arcgis api 3.x for js 实现克里金插值渲染图不依赖 GP 服务(附源码下载)
目录
前言
关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 3.x 的好素材。
内容概览
- 基于 arcgis api 3.x 实现克里金插值渲染图
- 源代码 demo 下载
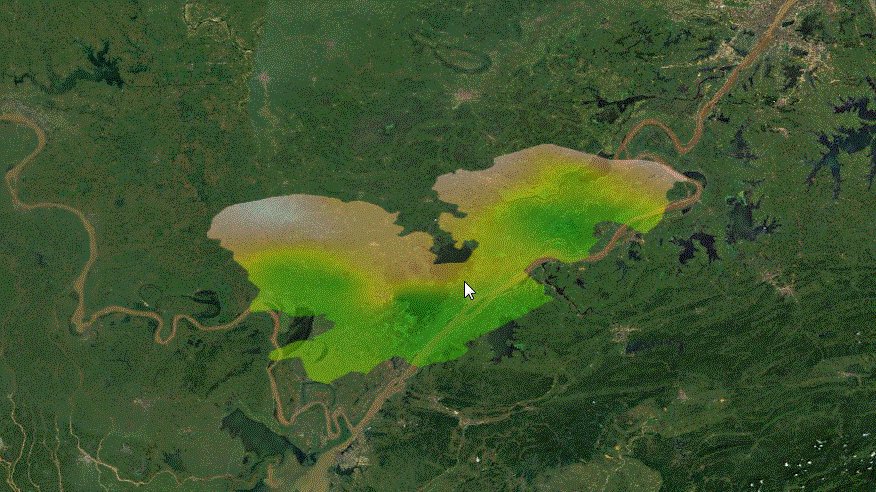
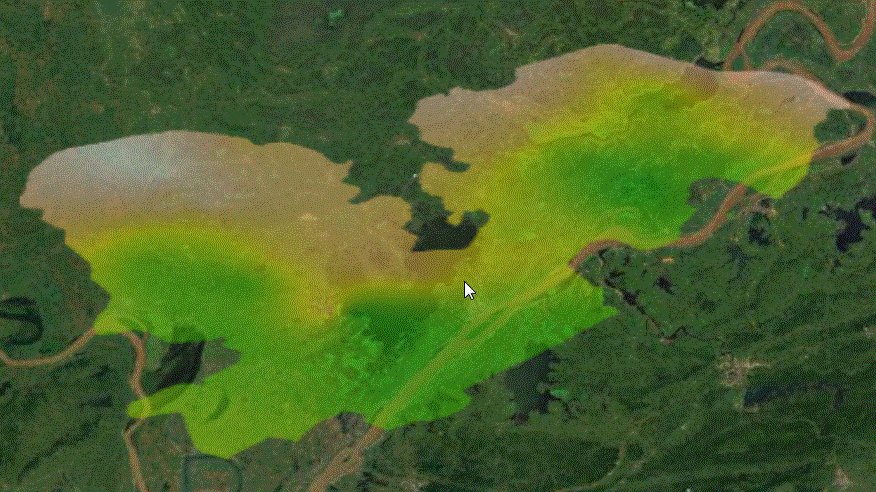
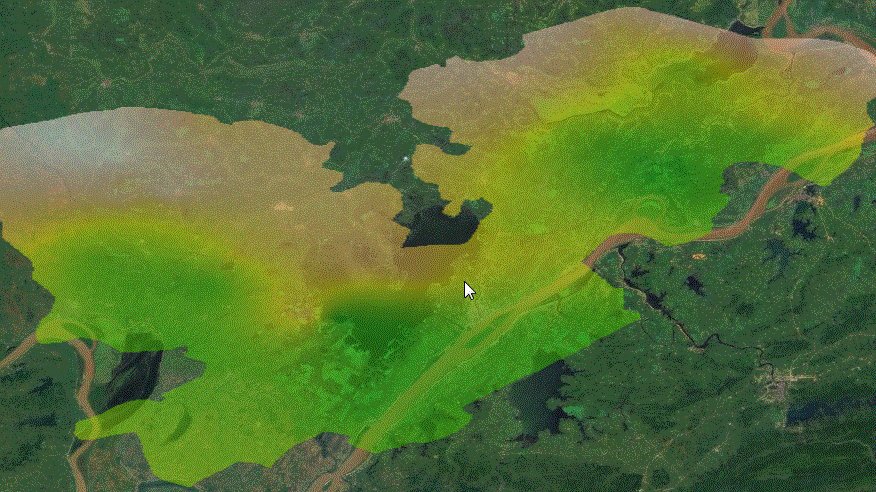
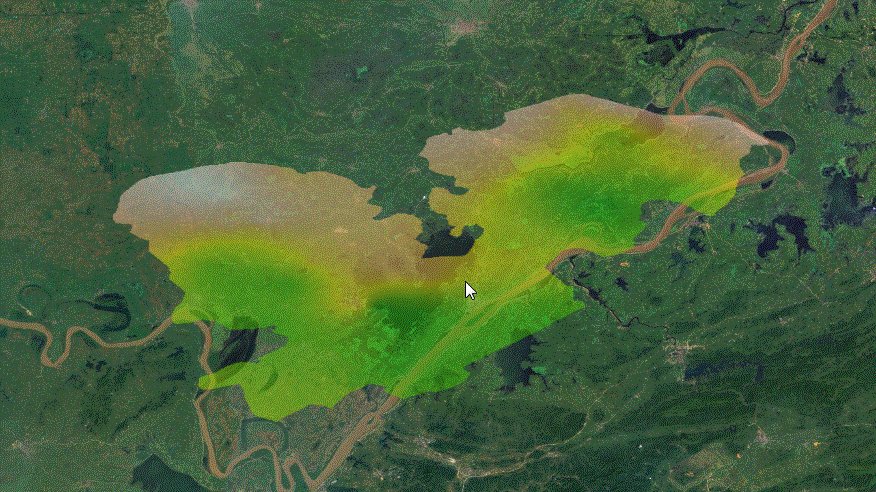
本篇的亮点是利用 kriging.js 结合 arcgis api 3.x for js,实现克里金插值渲染图,截图如下:

image
具体实现的思路
- kriging.js 开源 js,可以实现针对容器 canvas 克里金插值效果,但是没有结合地图一起的,不能随着地图拖动缩放的,需要跟地图绑定在一起才行的,这里先实现 canvas 渲染插值效果,kriging.js 的 plot 函数可以达到这样的目的:
kriging.plot(canvas, grid, [113.220276, 113.476929], [29.737915, 29.965698], colors);
colors:渲染颜色分级数组;
canvas:渲染容器;
[113.220276, 113.476929], [29.737915, 29.965698]:渲染的最大最小值范围;
grid:渲染的插值,跟 point 插值点有关系,具体的如下:
var grid = kriging.grid(world, variogram, width);
world:插值范围,点数组构成,比如:
var world =
[
[
[
113.33752441406284,
29.881896972656477
],
[
113.3394713498775,
29.879479149706071
],
[
113.34130859375034,
29.876525878906421
],
...
],
]
variogram:
var variogram = kriging.train(t, x, y, "exponential", 0, 10);
- kriging.js 渲染效果叠加在 map 对象,绑定一起展示,以 layer 形式叠加在 map 即可
首先在地图初始化里面创建 MapImageLayer 图层
var mil = new MapImageLayer({ 'id': 'usgs_screen_overlay', 'opacity': 0.5 });
mymap.addLayer(mil);
其次,地图加载完成事件调用
//地图加载函数
mymap.on("load", function () {
//渲染克里斯插值
loadkriging();
RefleshPNG2(mymap,mil);
});
更多的详情见:GIS之家小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
GIS之家作品:GIS之家
GIS之家源码咨询:咨询模式


