vue3 reactive函数
reactive的用法与ref的用法相似,也是将数据变成响应式数据,当数据发生变化时UI也会自动更新。不同的是ref用于基本数据类型,而reactive是用于复杂数据类型,比如对象和数组
例如:定义一个对象类型的变量user
{{ user }}
如上,当点击按钮时,让数据user.age加1,当Vue发现数据发生变化,UI会自动更新
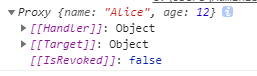
那我们验证了,确实reactive函数可以将一个复杂数据类型变成响应式数据。我们不妨将reactive函数执行的结果打印出来看下,看看它返回值是什么

reactive将传递的对象包装成了proxy对象
我们发现,reactive执行结果是将传递的对象包装成了proxy对象
接下来我们测试一下,如果传递基本数据类型呢?
{{ userAge }}
运行发现,基本数据传递给reactive,reactive并不会将它包装成porxy对象,并且当数据变化时,界面也不会变化
需要注意的是,reactive中传递的参数必须是json对象或者数组,如果传递了其他对象(比如new Date()),在默认情况下修改对象,界面不会自动更新,如果也需要具有响应式,可以通过重新赋值的方式实现
以上就是vue3中reactive函数基本使用!


