深入了解Vue3组件 | 注册组件
目录
此处分为以下3个部分讲

组件名
注册组件时,需要提供一个名作为组件名
在 DOM 中使用组件时,建议组件名的字母全小写,且包含连字符‘-’,目的是为了避免与未来HTML元素名冲突
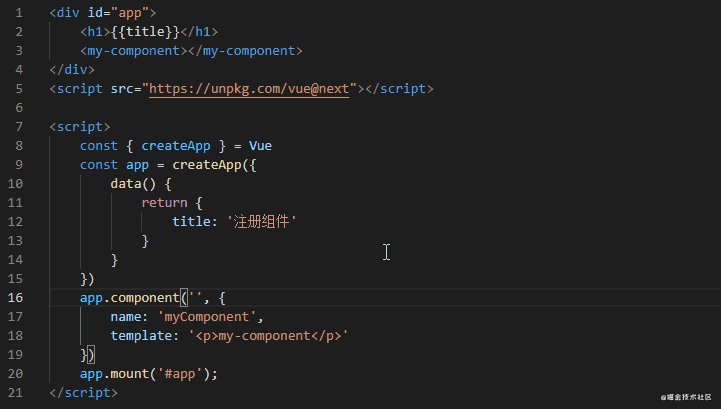
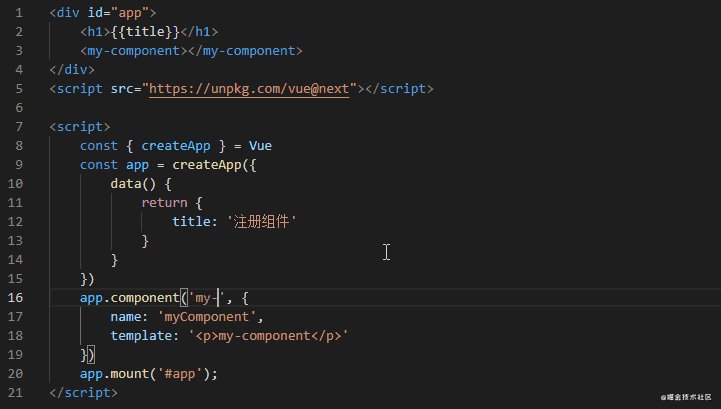
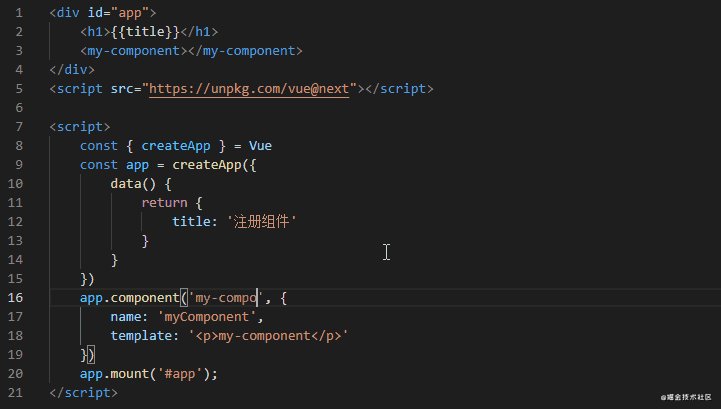
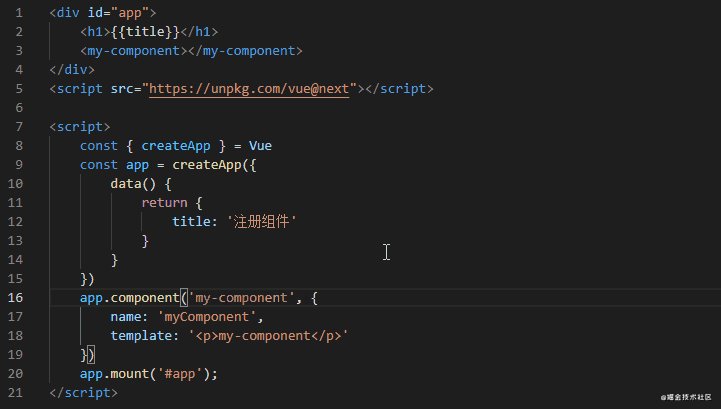
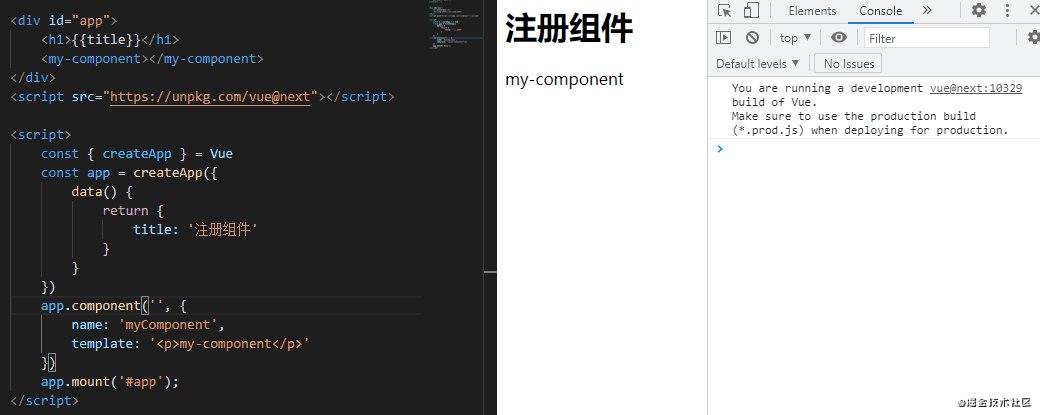
