WebGIS引擎现状与未来
一 引言
作为十年GIS老兵,常常遇到同行或领导的灵魂拷问,“为什么我们不用google地图啊,我看它的3D很好啊”,“OpenLayers 6支持3D吗?”,“MapboxGL 2.5D与Cesium的3D优缺点是啥”,“地图不是球,这不是3D的啊?”,“51 World基于游戏引擎与云渲染技术在可视化领域已经对WebGL形成降维打击,WebGIS是不是没前途了?”等等等等。从业人员从技术角度对未来变革的担忧,领导虽然不懂技术也会从非专业角度表达一些关心,诸如此类问题层出不穷却又不是三言两语能讲清楚的,所以本文想稍微系统点介绍WebGIS发展历程、各自特点、未来方向,一家之言仅供读者参考。
二 地图API分类
WebGIS系统通常都围绕地图进行内容表达,但并不是有地图就一定是WebGIS,所以有必要讨论下基于Web的地图API分类及应用场景。Web上的Map API主要分类如下5大类:
-
Charts:以D3.js,Echarts等为代表。
-
LBS:以高德/谷歌/百度地图等为代表。
-
WebGIS商业API:ESRI的ArcGIS API For JS,超图的IClient。
-
WebGIS开源API: Leaflet,OpenLayers,Cesium,MapboxGL等。
Charts类型在各种业务页面或后台管理页面很常见,适用业务场景是地图非页面表达的主体,且几乎没有交互,页面中同时还有其他各类主题,示例如下:

LBS(基于位置的服务)广泛应用于互联网类ToC应用,在这个时代人们的衣食住行与这些地图网站、地图APP及其背后的地理信息服务日益紧密。LBS必须要在连接互联网场景中使用,只能使用地图服务商提供的数据和服务,最多支持自定义用户标记若干兴趣点的简单操作,2G、2B场景如内网离线,复杂企业级地理数据展示分析等几乎无能为力。

