webgis实时展示GPS数据传输解决方案
目录
智慧交通、人员监控等相关行业项目都会涉及到实时显示GPS位置功能。本文讲述通过WebSocket实现服务端与web端数据传输。
目前有两种方式:轮询、websocket
轮询即web端每隔一定时间向服务端发送http请求数据。弊端:异步、每次带请求头传输数据量大
websocket是web端发送一次连接,成功后由服务端推送数据到web端。数据量小、实时性
WebSocket简介
WebSocket 对象提供了用于创建和管理 WebSocket 连接,以及可以通过该连接发送和接收数据的 API。
构造函数
WebSocket 构造函数接受一个必要参数和一个可选参数:
WebSocket WebSocket(
in DOMString url, //服务端url
in optional DOMString protocols //附带协议 服务端区分websocket
);
属性
- binaryType 使用二进制的数据类型连接
- bufferedAmount 未发送至服务器的字节数
- extensions 服务器选择的拓展
- onclose 连接关闭后的回调函数
- onerror 连接失败后的回调函数
- onmessage 从服务器接收到信息时的回调函数
- onopen 连接成功后的回调函数
- protocol 服务器选择的协议
- readyState 当前链接状态
- url websocket的绝对路径
事件
- close 连接关闭
- error 发生错误
- message 接收到数据
- open 连接成功
方法
- close 关闭连接
- send 发送数据
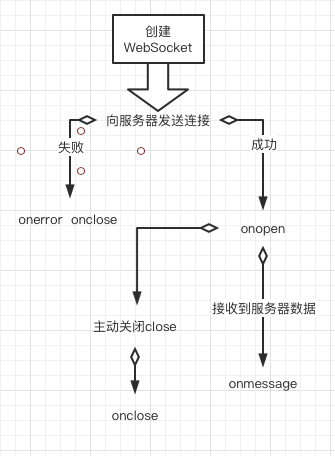
流程

- 创建WebSocket连接服务器
- 成功触发onopen事件
- 失败触发onerror事件 触发onclose事件
- 接收到数据触发onmessage事件 解析数据
- 关闭websocket连接
使用示例
创建WebSocket对象
var exampleSocket = new WebSocket("ws://www.example.com/socketserver", "protocolOne");
连接错误
exampleSocket.onerror = function (error) {
console.log(error);
}
向服务器发送数据
exampleSocket.send("Here's some text that the server is urgently awaiting!");
JSON发送对象
// 服务器向所有用户发送文本
function sendText() {
// 构造一个 msg 对象, 包含了服务器处理所需的数据
var msg = {
type: "message",
text: '测试对象',
id: clientID,
date: Date.now()
};
// 把 msg 对象作为JSON格式字符串发送
exampleSocket.send(JSON.stringify(msg));
}
接收服务器发送的数据
exampleSocket.onmessage = function (event) {
console.log(event.data);
}
接收与解析JSON对象
exampleSocket.onmessage = function(event) {
var msg = JSON.parse(event.data);
};
关闭连接
exampleSocket.close();