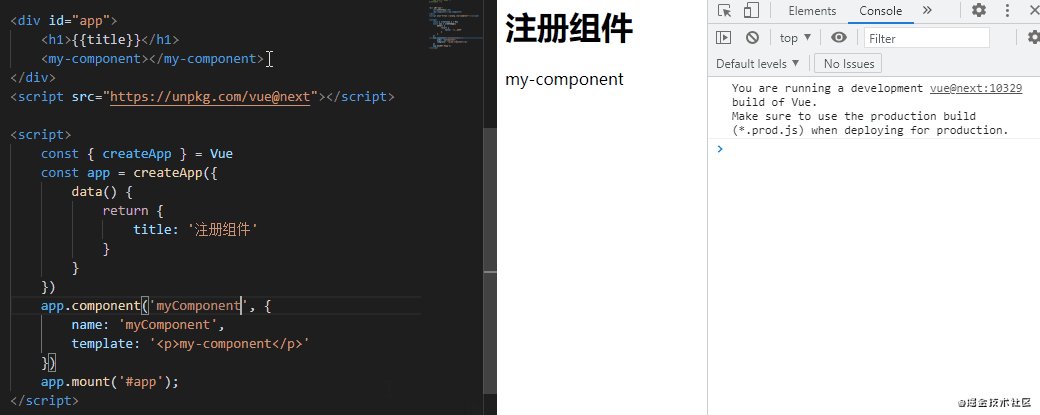
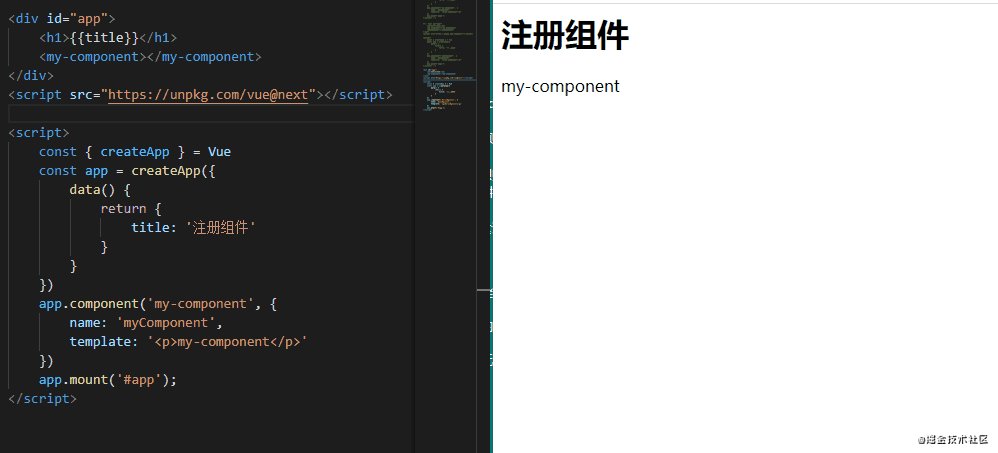
举例🌰:定义一个名叫my-component组件

在字符串模板或单个文件组件中定义组件时,组件名可以使用 kebab-case,也可以使用 PascalCase
-
如果使用kabab-case,则在使用处也需要使用kabab-case
-
如果使用PascalCase,则在使用处既可以使用PascalCase,也可以使用kabab-case的写法,但例外情况是,如果使用处是在DOM中,则DOM只有 kebab-case 是有效的