WebGIS通常面向复杂业务场景,通常是内网离线的2G,2B定制化应用。与Charts不同,此类应用以地图为表达中心,所有的UI都是与地图交互和联动为目的;与LBS 2C的单一需求不同,此类应用需要自建空间数据库与空间数据服务以支撑前端空间数据的维护,复杂的业务交互,个性化的主题可视化等目的。现代WebGIS引擎种类也非常多,都是Html5时代发展的阶段性成果,各自也有侧重点和合适的业务场景,具体下文阐述。
三 WebGIS发展历程
WebGIS发展以Html5标准确立为分水岭分为前H5时代与H5时代,如果以发展的眼光看,当然也有后H5时代。之所以要本节要介绍发展历程,是因为现代的WebGIS引擎的出身和适用场景与其息息相关。
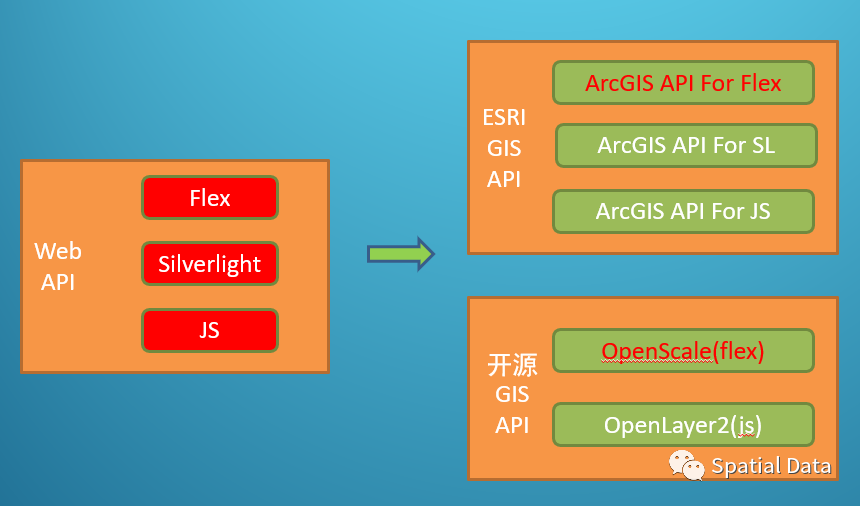
前H5时代是Flex,JS,Silverlight“三驾马车”时代,这个时代JS还没有取得优势,产品都以Flex为首推,以ArcGIS的Flex API(也有JS版)和开源的OpenScale(openlayer2 是其JS版)为代表,具体不细阐述,主要产品如下图:

随着时代发展,移动互联网的崛起,H5标准的发布,新的技术变革势不可挡。在2010年乔布斯宣布iphone不支持Flex后,这项技术就开始了落幕演出,H5技术及其主力语言JS获得一统前端的地位,很多基于H5标准的WebGIS引擎纷纷入场,WebGIS H5时代开启,引擎发布大事记如下:
-
2011年3月,WebGL1.0标准发布。
-
2011年5月,Leaflet发布v0.1版本,基于H5草案,只来得及支持Canvas,与WebGL擦肩而过,以后也再没实现WebGL。
-
2012年底,H5标准发布。
-
2013年中,OpenLayer3测试版发布,与OpenLayer2不同,3是基于H5标准完全重写的,并不是迭代升级,而是一个全新的产品,只是继承了Openlayer这个已获得认可的名称与产品定位,应该说产品定位继承的相当彻底且发扬光大,只是过于保守,从而没能设想进入三维,满足于自己的二维领域。
-
2013年制定WebGL2.0标准。
-
