基于OpenLayers的萤火图效果
目录
一 目标
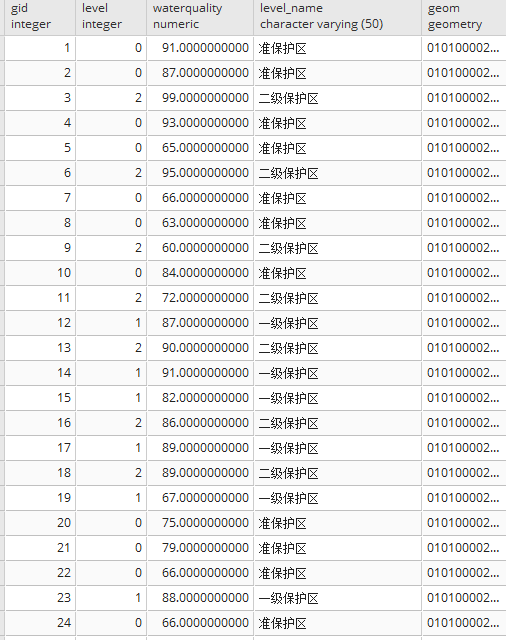
1.1 测试数据描述

示例数据
waterquality:水质。
geom:采样点图形。
示例数据来源:https://pan.baidu.com/s/1tiZqaERqrGj-YUskYlTVIQ
获取密码: eckw
1.2 可视化目标

开局一草图

亮瞎你的眼
其实总共就以下几个小步骤:
- 1 弄个背景底图,黑夜主题的,关键因素。
- 2 可视化的点,应该根据水质参数,水质好的点画的大点,水质差的点画的小点。
- 3 点虽然分大小,把点换成图标,点睛之笔。。。
本文参考ESRI的一篇配图教程来的,虽然esri主要宣传它的软件如何牛逼,如何一步步的操作软件得到结果(不讲原理是其一贯的作风),但是分析了下步骤,很容易得到怎么实现的。。。
二 萤火图实现
2.1 背景底图
人靠衣装马靠鞍,一个好的地图可视化效果,底图是非常重要的,而不是说很随意的,选择esri的暗夜蓝背景图(因为高德百度的东西,都是自己api加载,其他api解析不了他的矢量和样式,故不做选择)。
var layers = [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}'
})
}),
];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
center: ol.proj.fromLonLat([114.36,38.08]),
zoom: 8
})
});

底图+默认点样式
2.2 水质参数区分点大小
调整样式函数,根据水质参数,区分点的大小。
var layers = [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}'
})
}),
new ol.layer.Vector({
source:new ol.source.Vector({
format:new ol.format.GeoJSON(),
url:'./data/data.json'
}),
//新增的样式函数
style:function(feature,res){
var attributes=feature.getProperties();
var level=attributes.waterquality;
var r;//点(本质就是圆)的半径
if(level>=60&&level=66&&level=73&&level=82&&level=91&&level
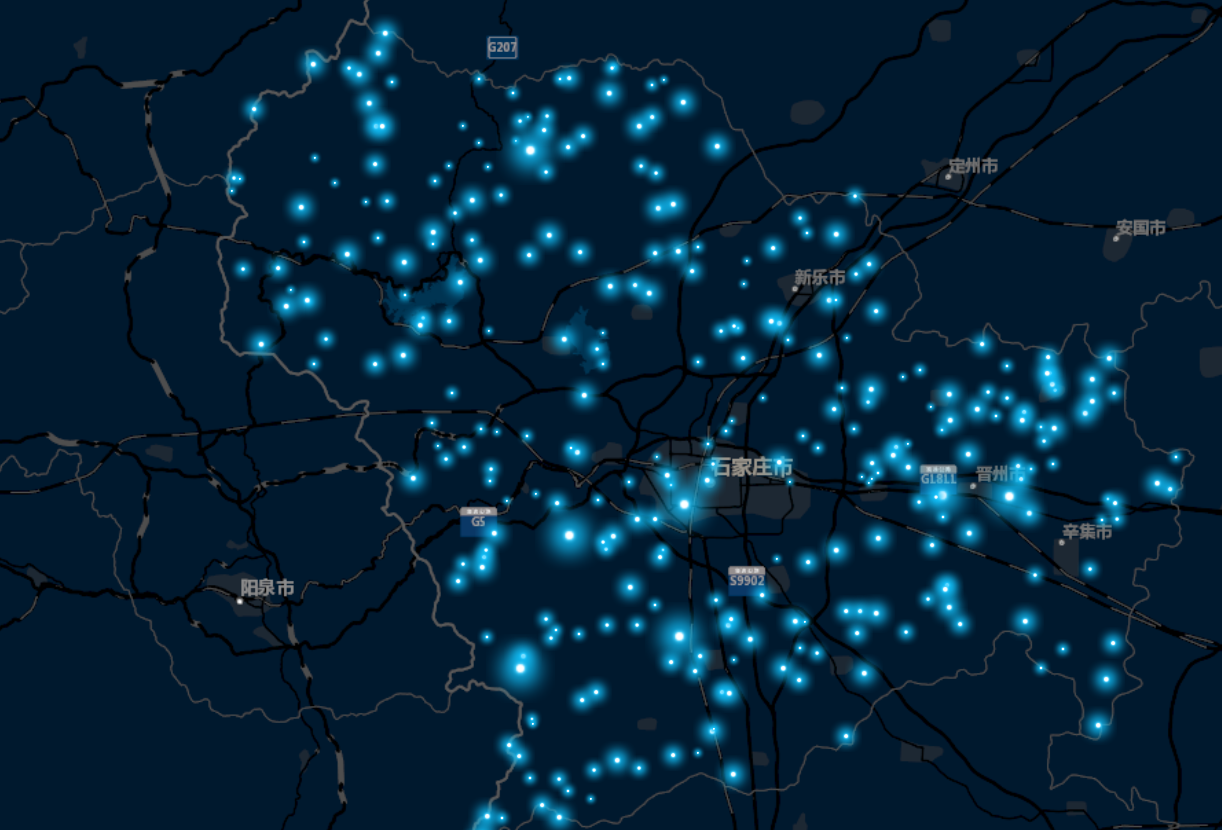
雏形,还是很难看
到此为止,其实这个效果图,就是根据图形位置+水质参数(根据参数分级渲染不同样式而已)配置的,地图中很常见的分等级渲染原理。
2.3 点睛之笔