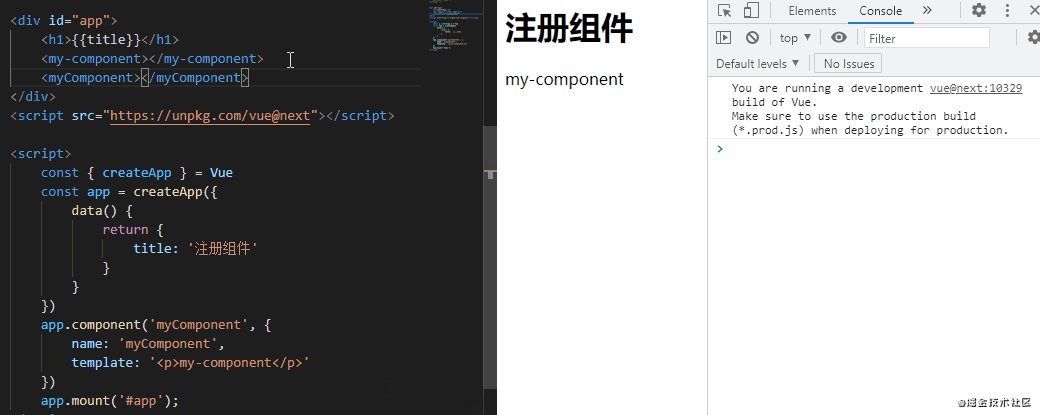
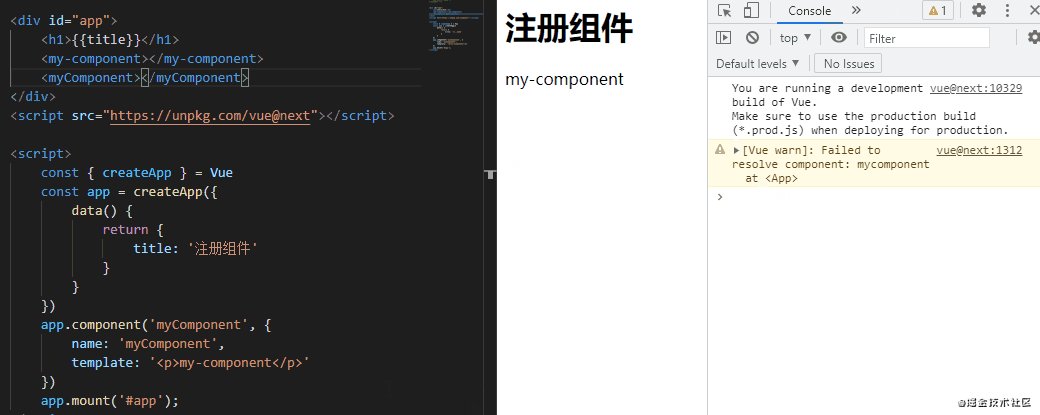
举例🌰:定义时使用PascalCase,在DOM中使用kebab-case和PascalCase两种方式使用该组件

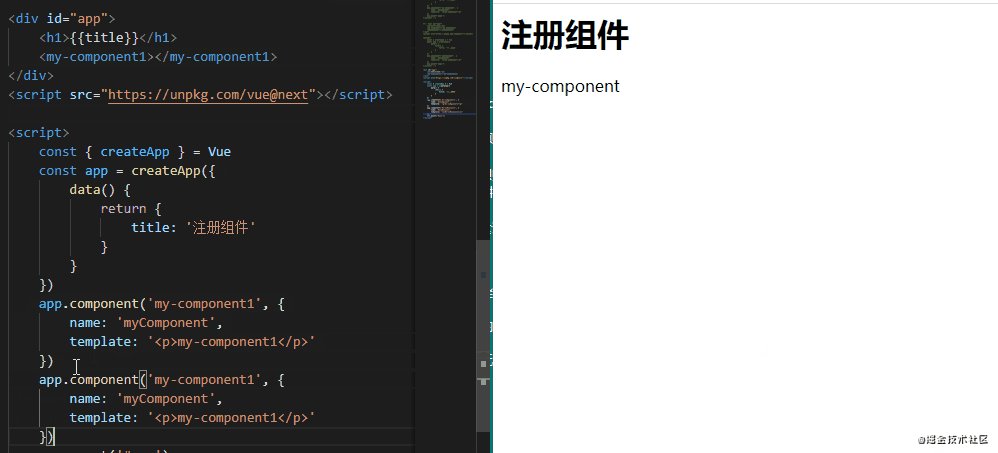
发现只有使用kebab-case的才能显示出来,第二种Vue发出警告了
因此,定义组件名时,建议使用kabab-case的写法
全局注册
如之前的例子,通过应用实例身上的component方法注册的组件就是全局组件
全局组件可以用在任何新创建的组件实例的模板中
