openlayers展示坐标点、连线并实时刷新
//指定地图的位置
<div id="map" class="map"></div>
<script type="text/javascript">
//声明点位信息所需变量
var routeInfos = [];
var routePopups = [];
//声明连线要展示的图层 (图层的添加顺序会用心覆盖效果)
var vector_line;
//声明地图
map = new ol.Map({
target : 'map',
view : new ol.View({
center : ol.proj.transform([105.571776,28.874441],'EPSG:4326', 'EPSG:3857'),
zoom : 18,
maxZoom : 19,
minZoom : 5,
projection : projection,
})
});
//为地图添加影像图片
var image_google = new ol.layer.Tile(
{
id : 'tianditu',
title : "影像",
baseLayer : true,
source : new ol.source.XYZ(
{
url: "https://mt" + fRandomBy(0, 3) + ".google.cn/maps/vt?lyrs=s&hl=zh-CN&gl=CN&&x={x}&y={y}&z={z}"
}),
opacity : 1,
});
map.addLayer(image_google);
//声明展示点位的图层 (图层的添加顺序会影响覆盖效果)
var route_Layer = new ol.layer.Vector({
id : 'rr'
});
map.addLayer(route_Layer); //增加点位显示的图层
//执行方法,加载坐标及连线信息
initRouteInfo();
function initRouteInfo() {
var param = {};
JSON.stringify(param);
//============ajax用于获取后台服务提供的坐标信息===============
$.ajax({
url: "/getRouteInfo",
async: true,
data: JSON.stringify(param), //参数
method: 'POST',
dataType: "json",
cache:false,
success: function (data) {
if (data.state) {
routeInfos = [];
var routePoints = [];//坐标点位信息
var routeFeatures = []; //巡检要素
//声明连线数组
var coordinatesPolygon = new Array();
//若线路已展示,清除
map.removeLayer(vector_line);
//清除现有地图展示的点位
for (var m = 0,len=routePopups.length; m < len; m++) {
map.removeOverlay(routePopups[m]);
}
m= null;
routePopups = [];
//debugger;
var changdu = data.data.length;
for( var w = 0; w < changdu; w++){
var allRoute = data.data[0];
routeInfos.push(allRoute);
for (var k = 0, len = allRoute.length; k < len; k++) {
var routeinfo = [];//单个坐标点信息
if (allRoute[k].lng != undefined
&& allRoute[k].lng != 0) {
routeinfo.push(allRoute[k].lng);
routeinfo.push(allRoute[k].lat);
routeinfo.push(allRoute[k].mc);
routeinfo.push(allRoute[k].zt);
routePoints.push(routeinfo);
}
routeinfo = null;
}
k = null;
allRoute = null;
}
w = null;
//start 根据状态(zt)赋予不同点位不同的样式,生成点要素
for (var i = 0,len=routePoints.length; i < len; i++) {
var iconFeature = new ol.Feature({
name : 'station',
geometry : new ol.geom.Point(ol.proj
.transform([ routePoints[i][0], routePoints[i][1] ],
'EPSG:4326', 'EPSG:3857')),
id : routePoints[i][2],
x : routePoints[i][0],
y : routePoints[i][1]
});
if(routePoints[i][3]=="ok"){
iconFeature.setStyle(StyleFunction(routePoints[i][2],1));//坐标点赋 样式
//转换坐标,给需要连线需要的数组赋值(给zt=ok的点位连线,若全部点位连线,放开下面赋值代码即可(6行后))
var pointTransform = ol.proj.transform([routePoints[i][0], routePoints[i][1]], 'EPSG:4326', 'EPSG:3857');
coordinatesPolygon.push(pointTransform);
}else {
iconFeature.setStyle(StyleFunction(routePoints[i][2],0));
}
routeFeatures.push(iconFeature);
iconFeature = null;
//给连线需要的数组赋值
//var pointTransform = ol.proj.transform([routePoints[i][0], routePoints[i][1]], 'EPSG:4326', 'EPSG:3857');
//coordinatesPolygon.push(pointTransform);
}
route_Layer.setSource(null);
route_Layer.setSource(new ol.source.Vector({
features : routeFeatures
}));
i = null;
routeFeatures = null;
routePoints = null;
toline(coordinatesPolygon);
coordinatesPolygon = null;
}
data = null;
},
});
//=========================结束============
param = null;
};
//坐标点 之间画线
function toline(coordinatesPolygon){//直接传入转换后的坐标点数据
//瓦片图层
var tileLayer = new ol.layer.Tile({
source:new ol.source.OSM()
});
var source = new ol.source.Vector();
//矢量图层
vector_line = new ol.layer.Vector({
source: source,
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.1)'
}),
stroke: new ol.style.Stroke({//地图连线的样式
color: 'red',//颜色
width: 10//宽度
}),
image: new ol.style.Circle({
radius: 10,
fill: new ol.style.Fill({
color: '#ffcc33'
})
})
})
});
//多边形此处注意一定要是[坐标数组]
console.log("画线的坐标集合为="+coordinatesPolygon);
var plygon = new ol.geom.Polygon([coordinatesPolygon])
//多边形要素类
var feature = new ol.Feature({
geometry: plygon,
});
source.addFeature(feature);
map.addLayer(vector_line);
}
//给坐标点赋值样式
function StyleFunction(name,type) {
if(type==1) {
return new ol.style.Style({
image : new ol.style.Icon(
{
anchor : [ 0.5, 1 ],
//anchorXUnits: 'fraction',
//anchorYUnits: 'pixels',
src : '${pageContext.request.contextPath}/resources/lib/gislib/imgs/routenormal.png'
})
//text: createTextStyle(name)//坐标点名称,需要可以显示
});
}else {
return new ol.style.Style({
image : new ol.style.Icon(
{
anchor : [ 0.5, 1 ],
//anchorXUnits: 'fraction',
//anchorYUnits: 'pixels',
src : '${pageContext.request.contextPath}/resources/lib/gislib/imgs/routeerror.png'
})
//text: createTextStyle(name)//坐标点名称,需要可以显示
});
}
}
//坐标点 显示名称
function createTextStyle(name) {
return new ol.style.Text({
text: name,
offsetX: 0,
offsetY: -197,
fill: new ol.style.Fill({
color: 'white'
}),
font: 'bold 26px 微软雅黑,sans-serif',
});
};
function fRandomBy(under, over) {
switch (arguments.length) {
case 1:
return parseInt(Math.random() * under + 1);
case 2:
return parseInt(Math.random() * (over - under + 1) + under);
default:
return 0;
}
}
</script>
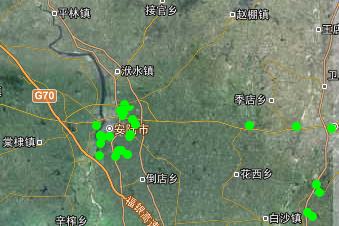
最后附上效果图,如下(本图效果是先添加的坐标点位route_layer,线的连接覆盖了点,若线连接不覆盖点,先add线的图层
vector_line即可.
)


转载自:https://blog.csdn.net/yc15128221056/article/details/84585872