深入了解Vue3组件 | 自定义事件
目录
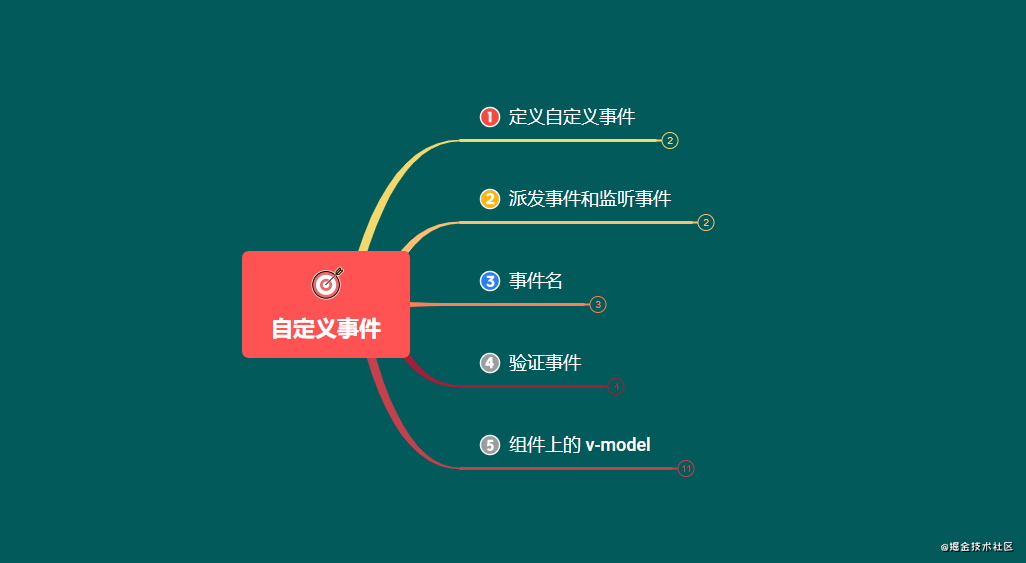
此处分为以下5个部分讲

定义自定义事件
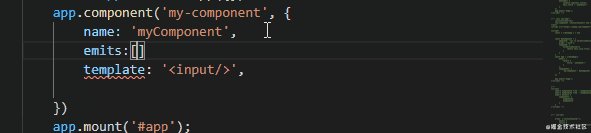
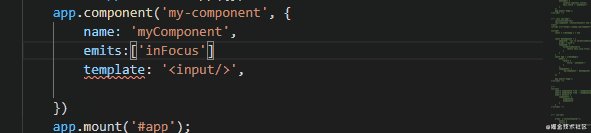
可将自定义事件定义在组件 emits 选项中,所有事件名可装在一个数组
举例🌰:在emits选择中,放入一个自定义事件inFocus

当在emits选项中如果定义了原生事件 (如click) 时,将使用组件中的事件替代原生事件
派发事件和监听事件
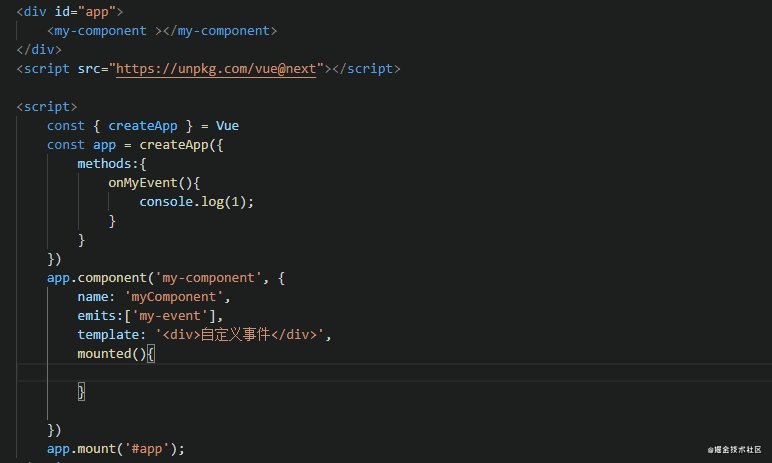