图标
从esri的教程里,附带了图标和数据,我们选择这种蓝色图标,修改下之前的地图样式:
var layers = [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'https://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}'
})
}),
new ol.layer.Vector({
source:new ol.source.Vector({
format:new ol.format.GeoJSON(),
url:'./data/data.json'
}),
//修改的样式,改成了图标了
style:function(feature,res){
var attributes=feature.getProperties();
var level=attributes.waterquality;
var scale;
if(level>=60&&level=66&&level=73&&level=82&&level=91&&level
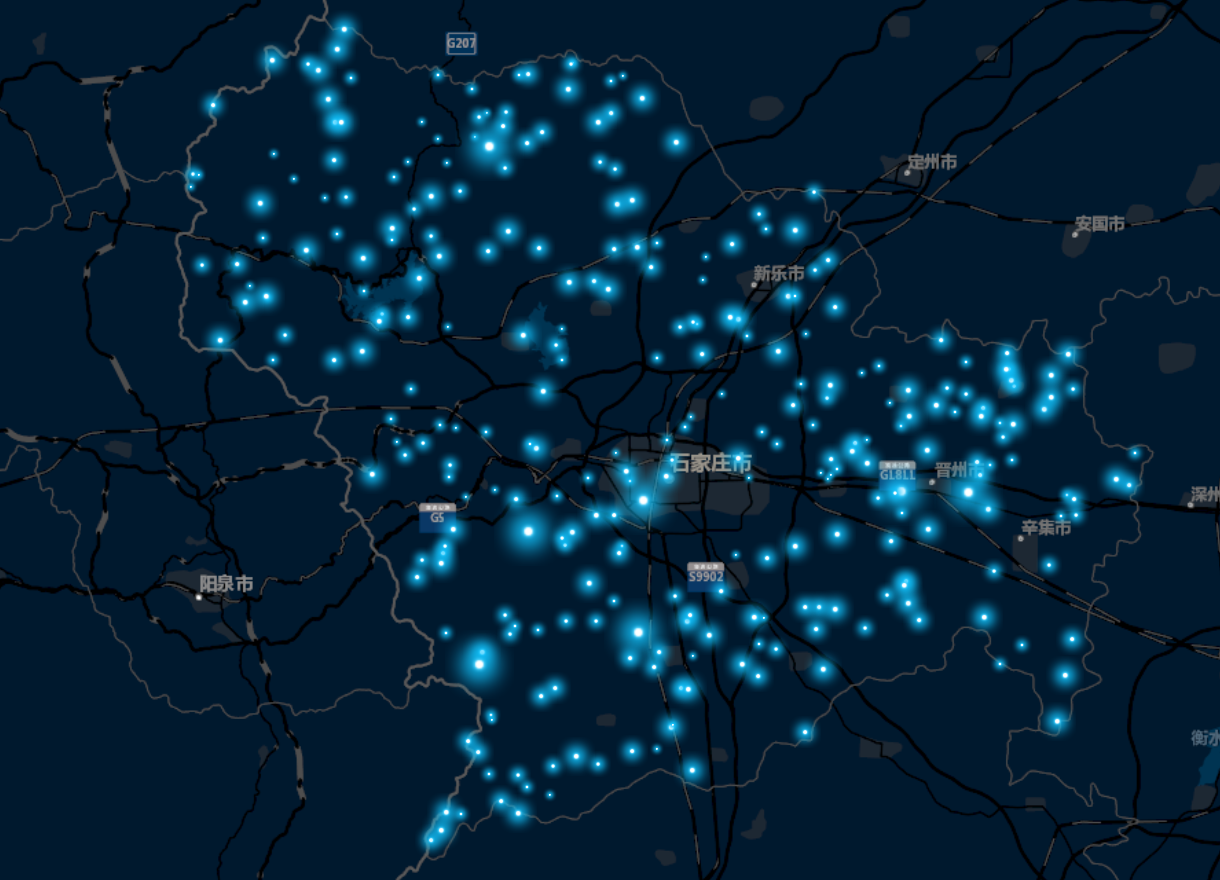
最终图片
三 总结
- 1 好的效果,底图非常非常重要!!!
- 2 很多好的效果,其实原理很简单,主要这个萤火图标,美工很重要!!!
- 3 地图可视化,不是一个搞技术的人能做好的,很多时候,要专业的人员,专业的工具,gis可视化只是工具之一,还有好多其他制图软件各种美化。。。
- 4 多看看技术文章,分析原理,而不是被esir这种商业公司洗脑。。。它的效果也许很好,其实大家都能做,善于总结和分析。。。


