openlayer2.X通过WMTS服务加载ArcGIS服务
ArcGIS10.1开始的Server版本切片服务可以支持WMTS服务,服务切片后自动支持WMTS服务,那么如何在一些开源客户端中使用WMTS服务,例如openlayer;首先要说的是openlayer2.X版本和ol3版本略有不同。
在使用之前首先要获取WMTS的描述文件,在切片后的server服务中通过如下方式获取

获取后可以通过如下代码添加WMTS服务,需要之一的是对于地理2000坐标系支持不是很完善,所以最好自定义到WGS84上。
function complete(){
var wmtslayer = new OpenLayers.Layer.WMTS({
name: “YNImageMapService”,
url: “http://10.10.3.253/yngc_yngc_yngcsite/rest/services/YNImageMapService/MapServer/WMTS/”,
requestEncoding: ‘KVP’,
layer: “YNImageMapService”,
serverResolutions:titleresolutions,
matrixSet:”default028mm”,
format: “image/png”,
tileOrigin: new OpenLayers.LonLat(-180,90),
style: “default”,
opacity: 1,
isBaseLayer: true,
numZoomLevels: 20
});
var options = {
tileSize: new OpenLayers.Size(256,256),
projection: “EPSG:4326”,
displayProjection:new OpenLayers.Projection(“EPSG:4326”)};
map = new OpenLayers.Map(“map”, options);
map.addLayer(wmtslayer);
var initialPosition = new OpenLayers.LonLat(101.7941, 25.4502);
map.moveTo(initialPosition, 7);
}
其中比较重要的参数:serverResolutions:titleresolutions就是切片的分别率,如下扩展阅读。
如果地理坐标系是wgs84,地图的单位是度,dpi为96
Server中度和米之间的换算参数: 1度约等于
111194.872221777米
需要进行度和像素间的换算:
当比例尺为1:64000000米时,相当于1像素 = 64000000*0.0254000508/96 = 16933.3672米
再将米转换为度 16933.3672/111194.872221777 = 0.1522855043731385度
因此当地图单位为度时,近似计算在1:64000000 对应的Resolution为0.1522855043731385度
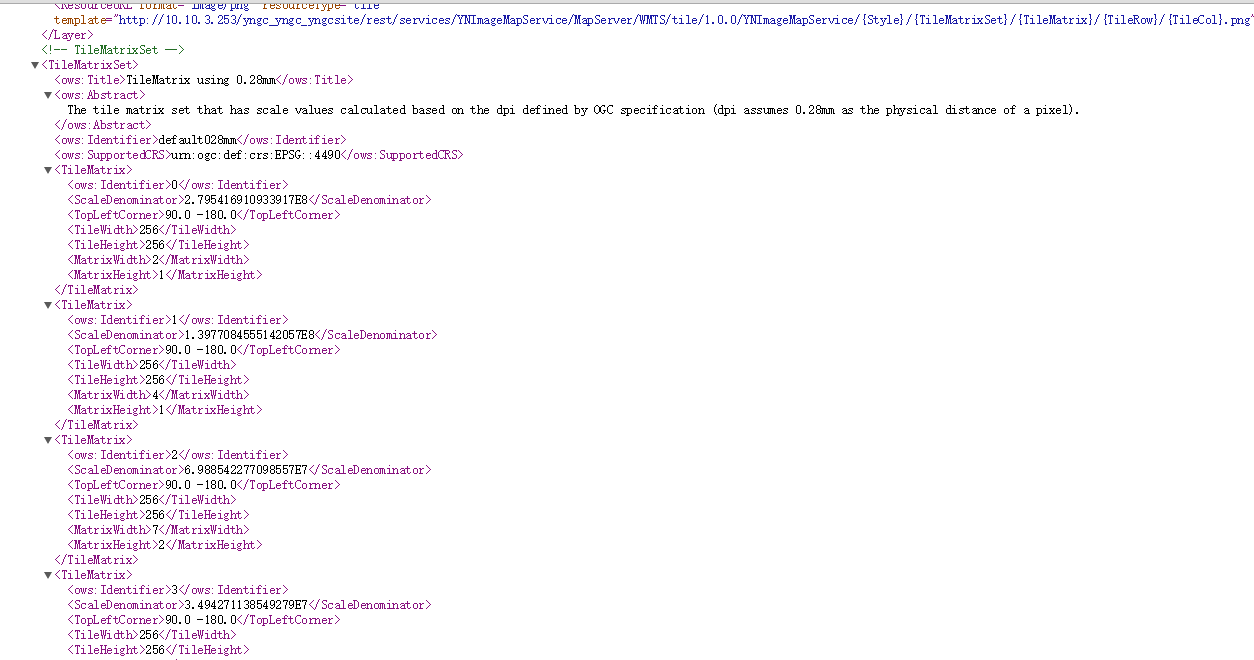
实际上不需要这么复杂,只需要在WMTS服务描述文件中获取下即可

在TileMatrixSet节点中可以获取所有的分别率,例如本例中应该是:
var titleresolutions = new Array(20);
titleresolutions[0]=0.703125;
titleresolutions[1]=0.3515625;
titleresolutions[2]=0.17578125;
titleresolutions[3]=0.087890625;
titleresolutions[4]=0.0439453125;
titleresolutions[5]=0.02197265625;
titleresolutions[6]=0.010986328125;
titleresolutions[7]=0.0054931640625;
titleresolutions[8]=0.00274658203125;
titleresolutions[9]=0.001373291015625;
titleresolutions[10]=0.0006866455078125;
titleresolutions[11]=0.00034332275390625;
