结果如下

可以看到确实只调用了一次sum
3. 建议
对于任何包含响应式数据的复杂逻辑的表达式,都建议使用计算属性
监听器
此处分3小点来讲:
[图片上传失败…(image-a891e1-1627130855151)]
1. 什么是监听器
监听器watch,跟computed一样,也组件配置选项之一
{
data() {
return {
count:1
}
},
watch: {
//...
}
}
本质是一个对象,里面包含一系列的方法,这些方法的方法名与要监听的属性名一致
watch: {
count(){...},
//...
}
2. 它有什么作用
可以利用它来自定义监听器,用于监听想监听的响应式数据。
{{ count }}
特别是当需要在数据变化时执行异步或开销较大的操作时,这个方法很有效
比如官网提供的这个例子:
Ask a yes/no question:
{{ answer }}
3. $watch
Vue在组件实例上内置了$watch属性,功能其实与配置选项watch一样,都是用于监听属性
END~
以上就是关于配置选项computed和watch的所有内容
如有问题,欢迎留言告知,感谢~
为了方便下载,我将相关的高清思维导图及源文件上传至GitHub,可移步下载:https://github.com/jCodeLife/mind-map