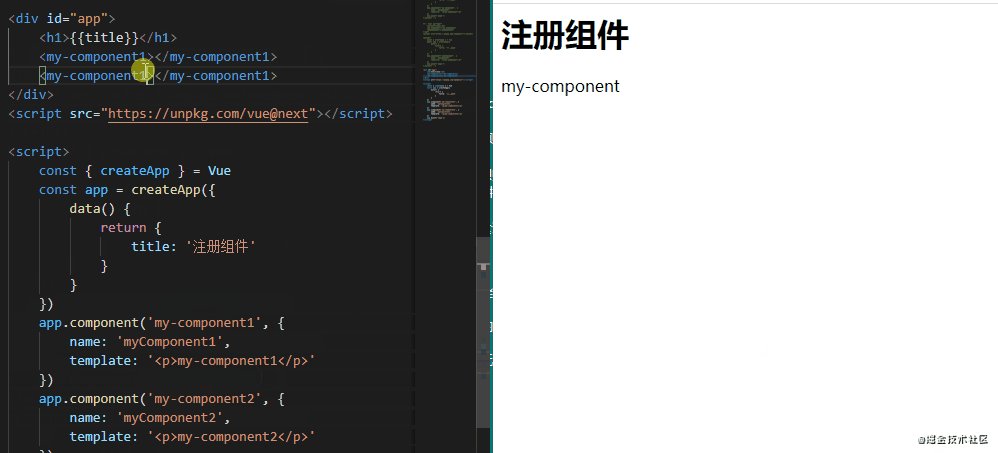
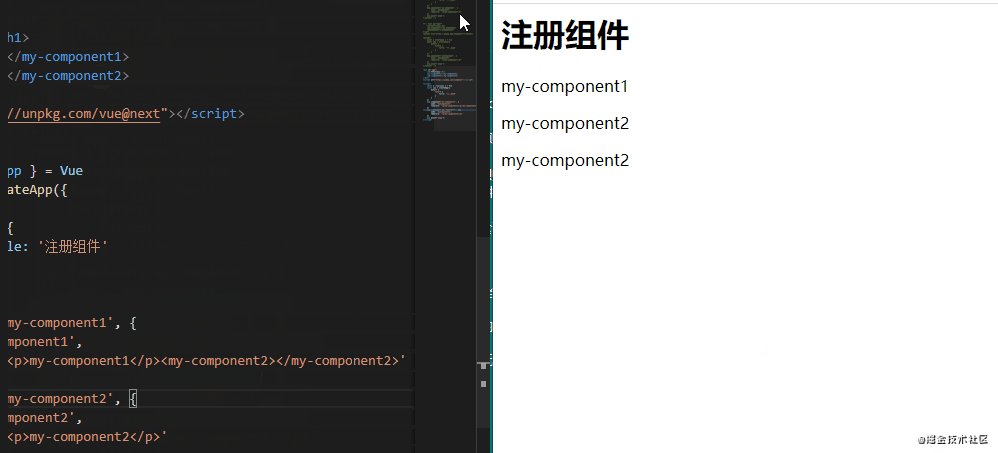
举例🌰:定义两个全局组件,将一个组件用在另一个组件模板中

可以看到,被放在另一个组件中的组件也被渲染出来了
全局注册有缺陷,可能会造成了用户下载无谓的JS代码,因此可以使用局部注册
局部注册
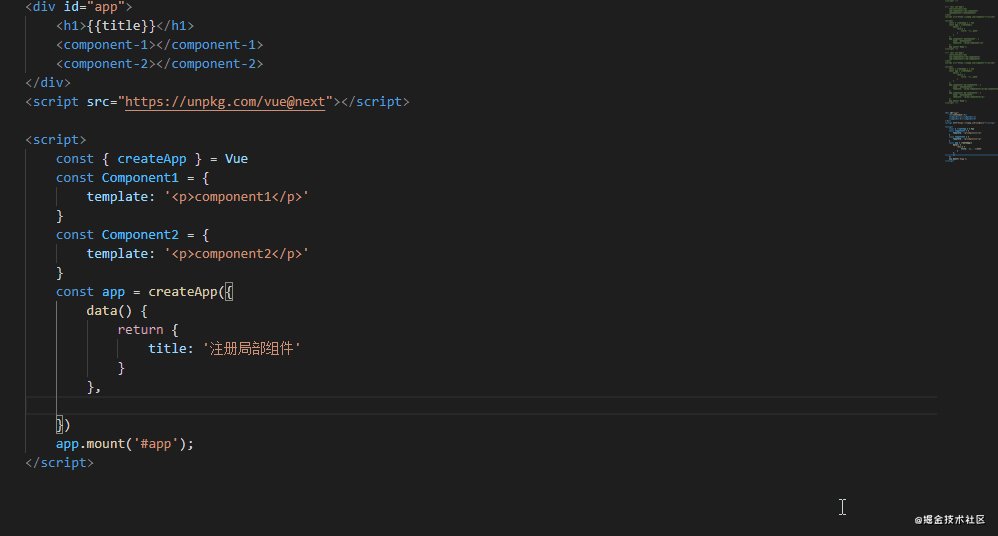
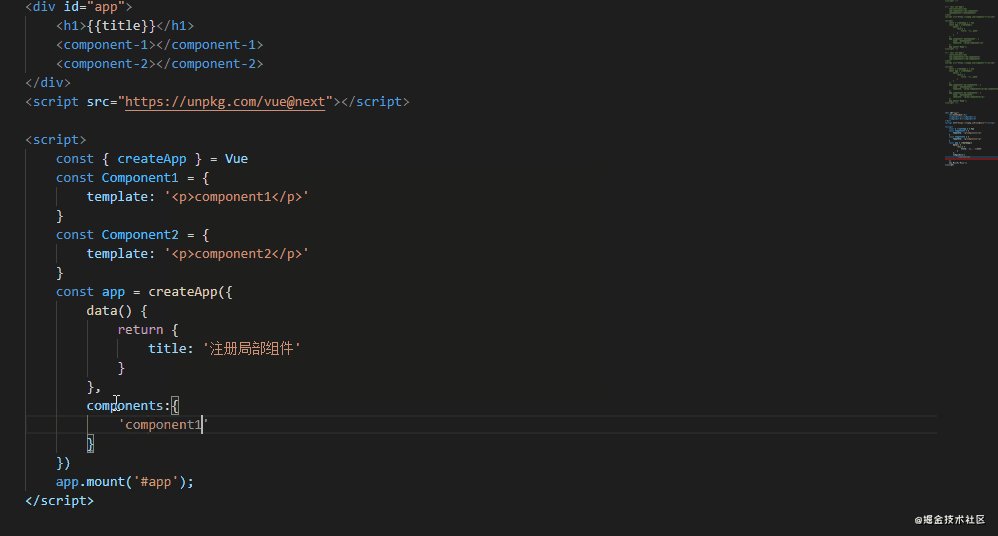
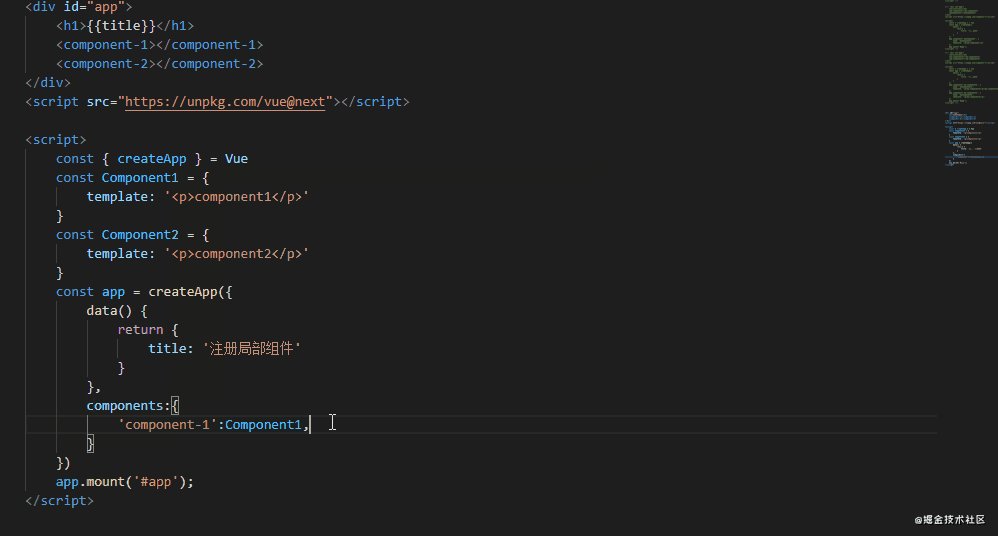
