GeoServer实现NetCDF气象文件自动发布
目录
众所周知,GeoServer是一个地理服务器,提供了管理页面进行服务发布,样式,切片,图层预览等一系列操作,但是手动进行页面配置有时并不满足业务需求,所以GeoServer同时提供了丰富的rest接口可供用户自己组织业务逻辑进行自动化管理。
本文以气象文件的NetCDF自动化发布的需求,阐述如何以rest接口实现用户多样性需求。气象文件特殊性在于几乎每隔一段时间就会更新,甚至逐小时或半小时的更新频率,用户如果手动发布了气象文件的若干图层作为专题服务,一旦获取到最新的气象文件,用户希望立马可以看到新的数据源上的专题图,而人工即时更新现有的图层服务几乎是不现实的,类似这种定时或者即时响应的需求应该交由自动化完成,本文实现NetCDF气象文件自动发布便是为了解决此类需求。
一 NetCDF插件安装
选择对应版本的下载地址:http://geoserver.org/release/2.11.0/

下载插件,解压,将jar文件全部复制到geoserver中的webappsgeoserverWEB-INFlib目录中,重启geoserver即可。
二 rest示例
2.1 发布nc文件数据存储
将E:xxx.nc该文件发布成栅格数据存储,发布到cite工作区,数据存储名称为netcdfstore。
curl -v -u admin:geoserver -XPOST -H "Content-type: text/xml" -d "netcdfstore NetCDF true cite file://E://xxx.nc 注意路径格式是:file://E://xxx.nc,而不是file://E:xxx.nc或file://E:xxx.nc,这应该是该插件的一个bug。
2.2 修改nc文件数据存储
将netcdfstore的数据存储位置由E:xxx.nc指向D:xxv.nc。
curl -v -u admin:geoserver -XPUT -H "Content-type: text/xml" -d "netcdfstore NetCDF true cite file://D://xxc.nc 2.3 发布栅格图层
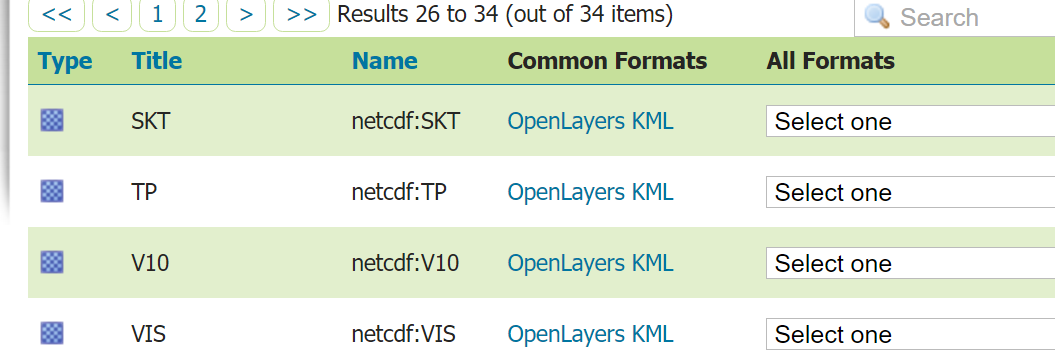
将netcdfstore数据存储中的RH2图层发布
curl -v -u admin:geoserver -XPOST -H "Content-type: text/xml" -d "RH2 RH2 2.4 绑定图层样式
将发布的RH2样式绑定已经发布的一个名称叫RH2Style的样式。
curl -v -u admin:geoserver -XPUT -H "Content-type: text/xml" -d "RH2Style 三 自动化发布
var child_process = require('child_process');
var async = require('async');
//构造一个netcdf管理类
