深入了解Vue3组件 | 非属性特性
目录
此处分为以下4个部分讲

image.png
概念
非 Prop 的 Attribute指的是组件中没有定义在 props 或 emits选项中的特性
常见的如:class、style 和 id等等
非属性特性具有继承的特点
所谓继承,即当组件返回单个根节点时,非 prop attribute 将自动添加到根节点的 attribute 中
继承的特点也适用于事件监听器,即事件监听器从父级组件传递到子组件
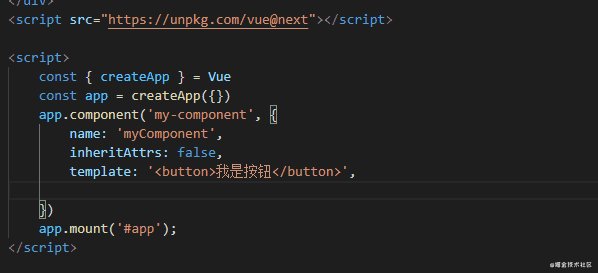
举例🌰:为组件添加一个class属性和一个事件onclick

动画16.gif
可以看到,最终两个属性都继承在组件的根节点中
事件监听器需要注意事件与根节点是否匹配
禁用非属性特性的继承
在组件的选项中设置inheritAttrs:false即可
举例🌰:给上例中添加inheritAttrs:false

动画17.gif
可以看到非props的特性并没有继承在button节点上
$attrs
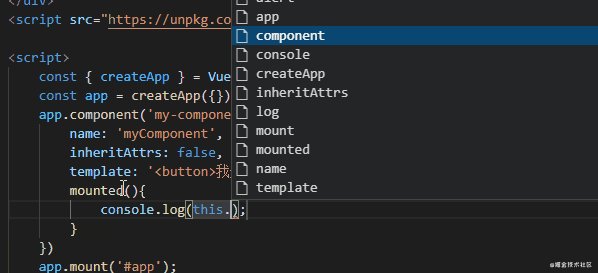
可以使用组件的$attrs属性访问这些非属性特性
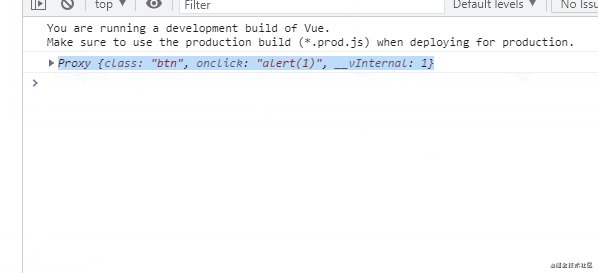
举例🌰:通过$attrs找到所有非属性特性

动画18.gif
于是可以利用v-bind=”$attrs”,将所有非属性特性批量添加到指定节点中
多个根节点也一样,可以为特定的节点实现非属性特性的继承
小结
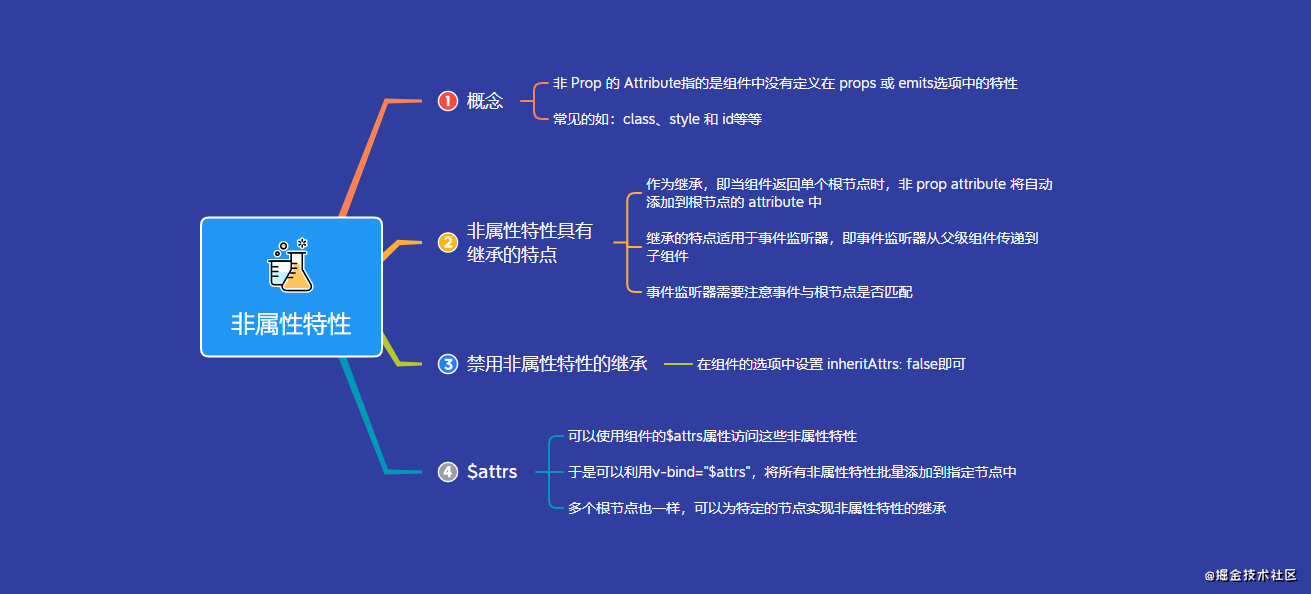
为了方便,我将非属性特性相关内容汇总为一图

3非属性特性.png
为了方便批量下载,我将相关的高清思维导图及源文件上传至GitHub,可移步下载:https://github.com/jCodeLife/mind-map