使用组件的配置选项components注册局部组件
- 首先声明一个普通的JS对象来定义组件
- 然后在 components 选项中注册
对于components中的每个属性,属性名就是自定义元素名,属性值就是组件的选项对象
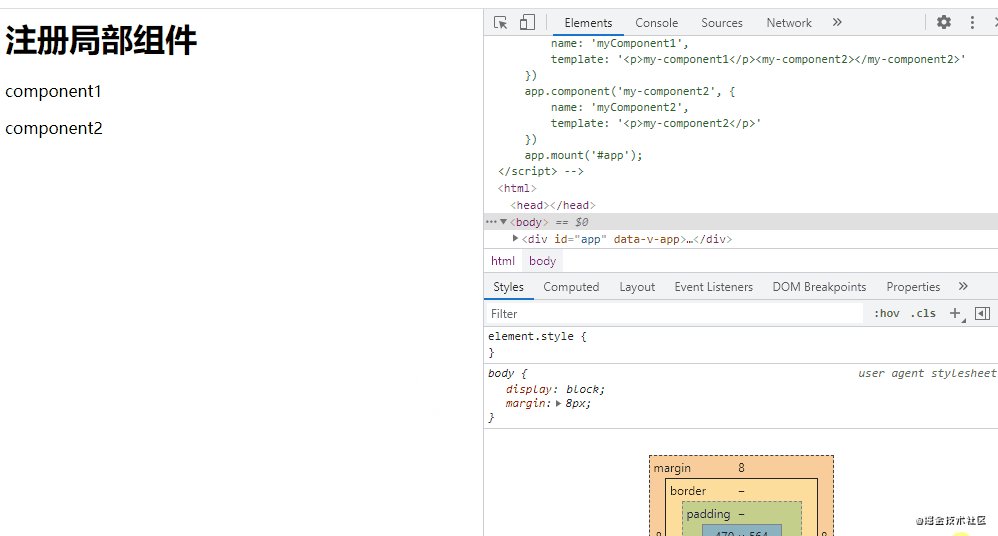
举例🌰:通过components注册两个局部组件component-1和component-2

需要注意:局部注册的组件在其子组件中不可用,即component-1中不能使用component-2,如果要使用,则必须想注册局部组件那样,在component-1的配置项components中注册
可以在模块系统中局部注册