function NetCDFManager(options){
this.ip=options.ip;
this.port=options.port;
this._geoserverurl=`http://${this.ip}:${this.port}/geoserver/rest`;
this.user=options.user;//geoserver的用户名密码
this.password=options.password;
this.layerlist=options.layerlist;
this.ws=(options.ws!==undefined)?options.ws:'netcdf';//工作区间,默认是netcdf工作区间
this.storename=(options.storename!==undefined)?options.storename:'netcdfstore';//netcdf数据存储名称,默认是netcdfstore
}
//根据名称获取栅格数据存储
NetCDFManager.prototype.getCoverageStorebyName=function(cb){
let storename=this.storename;
let url=this._geoserverurl+`/workspaces/${this.ws}/coveragestores/${storename}.json`;
var cmd=`curl -v -u ${this.user}:${this.password} -XGET ${url}`;
child_process.exec(cmd, function(err,stdout,stderr) {
if(stdout.indexOf('No such')>-1){
cb(false);
return;
}
if(JSON.parse(stdout).coverageStore.name===storename)
cb(true);
else
cb(false);
});
}
//发布一个栅格数据存储
NetCDFManager.prototype.publishCoverageStore = function(netcdffile,cb){
netcdffile=netcdffile.replace(//g,'//');
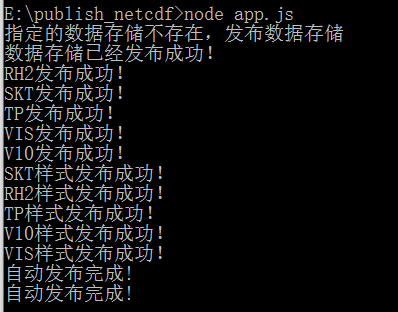
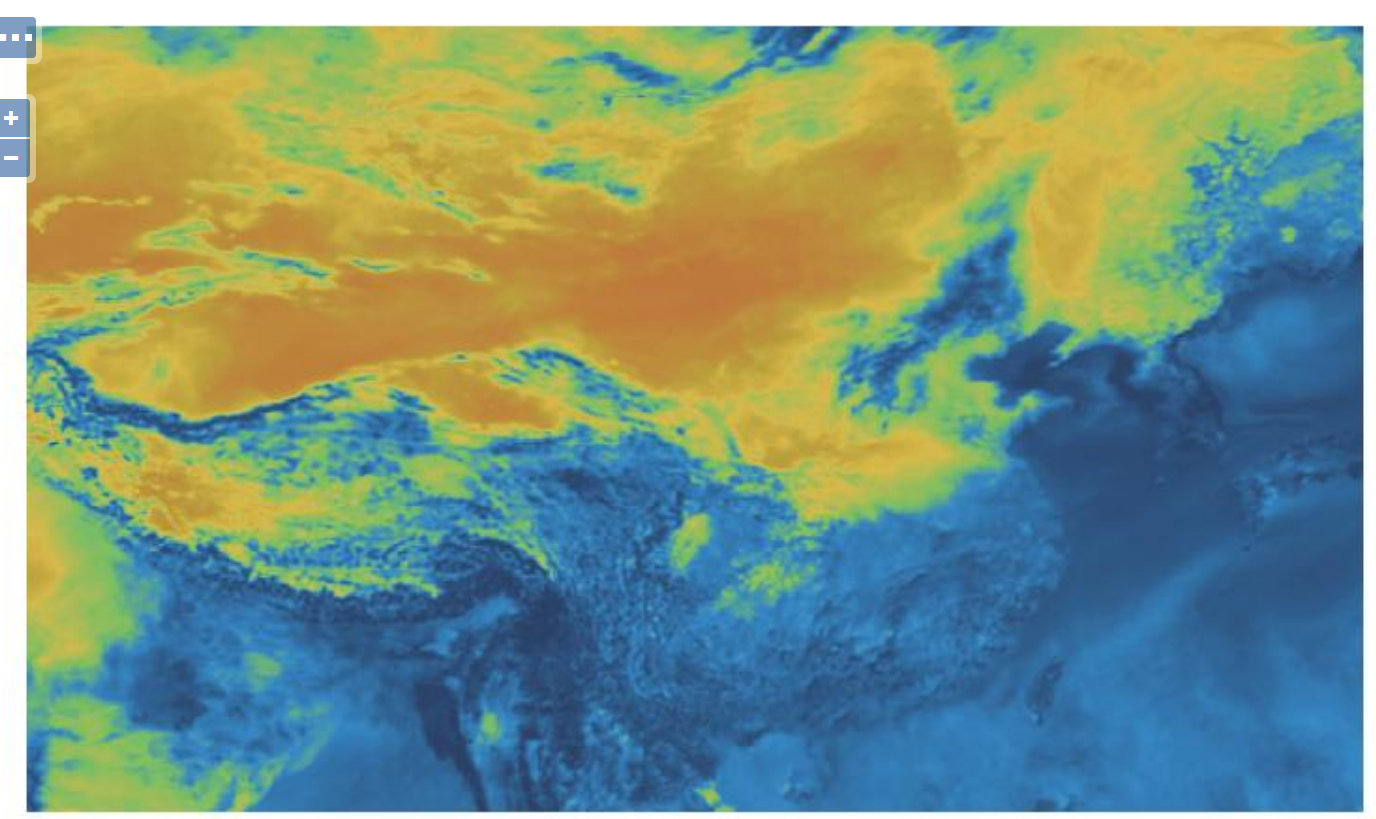
var xml=`${this.storename} NetCDF true ${this.ws} file://${netcdffile} ${this.storename} NetCDF true ${this.ws} file://${netcdffile} ${coverage_name} ${coverage_name} ${stylename} 执行node app.js后,



perfect!


