Vue3为什么引入composition API
目录
今天我们来聊聊Vue3为什么引入composition API,或者说composition API解决了什么问题?
首先我们使用Vue2.x的形式来实现一个简单功能
需求:
1.当点击商品列表项时删除该项
2.当点击添加按钮时,会根据表单中数据添加一行到商品列表中
代码如下:
商品列表
序号
名称
单价
折扣
折后价
{{ fruit.id }}
{{ fruit.fruit_name }}
{{ fruit.price }}
{{ fruit.discount }}
{{ (fruit.price * fruit.discount).toFixed(2) }}元/斤
如果想添加一个商品,请输入:
简单加点样式
.wrap{
width: 600px;
margin: 10px auto;
display: flex;
justify-content:space-around;
background-color:rgb(253, 247, 247);
border-radius:4px;
}
.wrap table thead{
background-color: deepskyblue;
font-weight: bold;
font-size: 0.9em;
}
.wrap table tr:nth-of-type(2n+1){
background-color:pink;
}
.wrap form{
font-size: 0.9em;
}
.wrap button{
margin-top: 10px;
width: 100%;
color: rgb(224, 43, 31);
font-weight: 700;
}
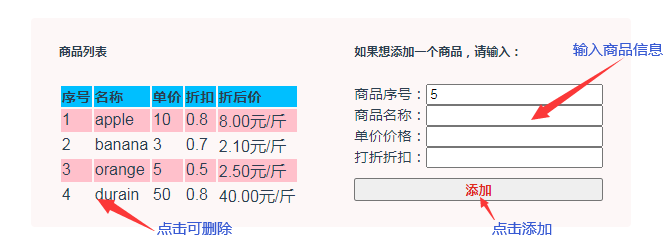
显示结果如下

上述例子中,我们可以看到,使用2.x的option API,每当实现一个功能,都会在data中添加一些数据,同时在methods中添加业务逻辑。这里还好只有两个简单的功能,但实际工作中,当添加很多很多功能时,要找到某个功能对应数据和业务逻辑就变得非常困难,并且业务逻辑不一定就在methods中,还可能分散在computed、watch等选配项中。所以vue3.0中引入了composition API,专门用于解决功能、数据和业务逻辑分散的问题,使项目更益于模块化开发以及后期维护