2014年秋,Cesium发布1.0版本,开源WebGIS引擎进入三维时代。
-
2016年春,ArcGIS API for JS 4.0发布,商业WebGIS引擎进入三维时代。
-
2017年2月,WebGL2.0标准发布。
-
2019年中,MapboxGL发布1.0版本,地图可视化从功能迈向了性能,颜值等方向,更多人发现原来地图还可以这样展示,更多的客户需要更加个性化的地图更加舒服的用户体验。
-
2020年12月,MapboxGL发布2.0版本,支持三维相机参数,地形,地图最大倾角从60°到85°等,终于摆脱2.5D的产品印象。
从发展历程看,总结了如下几个特点:
-
WebGIS引擎与对应的Web技术与标准有较大的时间差。一项Web技术被淘汰,对应基于该技术的引擎就会走向终结,如Flex与Flex GIS引擎的落幕。那么可以设想,是不是WebGL被淘汰,目前所有的引擎都会被淘汰?发展角度看是必然的,并且替代WebGL的WebGPU已经在路上了。
-
WebGIS产品设计上的“原罪”,这种引擎层面设计的缺陷和应对场景不足几乎是难以改变的。如LeafLet发布还没WebGL标准因此它只实现了Canvas,所以直到今天它也不支持WebGL;Ol发布完全想的是继承OpenScale(flex)并现代化升级,但是眼光还是不长远,技术实现上性能优化不足,也没有引擎层面支持符合三维的MVP矩阵,相机参数等概念,虽然其支持WebGL,但却没法把三维和地图结合起来,只能用于优化二维图形渲染性能。
四 WebGIS引擎各自特点与适用业务场景
仅作简要阐述,不再展开细谈了。
-
LeafLet,Canvas渲染机制,仅支持二维表达,地图坐标系墨卡托投影,不支持球,特点是入手简单,缺陷是不支持webgl渲染性能有瓶颈,适用于轻量级简单地理信息主题可视化。
-
OL6,WebGL渲染机制,仅支持二维表达,不限制坐标系,不支持球,特点是二维GIS功能最丰富全面,缺陷地图样式简单,难以定制高颜值的可视化效果,不支持三维,适用于传统地理信息强GIS的二维数据Web维护和展示,面向公网地图颜值上有些上不了台面。
