OpenLayers之标注功能二:图文标注
目录
目录
一、图文标注介绍
图文标注,指同时使用文本和图片的标注,通过文本结合图标来展现标注点的信息,也是一种简单的地图标注。
一般情况下,文本用来描述标注点的关键词或主题信息(如名称等),小图标则作为标注点的位置标识,也包含一定的属性信息(如类型等)。
可以使用加载矢量点要素的方式实现,设置点要素的图形样式为ol.style.Icon,文本样式为ol.style.Text。
也可以使用叠置层ol.Overlay类、结合HTML的div或img标签元素实现,在实现叠置层标注时,要将ol.Overlay对象与HTML控件关联。
二、使用加载矢量点要素实现标注

代码如下:
<body>
<div id="map"></div>
<script>
var beijing = ol.proj.fromLonLat([116.28, 39.54]);
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: beijing,
zoom: 4
})
});
//实例化矢量点要素,通过矢量图层添加到地图容器中
//这样就实现了预先加载图文标注
var iconFeature = new ol.Feature({
geometry: new ol.geom.Point(beijing),
name: '北京市', //名称属性
population: 2115 //人口数(万)
});
//设置点要素样式
iconFeature.setStyle(createLabelStyle(iconFeature));
//矢量标注的数据源
var vectorSource = new ol.source.Vector({
features: [iconFeature]
});
//矢量标注图层
var vectorLayer = new ol.layer.Vector({
source: vectorSource
});
map.addLayer(vectorLayer);
//矢量标注样式设置函数,设置image为图标ol.style.Icon
function createLabelStyle(feature){
console.log(feature);
return new ol.style.Style({
image: new ol.style.Icon({
anchor: [0.5, 60], //锚点
anchorOrigin:'top-right', //锚点源
anchorXUnits: 'fraction', //锚点X值单位
anchorYUnits: 'pixels', //锚点Y值单位
offsetOrigin: 'top-right', //偏移原点
opacity: 0.75,
src: 'OL3Demo/images/label/blueIcon.png' //图标的URL
}),
text: new ol.style.Text({
textAlign: 'center', //位置
textBaseline: 'middle', //基准线
font: 'normal 14px 微软雅黑', //文字样式
text: feature.get('name'), //文本内容
fill: new ol.style.Fill({ //文本填充样式(即文字颜色)
color: '#000'
}),
stroke: new ol.style.Stroke({
color: '#F00',
width: 2
})
})
});
}
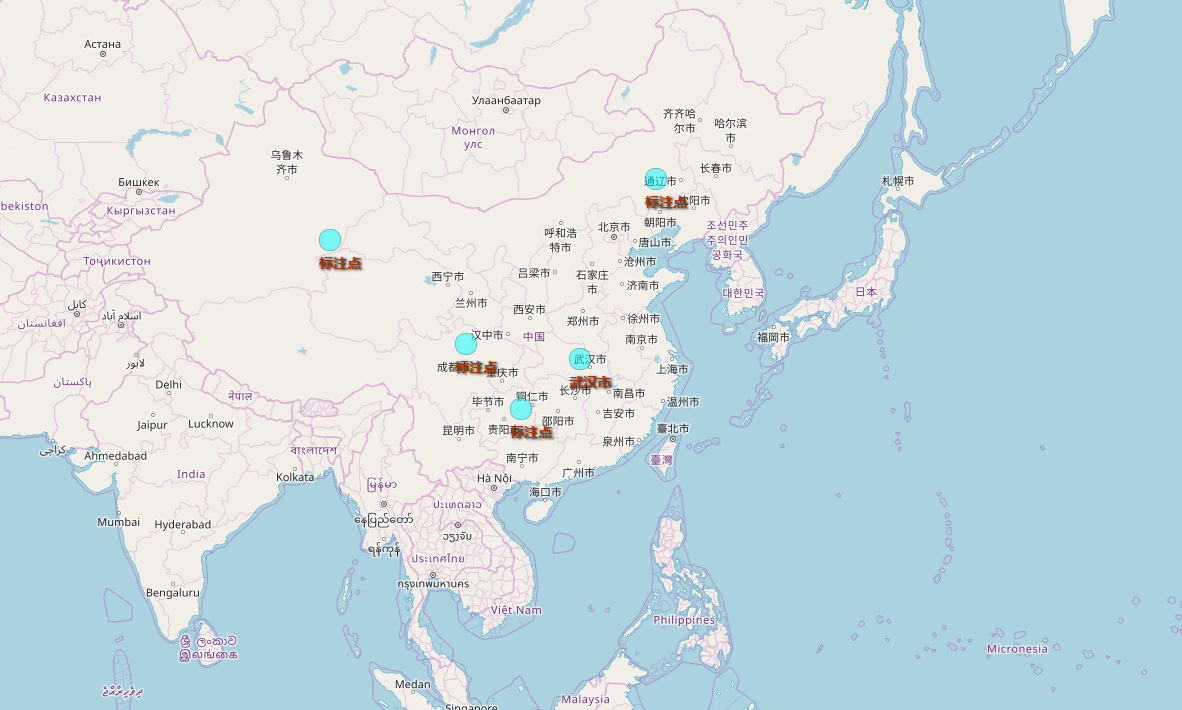
map.on('click', function(evt){
var coordinate = evt.coordinate; //鼠标单击点的坐标
//新建一个要素ol.Feature
var newFeature = new ol.Feature({
geometry: new ol.geom.Point(coordinate), //几何信息
name: '标注点'
});
newFeature.setStyle(createLabelStyle(newFeature)); //设置要素样式
vectorSource.addFeature(newFeature);
});
</script>
</body>
