OpenLayers官方示例详解十七之伪造线(Synthetic Points)
目录
一、示例简介
本示例展示了如何生成10000条呈螺纹式排列的线要素。
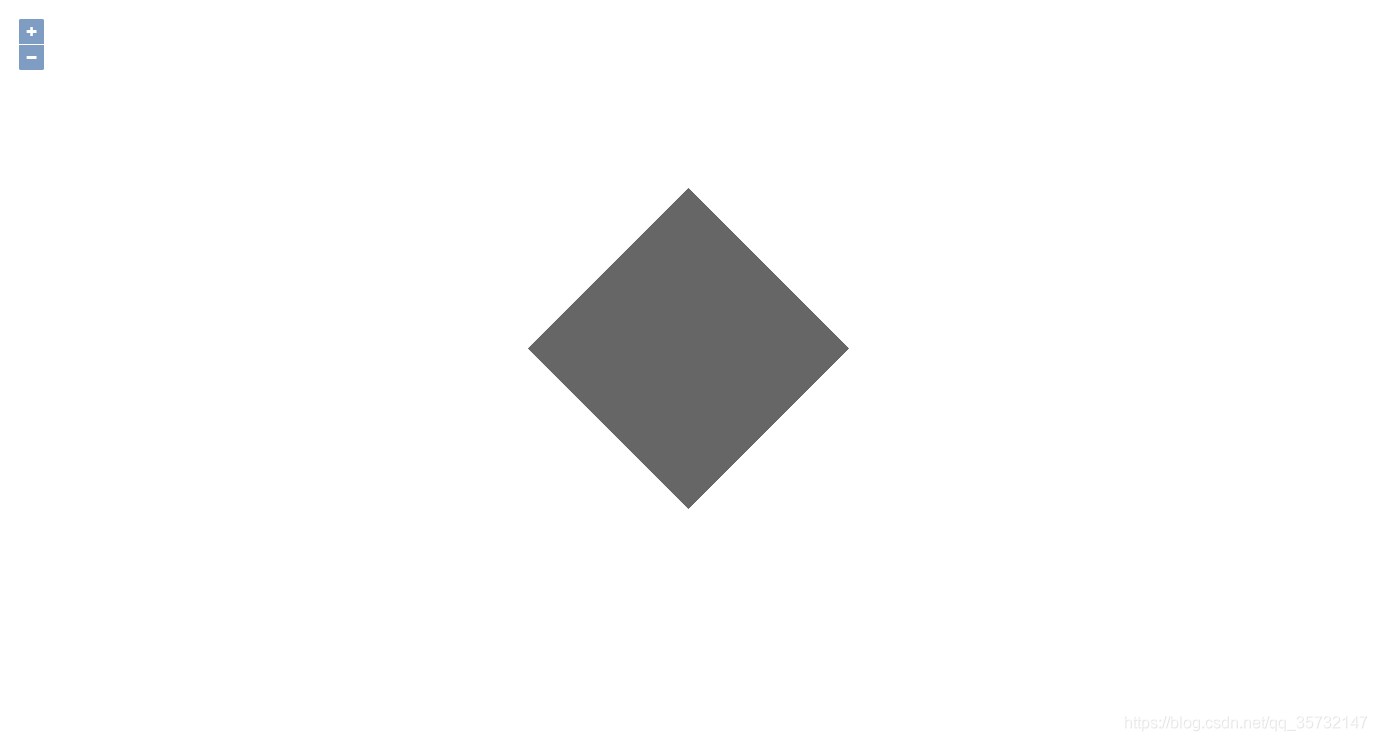
低比例尺下效果:

放大至高比例尺下的效果:

二、代码详解:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Synthetic Lines</title>
<link href="ol_v5.0.0/css/ol.css" rel="stylesheet" type="text/css" />
<script src="ol_v5.0.0/build/ol.js" type="text/javascript"></script>
</head>
<body>
<div id="map"></div>
<script>
var count = 10000; // 要创建的线要素数量
var features = new Array(count); // 用于保存线要素的数组
var startPoint = [0, 0]; // 起始点坐标
var endPoint; // 终止点坐标
var delta, deltaX, deltaY; // 起始点和终止点之间的间隔
var signX = 1;
var signY = -1;
// 创建一个方形螺纹
for(var i = 0; i < count; i++){
delta = (i + 1) * 2500; // 这使得后面绘制的线要素总是比前面一条的线要素长2500个单位
if(i % 2 === 0){ // 这使得线要素的方向规律性变化
signY *= -1;
}else{
signX *= -1;
}
deltaX = delta * signX;
deltaY = delta * signY;
endPoint = [startPoint[0] + deltaX, startPoint[1] + deltaY];
// 创建一个新的线要素
features[i] = new ol.Feature({
'geometry': new ol.geom.LineString([startPoint, endPoint])
});
startPoint = endPoint; // 将终止点坐标点作为新的起始点坐标
}
var vector = new ol.layer.Vector({
source: new ol.source.Vector({
features: features,
wrapX: false
}),
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#666',
width: 1
})
})
});
var map = new ol.Map({
target: 'map',
layers: [
vector
],
view: new ol.View({
center: [0, 0],
zoom: 0
})
});
</script>
</body>
</html>
转载自:https://blog.csdn.net/qq_35732147/article/details/85699127