openlayers3应用(一):调用百度在线地图
在项目中使用百度地图,最直接的方式是使用百度api,但是使用百度api需要申请key,并且某些功能调用有次数限制。
本文讲述在openlayers3中使用百度地图的方法。调用百度地图,也是经过了几番周折
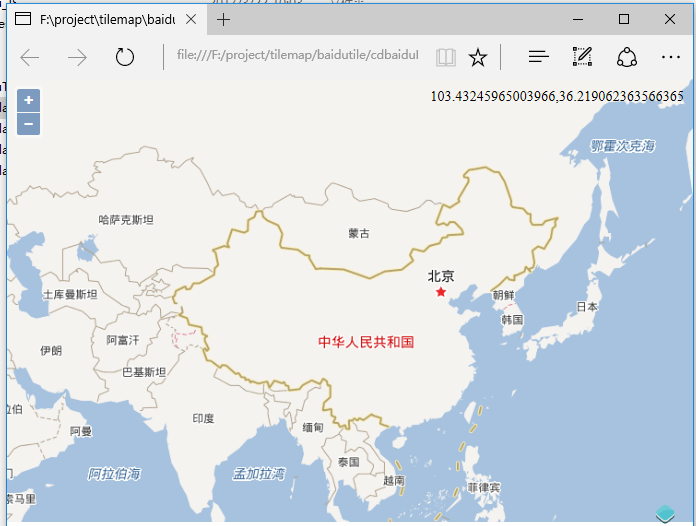
贴上显示代码,以免其他人调用百度地图走弯路。效果如下:

代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ol/ol3/css/ol.css" />
<style type="text/css">
body, #mainMap {
border: 0px;
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
font-size: 13px;
}
</style>
<script type="text/javascript" src="ol/ol3/build/ol-debug.js"></script>
</head>
<body>
<div id="mainMap">
</div>
</body>
</html>
<script type="text/javascript">
var projection = ol.proj.get("EPSG:3857");
var resolutions = [];
for (var i = 0; i < 19; i++) {
resolutions[i] = Math.pow(2, 18 - i);
}
var tilegrid = new ol.tilegrid.TileGrid({
origin: [0, 0],
resolutions: resolutions
});
var baidu_source = new ol.source.TileImage({
projection: projection,
tileGrid: tilegrid,
tileUrlFunction: function (tileCoord, pixelRatio, proj) {
if (!tileCoord) {
return "";
}
var z = tileCoord[0];
var x = tileCoord[1];
var y = tileCoord[2];
if (x < 0) {
x = "M" + (-x);
}
if (y < 0) {
y = "M" + (-y);
}
return "http://online3.map.bdimg.com/onlinelabel/?qt=tile&x=" + x + "&y=" + y + "&z=" + z + "&styles=pl&udt=20151021&scaler=1&p=1";
}
});
var baidu_layer = new ol.layer.Tile({
source: baidu_source
});
var map = new ol.Map({
target: 'mainMap',
controls: ol.control.defaults().extend([
new ol.control.MousePosition({ projection: 'EPSG:4326' })
]),
layers: [baidu_layer],
view: new ol.View({
center: ol.proj.transform([104.06, 30.67], 'EPSG:4326', 'EPSG:3857'),
zoom: 4
})
});
</script>
转载自:https://blog.csdn.net/iteye_11787/article/details/82680509