-
Cesium,WebGL渲染机制,二三维一体化,经纬度坐标系,支持球,明星数据格式是3DTiles,特点是唯一开源的WebGIS三维引擎,缺陷是卡,体验差,地图丑,原因应该是为了支持球,所有的平面瓦片都要进行纹理转换贴球,计算量偏大,最新的矢量切片也是变成图片再纹理转换到球上,栅格化严重一点都不精美,可以说为了球,牺牲了太多性能和地图美观度,适用于Web强三维应用场景。
-
ArcGIS API JS 4,对标Cesium,明星数据格式是I3S,也有类似Cesium的问题,但由于有ArcGIS平台的体系支持,应该功能最强大,但是如果不采购这个平台体系,纯API很鸡肋,适合采购了商业平台的用户,如政府采购再定制应用方式。
-
MapboxGL,WebGL渲染机制,二三维一体化,墨卡托坐标系,不支持球,明星数据格式是矢量切片,特点是最具美感的专题地图,缺点是没有球,最新2.0必须联网验证token,适用于互联网场景复杂地理信息表达,内网追求地图可视化效果的也适用,Mapbox很多优化都是基于互联网场景的。
在WebGIS 3D领域,比较有争议性的是cesium与mapboxgl,简单来说,两者都是二三维一体化的GIS引擎,但产品侧重点不同 ,Cesium追求的三维功能全面,Mapbox追求用户体验:

对于Cesium的API用户来说,加载倾斜摄影,点云数据,地形数据都是直接调用引擎API就可以了,即使不懂WebGL也很快能做个三维的地图样子,当然高级开发者还会基于WebGL开发自定义高级显示效果。
对于Mapbox的API用户来说,2.0版本之前三维不足,主打的二维的矢量切片技术,并且切片加载机制导致倾角太大性能很差,因此引擎限制了最大倾角为60°,看起来就很像2.5D的东西。类似Cesium的三维功能只能依靠Deck.gl等库去集成,万幸的是引擎开放了自定义WebGL图层功能,高级开发者可以定制自己的三维图层,但坑爹的是没有三维相机参数需要自己源码扩展。