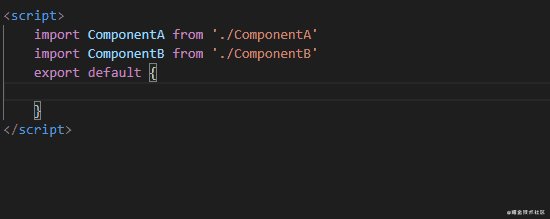
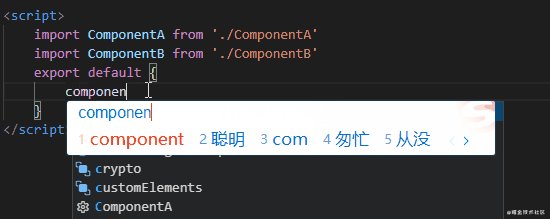
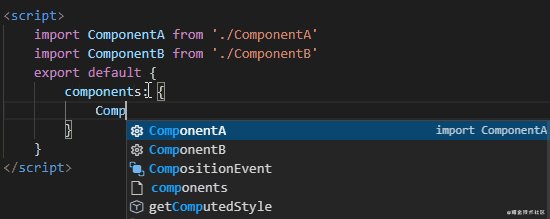
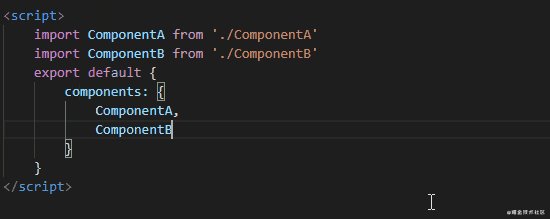
举例🌰:通过模块化导入组件配置,并将配置引入components中

小结
为了方便,我将注册组件相关内容汇总为一图

为了方便批量下载,我将相关的高清思维导图及源文件上传至GitHub,可移步下载:https://github.com/jCodeLife/mind-map