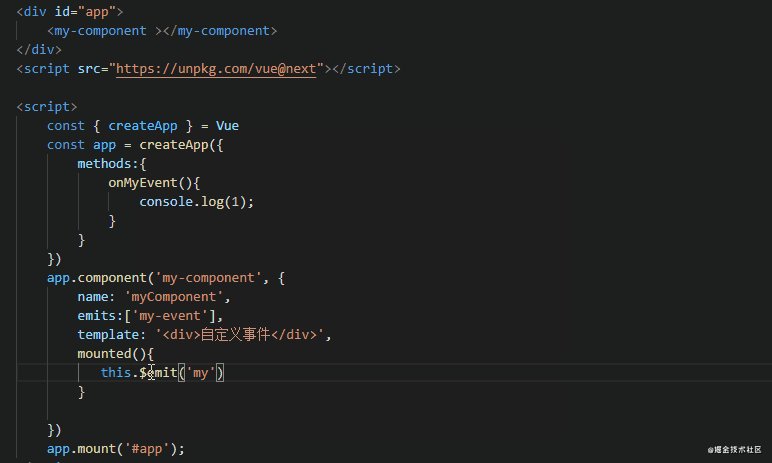
可以在子组件中通过$emit()派发事件并传递参数
this.$emit('submit', { email, password })
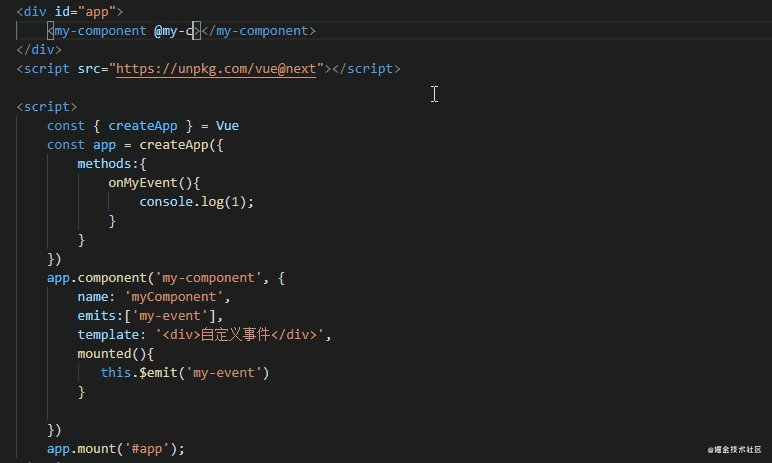
可以在父级组件通过v-on监听事件
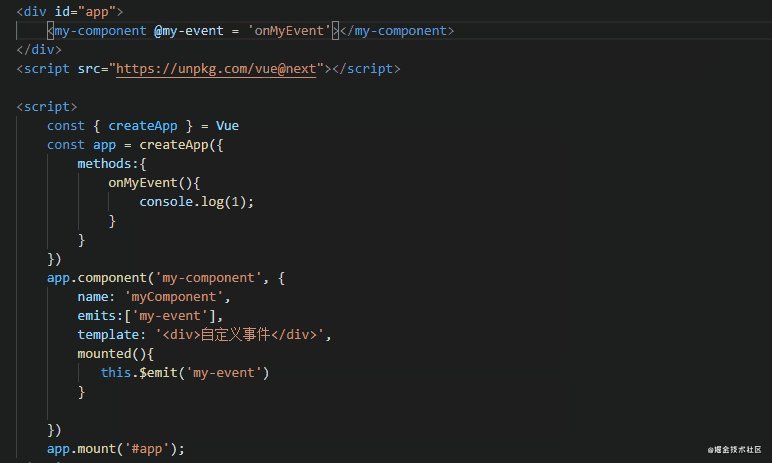
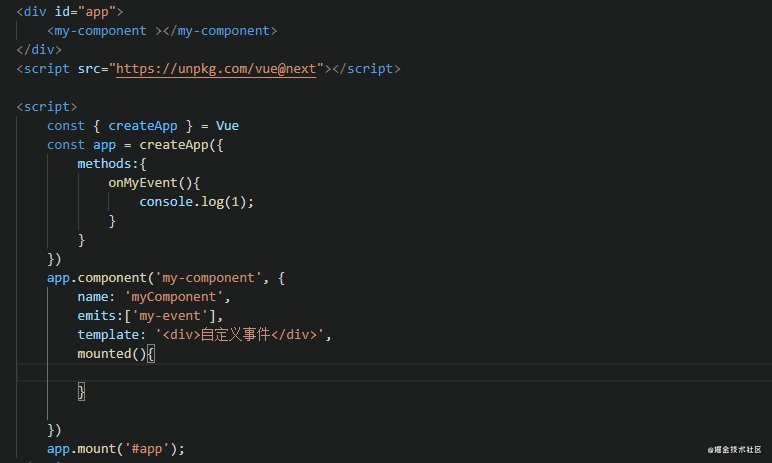
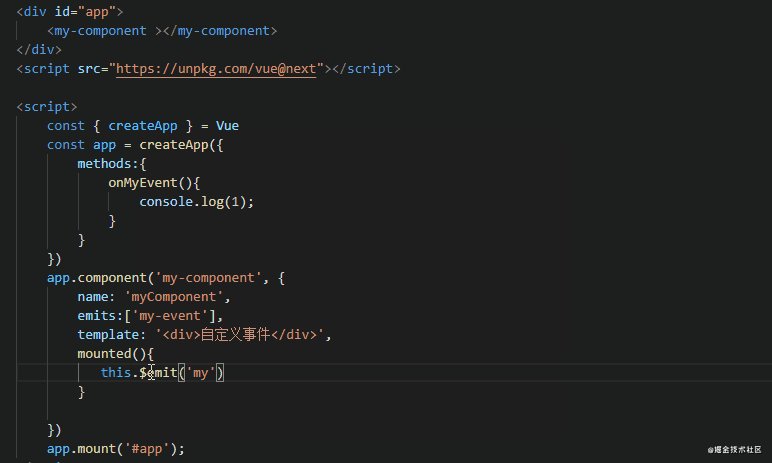
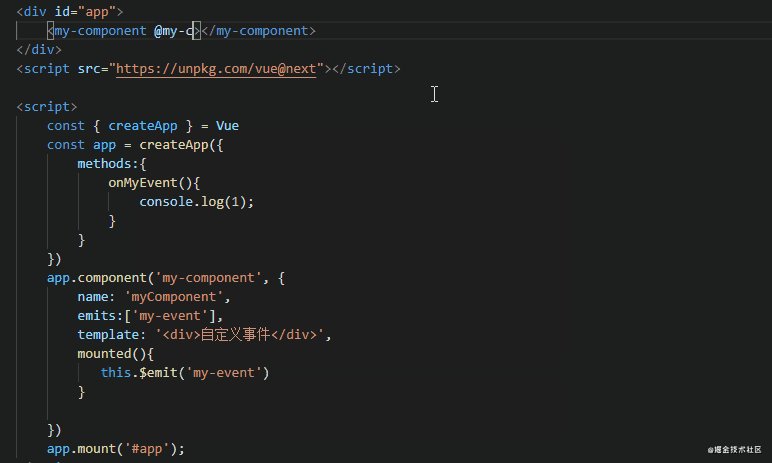