2.0版本之后新增的地形3D展示,三维开发需要的相机参数,地图倾角限制从60°改成85°,比较有三维感觉了,效果辅助和性能优化方向考虑的Sky API等,显示了MapboxGL开始在三维方向发力,但仍然没有在官方API层面支持倾斜摄影的3Dtiles,点云等,不熟悉WebGL的开发者使用仍然很困难。除此以外,值得警惕的地方是2.0的开源协议从商业友好的BSD-3改成了Mapbox自己的使用协议,无论是否使用Mapbox资源强制进行在线token计数,等于完全放弃了内网用户(不联网没法计数等于没法用),因此从安全和商业应用开发角度,请不要升级到2.0,保持在1.13版本进行企业定制化开发。
虽然两者都是二三维引擎,但是如果认真看他们的三维功能都是很少的几个常用场景,绝大部分业务场景和特效都需要高级开发者定制,也就是说,如果不熟悉WebGL,实际上是很难满足地理信息可视化的要求的。
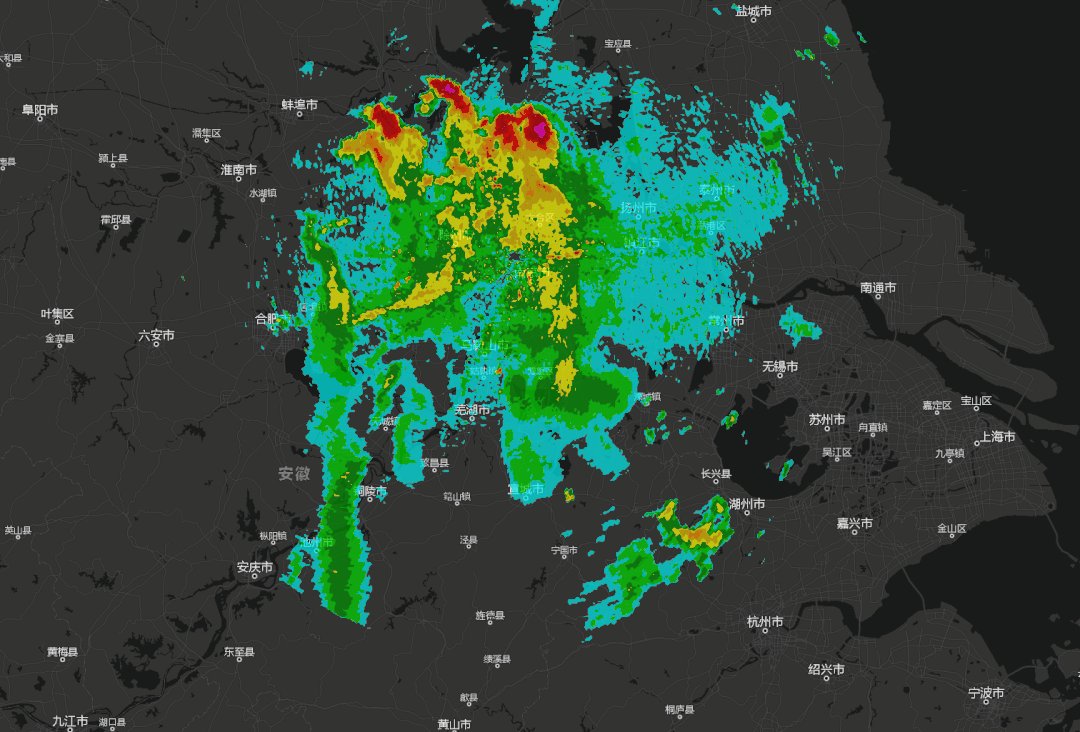
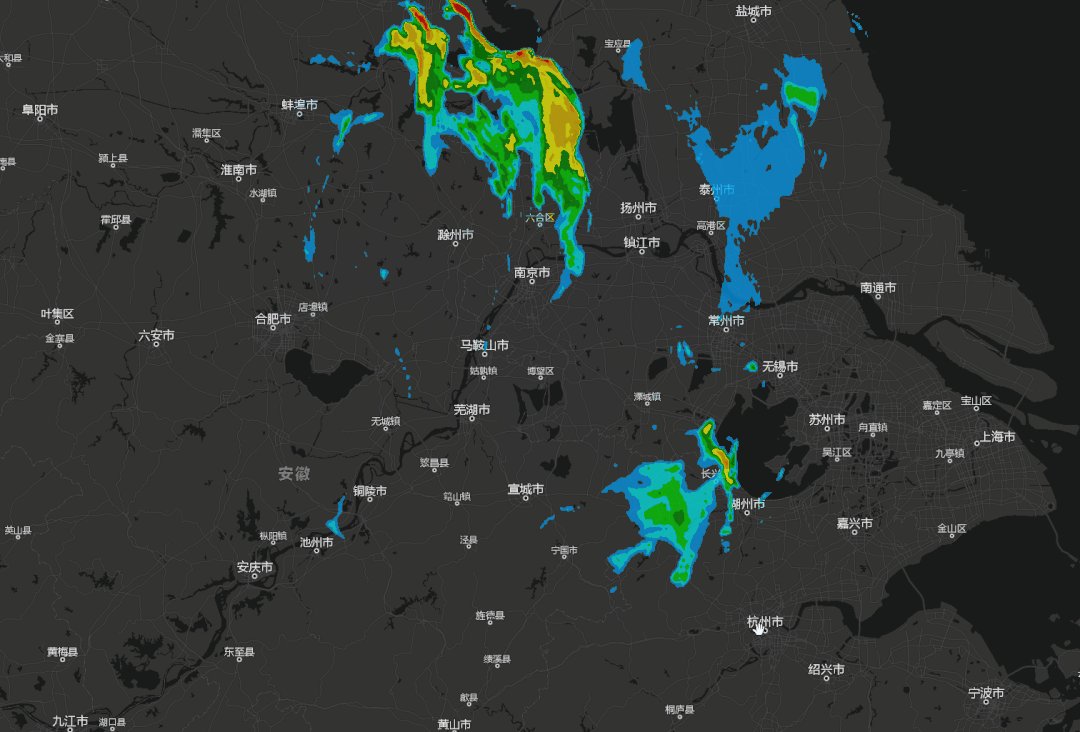
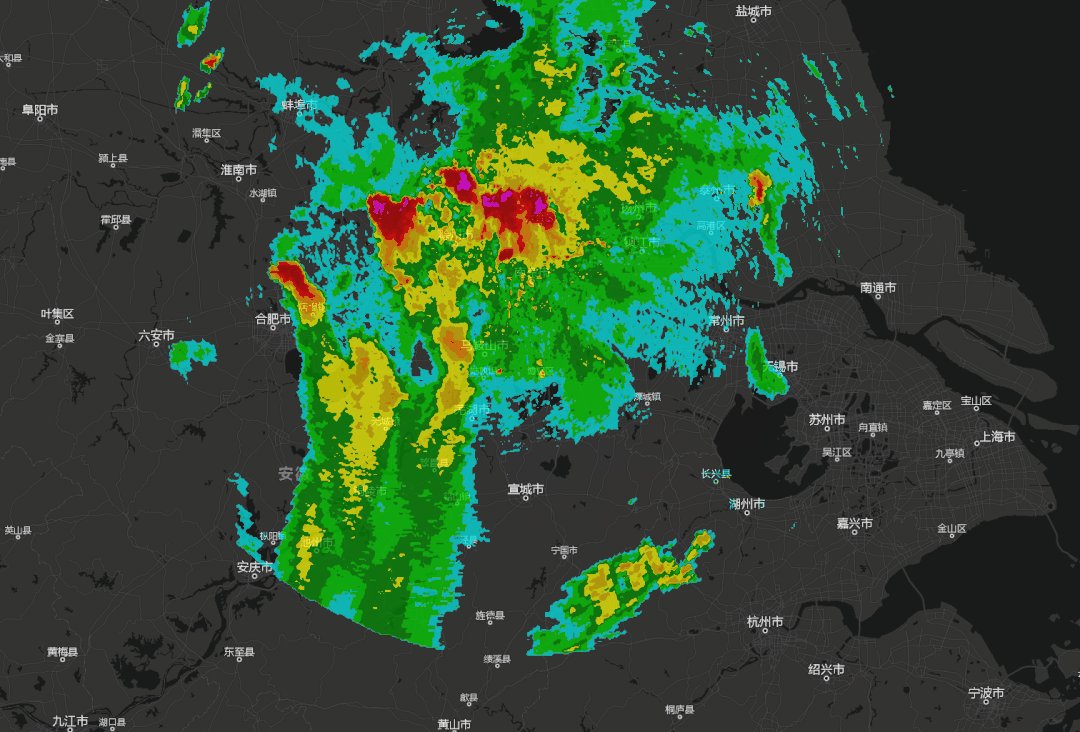
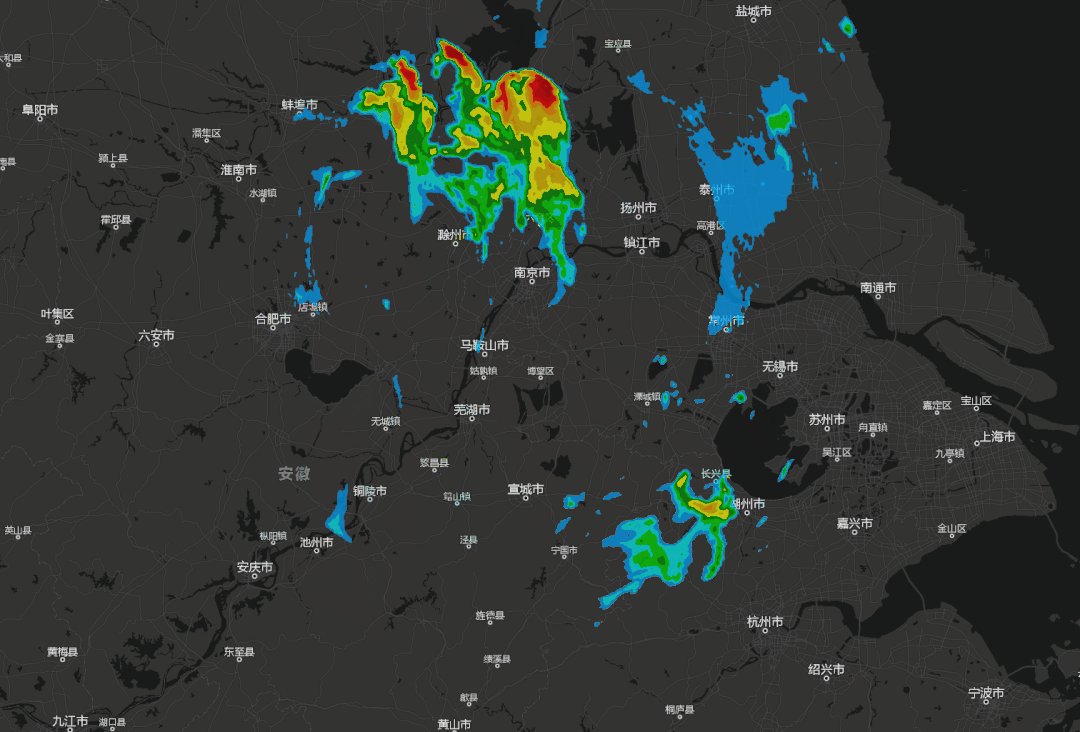
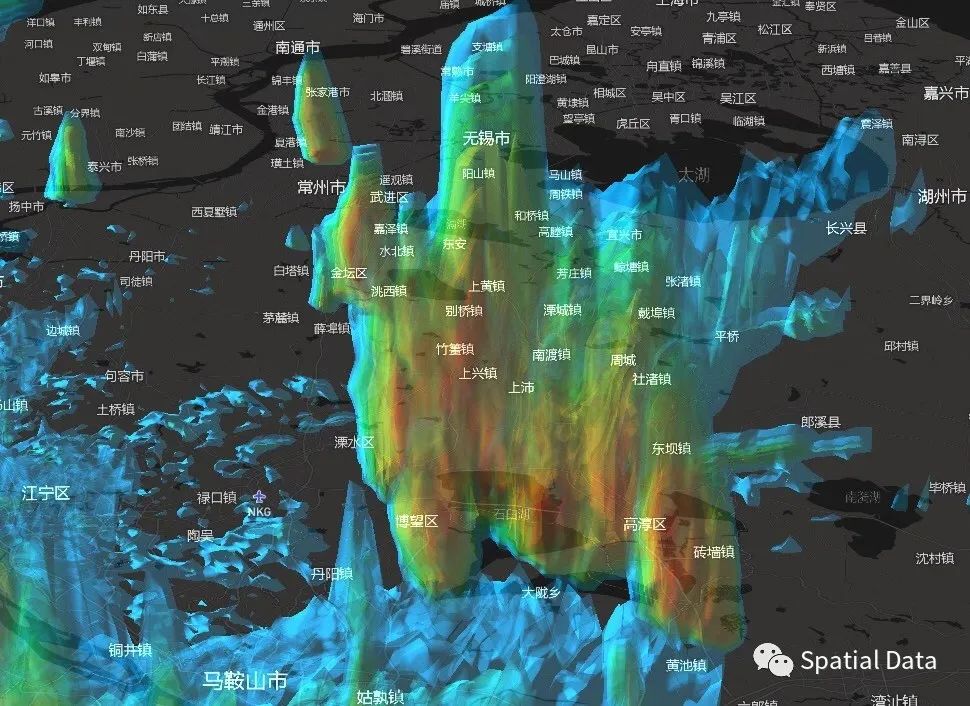
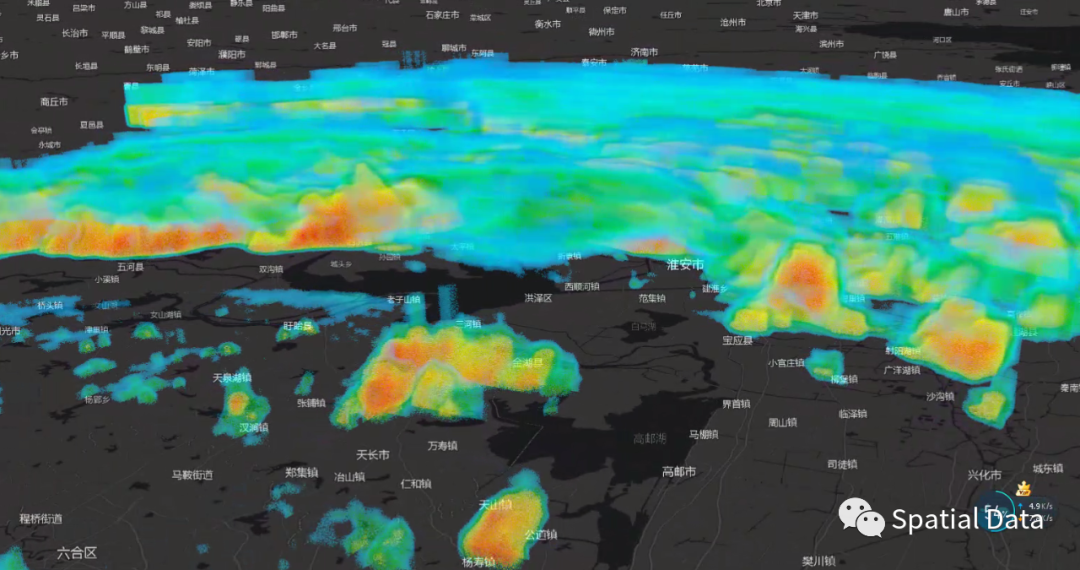
总的来说,虽然mapbox更改了使用协议,但不否认它仍是家伟大的公司,在现有的技术体系下,开创性的提出数据用矢量切片技术,图标用sprite(互联网应用场景的同学很熟悉,减少网络请求的优化,合并的图标纹理减少webgl渲染的调用命令次数),字体用字体pbf切片,就是怎么极致优化怎么做,强大的技术流风格。在此分享下个人用mapbox定制的一些二维,三维应用效果:



五 后H5时代的技术变革
