没想到三维水彩画可以这么制作
这是一篇还愿的文章。
几天前在【三维GIS】知识星球分享了一个帖子,展示别人是如何通过三维模型讲述CIM(City Information Model,城市信息模型)概念的。

随便在视频中选取一帧效果都非常棒。

看到这么好的效果,不觉手痒,于是在转发朋友圈时说道:


比如



如何实现呢?

去哪申请呢?2个途径:

当我们申请完对应的软件安装完毕后,随便整合一个场景加载到Connect中,大致效果是这样的(关于三维场景的整合,会后续在知识星球中进行详细介绍)。

试用版的程序中全是水印。虽然各个功能都能正常使用,但就好比一个美女脸上长满了麻子,是很影响效果的。所以,为了使呈现效果更好一些,我做了一个特殊处理,处理后效果整体还不错。

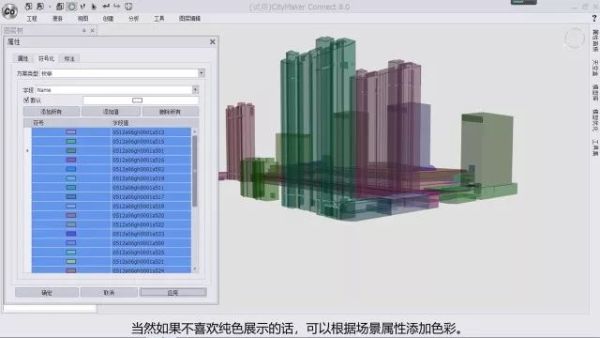
接下来就要开始对这些模型进行“整容”了,首先拔下皮—取消纹理,启用颜色让其素面见人。

接下来拍一个X光照射

做完这两个基础动作后,基本就有大致效果了,接下来需要给模型上点彩。
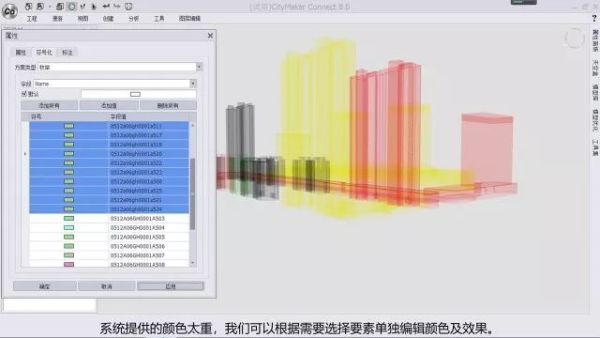
首先打开墨盒—在符号化中选择枚举,根据某个属性进行颜色设置

默认颜色太多,我们随便选取几个模型,擦点淡妆即可。

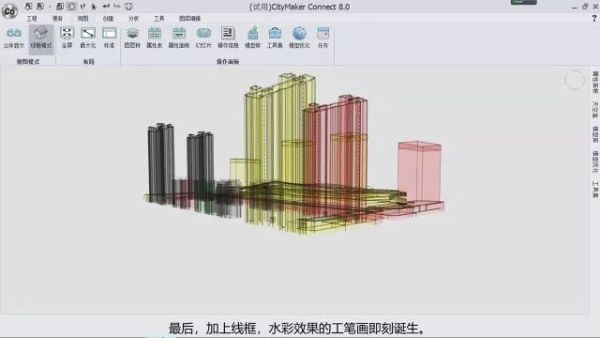
最后,勾勒几个线条—开启线框模式,就已经有模有样了。

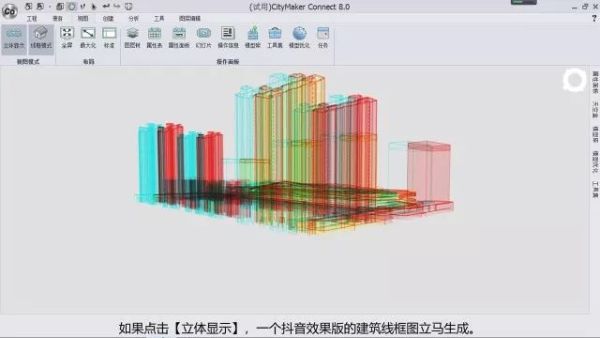
最近抖音很火,我们点击下立体显示按钮,在红蓝立体模式下,竟然出现一个抖音版的三维出来。

至此,通过简单的符号化设置,就做出了这种三维水彩画。
但示例中所说的CIM模型效果呢?
应该如何制作呢?
其实正如前面所说,使用常规的模型是做不出CIM那种效果的,但如果使用特殊的数据呢?就可以轻松实现大致效果。
比如下面这种数据,就可以灵活地调整其线框和填充色了,
而且还继续保留其三维形状。

怎么做的呢?其实很简单,好玩的模型数据以及本篇文章的PPT源文件已分享至【三维GIS】知识星球中,感兴趣的自己探索下吧。
https://t.zsxq.com/muv7U7m (二维码自动识别)
关于【三维GIS】知识星球不了解的童鞋,可以回看这篇文章
关于【三维GIS】知识星球的几点说明