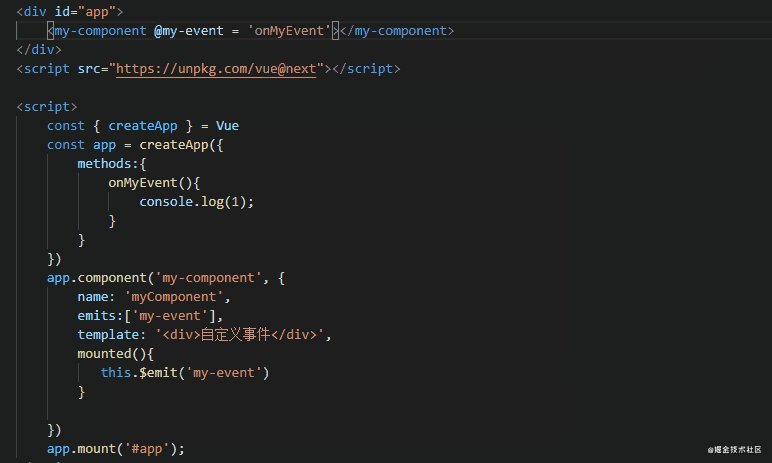
举例🌰:在子组件中触发my-event事件,在父级组件中监听该事件

事件名
自定义事件的事件名与组件和 prop 一样,提供了自动大小写转换
在DOM中,为组件添加自定义事件监听时,事件名建议使用kebab-case命名法,派发的也是kebab-case
如之前的这个例子🌰

如果在字符串模板中使用,则可以是驼峰也可以是kebab-case命名法
验证事件
验证事件和验证prop类似,只是前者使用emits后者使用props
emits选项的值可以为对象,对象中每个属性名表示事件名,属性的值表示事件相关的验证