H5时代涌现了很多令人赞叹的GIS引擎,但是也有很多问题,三维效果差强人意,三维模型又受制于网速,只能说有功能,但难以说有好的功能。随着用户对可视化要求越来越高,人们开始思考别的技术方向,例如最近51World搞出了利用C端游戏引擎做GIS,可视化效果通过流媒体传到前台显示的“云渲染”技术,不得不说这是个很投巧的做法,所谓游戏引擎对GIS可视化引擎的降维打击。
有不少GIS软文认为云渲染是次时代的GIS可视化技术,我个人认为并不是,51World的做法是业务创新而不是实质技术上的创新,并不会形成技术护城河,随着专业GIS公司超图和ESRI的介入很快会失去它目前形成的开创性优势,也就是“投巧”的技术门槛实在太低。另外一方面,云渲染应用面过于狭窄适合无并发无交互的大屏可视化,不具备应用普适性。
除“云渲染”外,近期WebAssemble和WebGPU是另外两个值得关注的发展方向,如果我们把时间线后移4,5年,在后H5时代的WebGIS会形成新的三足鼎立:

以下对三个方向做个技术说明:
-
云渲染
原理:C端使用游戏引擎做数据可视化,可视化的结果通过视频流传到客户端显示。
优点:游戏引擎比较成熟,效果好,三维大量数据,美术资源等不用传到客户端。
缺点:完全放弃日益先进强大的客户端计算资源(摩尔定律),完全依靠服务器资源,导致服务器资源投入很大,如果有高并发,起码得有分布式GPU计算引擎吧?所以不可能广泛应用,业务场景很小,只适合大屏可视化目前。
-
WebAssemble
原理:能让c++,rust等高性能语言写的功能以wasm形式在Web端应用,弥补JS性能的缺陷,(经过谷歌V8引擎优化,JS的性能也是直逼后台,缺陷有点牵强,而且前端计算可以使用GPGPU,WebWork等技术在gpu,在多线程非阻塞计算)当然更主要的用处是有利于原先C端图形软件如CAD,GoogleEarth搬到BS上,例如GoogleEarth的BS版已经实现了。