与加载矢量要素相同,分别实例化矢量图层(ol.layer.Vector)和矢量数据源(ol.source.Vector),将矢量图层加载到地图容器中。
其中,数据源中设置的矢量点要素,通过实例化ol.Feature创建,分别设置要素的几何信息(geometry)与属性信息(如name、population)等。矢量要素的样式通过setStyle方法进行设置,由createLabelStyle函数实现。
ol.Feature的关键参数如下:
- geometry:几何图形对象,标注点一般设置为ol.geom.Point对象
- 自定义的属性项:如name、population等,可根据需要自行定义,这些属性项可通过get方法进行获取,如feature.get(‘name’)。
三、使用叠置层实现标注

代码如下:
<body>
<div id="map"></div>
<div id="overLay">
<div id="label">
<div class="marker"></div>
<a class="address" target="_blank" id="address"
href="http://www.openlayers.org/">武汉市
</a>
</div>
</div>
<script>
var wuhan = ol.proj.fromLonLat([114.21, 30.37]);
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
view: new ol.View({
center: wuhan,
zoom: 4
})
});
//实例化overlay标注,添加到地图容器中
//这样就实现了预先添加标注
var overlay = new ol.Overlay({
position: wuhan, //叠置层的所在位置
positioning: 'center-center',
element: document.getElementById('label'),
// stopEvent: false
});
overlay.getElement().title = "武汉市";
map.addOverlay(overlay);
//为地图容器添加单击事件监听
map.on('click', function(evt){
var coordinate = evt.coordinate; //鼠标单击的坐标
//新增div元素
var elementDiv = document.createElement('div');
var markerDiv = document.createElement('div');
markerDiv.className = 'marker';
elementDiv.appendChild(markerDiv);
var addressDiv = document.createElement('a');
addressDiv.className = 'address';
addressDiv.innerText = '标注点';
elementDiv.appendChild(addressDiv);
var overLayElement = document.getElementById('overLay');
overLayElement.appendChild(elementDiv);
//实例化overlay标注,添加到地图容器中
var newOverlay = new ol.Overlay({
position: coordinate,
positioning: 'center-center',
element: elementDiv,
// stopEvent: false
});
map.addOverlay(newOverlay);
});
</script>
</body>
实例化叠置层(ol.Overlay)对象,关联界面中创建的HTML元素,调用Map的addOverlay方法将其加载到地图容器中。
ol.Overlay类的关键参数如下:
- position:叠置对象的地理位置
- element:目标元素,即Overlay对象关联的HTML元素,承载Overlay的界面元素
转载自:https://blog.csdn.net/qq_35732147/article/details/81771953