titleresolutions[12]=0.000171661376953125;
titleresolutions[13]=0.0000858306884765625;
titleresolutions[14]=0.00004291534423828125;
titleresolutions[15]=0.000021457672119140625;
titleresolutions[16]=0.000010728836059570312;
titleresolutions[17]=0.000005364418029785156;
titleresolutions[18]=0.000002682209014892578;
titleresolutions[19]=0.000001341104507446289;
以上为openlayer2.x中使用ArcGIS WMTS服务。
如果你使用的是ol3那么问题相对简单些,可以通过坐标系算出切片的分别率信息。
<script>
var projection = ol.proj.get(‘EPSG:4326’);
var projectionExtent = projection.getExtent();
var size = ol.extent.getWidth(projectionExtent) / 256;
var resolutions = new Array(20);
var matrixIds = new Array(20);
for (var z = 0; z < 20; ++z) {
resolutions[z] = size / Math.pow(2, z+1);
matrixIds[z] = z;
console.log(resolutions[z]);
console.log(matrixIds[z]);
}
var attribution = new ol.Attribution({
html: ‘TilesArcGIS’
});
var map = new ol.Map({
layers: [
new ol.layer.Tile({
opacity: 0.7,
source: new ol.source.WMTS({
attributions: [attribution],
url: ‘http://10.10.3.253/yngc_yngc_yngcsite/rest/services/YNBaseMapService/MapServer/WMTS/’,
layer: ‘YNBaseMapService’,
matrixSet: ‘default028mm’,
format: ‘image/png’,
projection: projection,
tileGrid: new ol.tilegrid.WMTS({
tileSize:256,
origin: [-180.0 , 90],
resolutions: resolutions,
matrixIds: matrixIds
}),
style: ‘default’,
wrapX: true
})
})
],
target: ‘map’,
view: new ol.View({
projection: projection,
center: [101.7941, 25.4502],
zoom: 6
})
});
</script>
也可以使用XYZ layer的方式添加,只是需要换算下对应的行列层级编号
new ol.source.XYZ({
attributions: [attribution],
maxZoom: 20,
projection: projection,
tileSize: tileSize,
tileUrlFunction: function(tileCoord) {
return imgurlTemplate.replace(‘{z}’, (tileCoord[0] – 1).toString())
.replace(‘{x}’, tileCoord[1].toString())
.replace(‘{y}’, (-tileCoord[2] – 1).toString());
},
wrapX: true
})
转载自:https://blog.csdn.net/esrichinacd/article/details/49126331