相关验证通常是一个函数,函数会自动接收所监听事件的参数,其实验证事件主要就是验证事件传递的参数是否合规
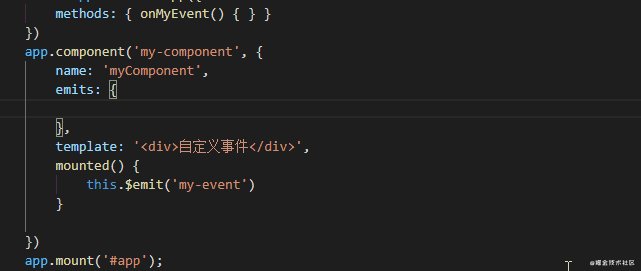
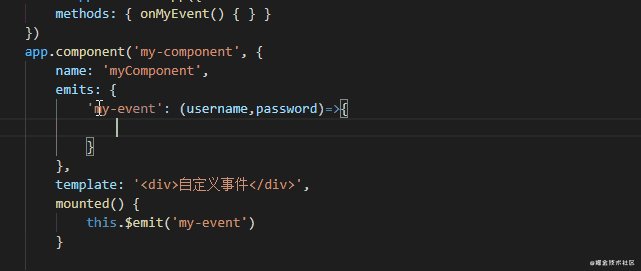
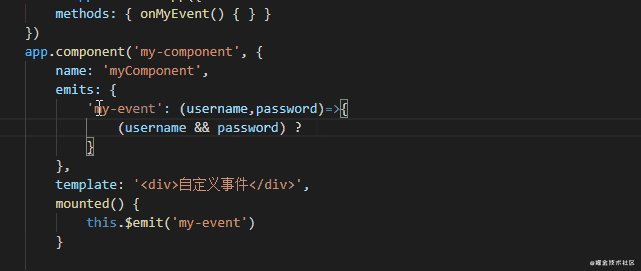
举例🌰:验证my-event事件,必须传入两个参数

如上,验证my-event需要两个参数,但是我没有传,结果就是Vue发出警告:[Vue warn]: Invalid event arguments: event validation failed for event “my-event”.