优点:可以用高性能语言写的算法应用到前端改进JS的算法(牵强,实际投入产出比不大对绝大部分公司),大量的后端程序员开始进入前端搞事情,前端不再是JS程序员的前端(从性能方向考虑甚至产生是否WebAssemble会取代JS的疑问)。
缺点:WebAssemble不能操作dom,因此它只是一个补充,给前端留个“后路”而已,并没有取代JS的能力也没有这样的定位。另外业务应用场景非常狭窄,只适合有成熟C端图形产品搬到BS,对一般业务产品冲击不大。从公司角度如果没有C端成熟图形产品就不值得投入,从程序员个人角度,如果是JS程序员可以直接无视,这种技术不会对你产生任何影响,如果是后端程序员,可以兴奋起来,你可以去前端玩玩了。。。
-
WebGPU
原理:下一代Web图形引擎,WebGL的替代者,业务场景就是现在用WebGL的地方,将来也都是WebGPU应用的场景。
优点:BS端的图形引擎与C端几乎一致(差半代),可以设想很多原先只有C端能做的酷炫效果B端也能做。(WebGL与C端差了好多代了,所以没法做出能追上C端效果的东西)
缺点:目前正式标准还没发布,那么基于WebGPU的图形,GIS引擎当然也没有了,就算有了,酷炫效果也不是GIS API这种,更多是图形学领域,大部分目前的业务API开发者会失去竞争力。
六 思考与建议
从H5时代个人的职业经历来看,如果不懂图形学原理,就算使用了WebGL的GIS引擎是做不出符合业务发展的东西来的,顶多加加地形加个建筑做做项目而已,稍微个性化的展示都做不了。从后H5时代来看,一方面可能C++,Rust等技术会更加如鱼得水,那么依靠JS的程序员和依靠JS实现可视化的公司只能抱紧WebGPU的大腿,要在图形学领域持续进行技术投入,纯调用API实现效果的时代一去不复返了,更加先进的图形引擎与更加灵活的渲染管线,再与更加个性化的业务展示要求结合与促进,会产生新的思想膨胀和化学反应,如果个人和公司跟不上,那么在下个时代,才真的是遇到”降维打击”了。
地理可视化(尤其3D)的未来并不属于GIS,而是属于图形学,所谓万变不离其宗。。。(首发于微信公众号:Spatial Data)


