使用Gulp压缩自定义扩展OL
相信很多很多小伙伴都有着同样的“小麻烦”,基于OL开发不同的应用系统,却经常写重复的代码,即使是直接“拿来主义”也费神费力,严重影响工作效率,把常用的功能写成js类库,使用gulp压缩,方便后期使用。
1、首先要安装Node环境 http://nodejs.cn/download/

image.png
环境确认:

image.png
2、安装gulp
npm install -g gulp
检查gulp 版本: gulp -v
3、进入项目根目录,创建package.json文件
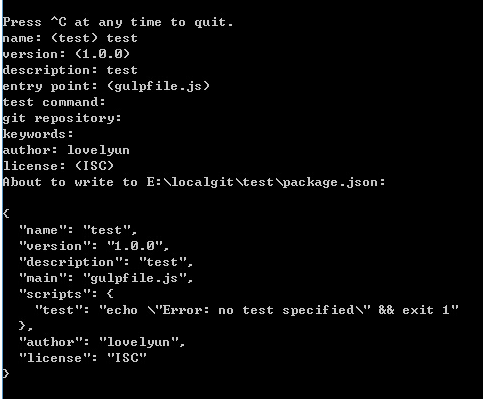
npm init 一直默认往下,根据实际情况输入

image.png
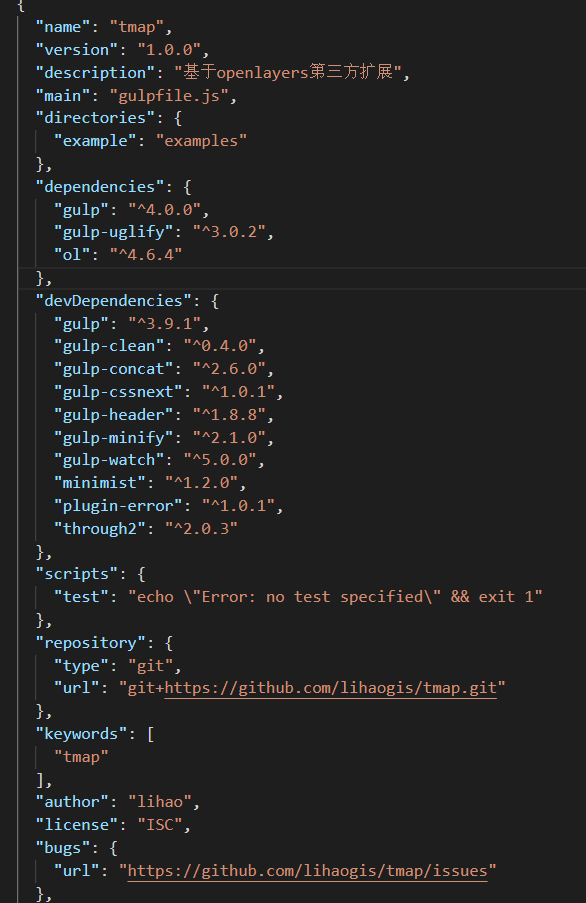
项目目录下新增了package.json文件、增加devDependencies配置项,内容如下:

image.png
4、安装插件
npm install
由于我们已经创建了package.json,并且添加了devDependencies配置,所以npm install会默认去下载devDependencies中的插件。
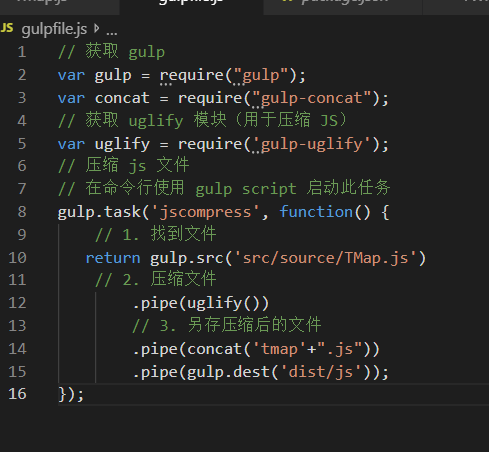
5、在根目录下创建gulpfile.js文件

image.png
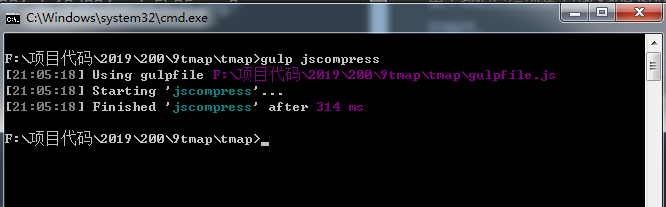
切换至gulpfile.js根目录,运行 gulp jscompress(根据自己任务名称)

image.png
6、代码压缩成功,即可引用至其他项目中

image.png
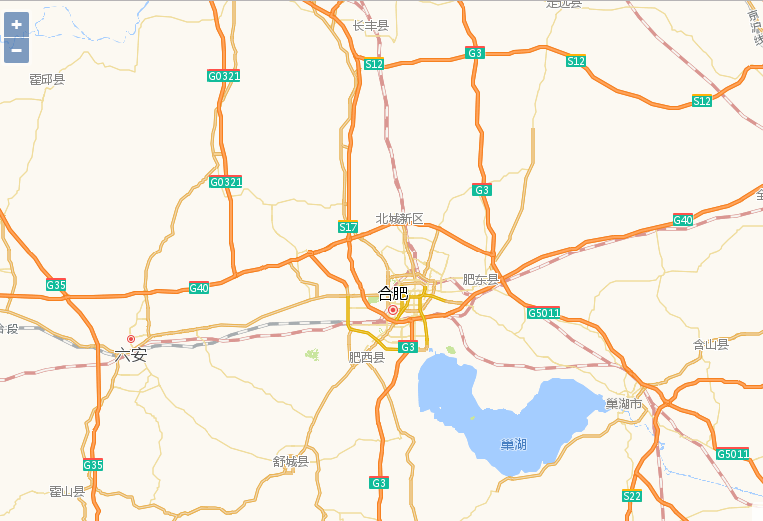
此处写了一个调用高德地图的示例:

image.png
参考文献:https://www.cnblogs.com/lovelyun/p/5372251.html
https://www.cnblogs.com/enginex/p/7147728.html