验证函数最终会返回一个布尔值,表示事件是否有效
组件上的v-model
v-model的参数
默认情况下,组件上的 v-model 使用 modelValue 作为 prop 和 update:modelValue 作为事件
可以通过v-model的参数来修改modelValue,如v-model:xxx
修改后的事件名对应变成update:xxx
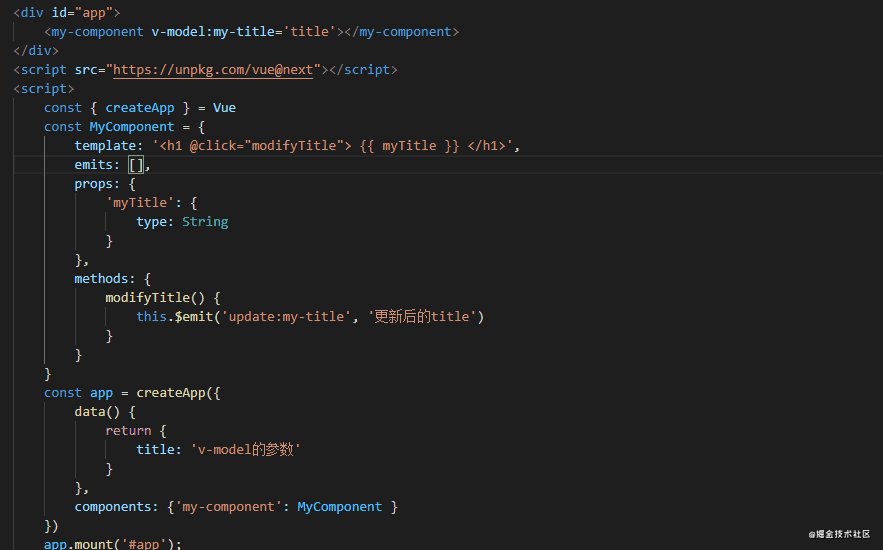
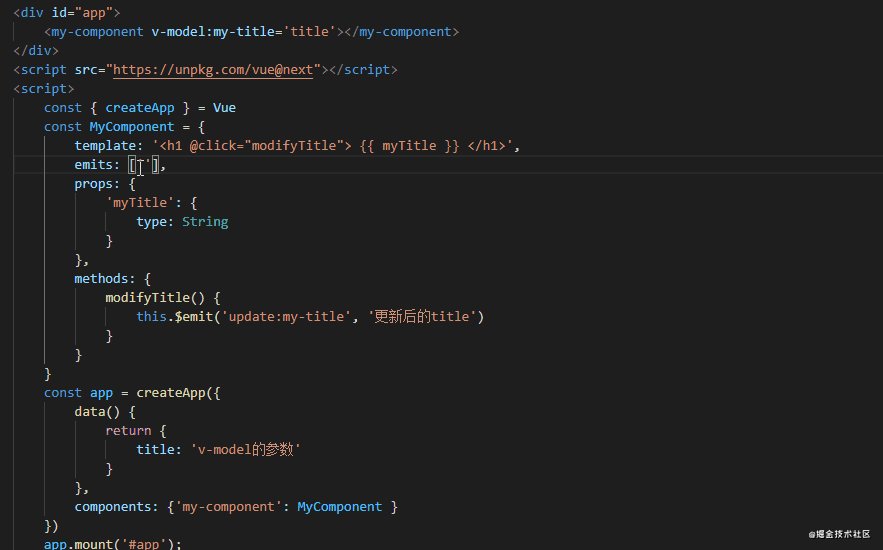
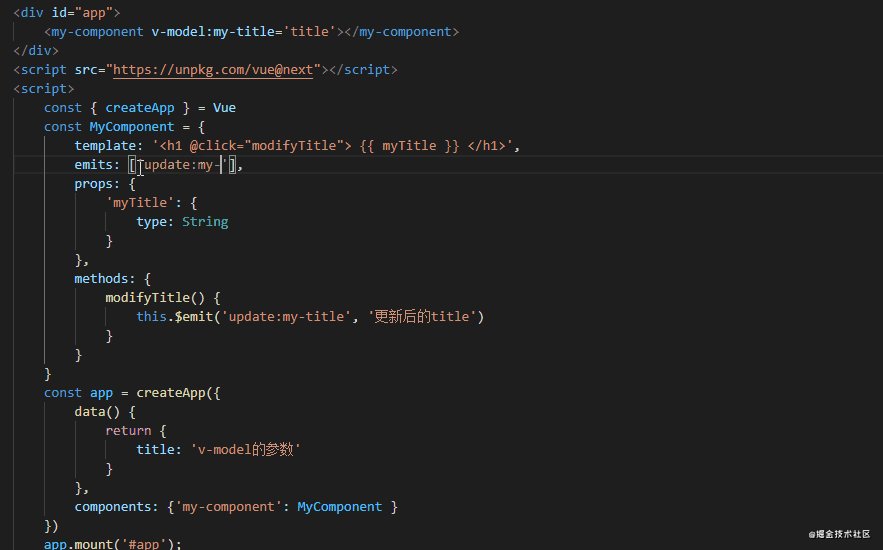
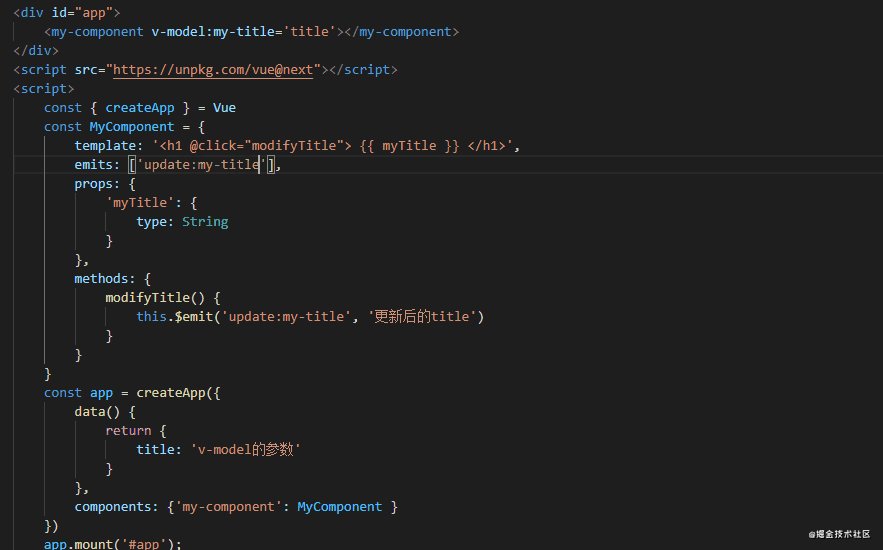
举例🌰:下面事件名称变成了update:my-title,而不是默认的update:modelValue

多个v-model绑定
可以在单个组件实例上创建多个 v-model 绑定
每个 v-model 将同步到不同的 prop,而不需要在组件中添加额外的选项
其实使用上,跟单个v-model没啥区别,这里就不举例🌰了
处理v-model修饰符
v-model的内置修饰符有.trim、.number 和 .lazy,作用分别是:去除两边空白、将其变成数字和变成懒模式
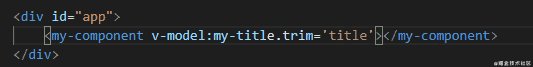
用法很简单,直接在v-model后或在其修饰符后添加即可,举例🌰:将title两边空格去掉

Vue3中可以为v-model自定义修饰符,通过modelModifiers
对于带参数的 v-model 绑定,生成的 prop 名称将为 arg + “Modifiers”
举例🌰:自定义一个将首字母大写的修饰符capitalize
小结
为了方便,我将自定义事件相关内容汇总为一图

END
为了方便批量下载,相关脑图原图已上传到GitHub:
https://github.com/jCodeLife/mind-map
文中如有其他问题,欢迎留言告知~


