OpenLayer中的StyleFunction函数的妙用
StyleFunction函数能够让我们做一些复杂逻辑的渲染,Feature和图层都会用到StyleFunction,但事实上Feature要素用到的是ol.FeatureStyleFunction,函数仅带有一个参数resolution,而图层StyleFunction,含有两个参数,feature和resolution两者是不一样,关于返回值,ol3要求返回一个样式数组,但是返回一个单个样式,也不会报错,ol4可以返回数组,也可以返回单个样式。
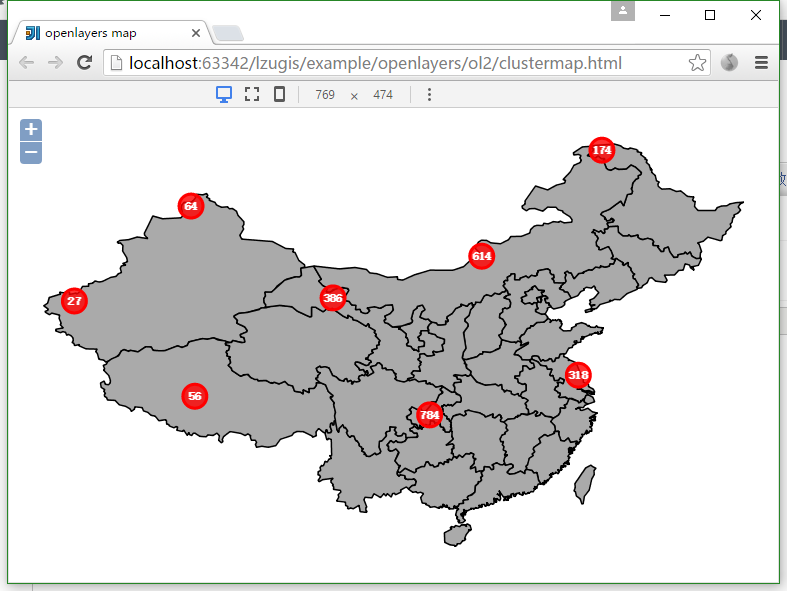
放张图:
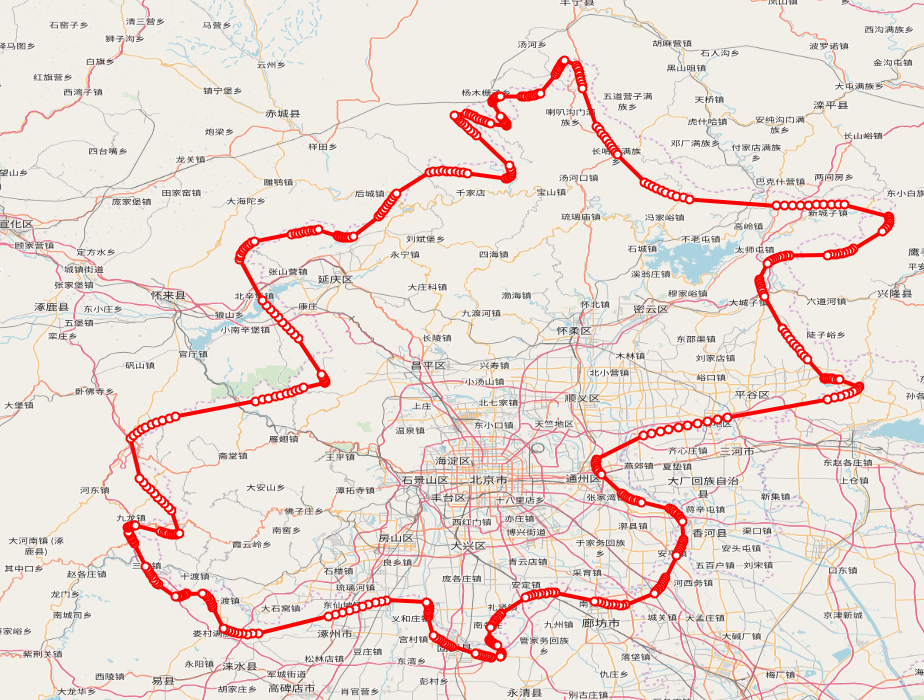
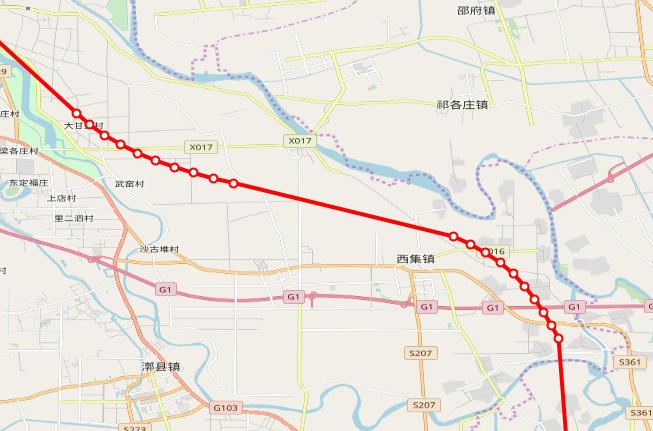
节点效果:

平滑效果:

一、Feature要素设置样式函数示例:
var anchor = new ol.Feature({
geometry: new ol.geom.Point([104, 30]),
style:getStyle
});
function getStyle (resolution){
return [new ol.style.Style({
image: new ol.style.Icon({
src: '../img/anchor.png',
scale: map.getView().getZoom() / 10
})
})];
}
代码是OL3示例
二、vector图层设置样式函数示例:
//矢量图层
var vector = new ol.layer.Vector({
source: source,
style: styleFunction
});
function styleFunction(feature) {
var styles = [];
styles.push(
new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 4
})
})
);
var _coords = feature.get("geometry").getCoordinates();
console.log(_coords);
var points = _coords["0"];
for (var i = 0; i < points.length; i++) {
var point = new ol.geom.Point(points[i]);
styles.push(
new ol.style.Style({
geometry: point,
image: new ol.style.Circle({
radius: 4,
fill: new ol.style.Fill({
color: '#ffff'
}),
stroke: new ol.style.Stroke({
color: '#ff0000',
width: 2
})
})
})
);
}
//console.log(styles.length);
return styles;
}
这里getCoordinates()返回的是一个geojson类型,需要进一步处理,不知道别人的需要处理不。
三、平滑处理多边形
var _lFeatures = vector.getSource().getFeatures();
for (var i = 0; i < _lFeatures.length; i++) {
var _coords = _lFeatures[i].get("geometry").getCoordinates();
console.log(_coords);
var points = _coords["0"];
//console.log(points.length);
var _lCoords = [];
for (var j = 0; j < _coords.length; j++) {
var _coord = _coords[j];
console.log(_coord);
console.log("1");
var line = turf.lineString(_coord);
var curved = turf.bezierSpline(line);
_lCoords.push(curved.geometry.coordinates);
}
_lFeatures[i].getGeometry().setCoordinates( _lCoords);
}
这里借用turf.js做的,注意turf.lineString(_coord)传入的可不是单个坐标,而是一份一条线或者多边形的所有坐标,就是先画一条线,然后转成贝塞尔曲线
四、总结
关于那个坐标返回的问题,我还是有点疑惑,看牛老师的代码,他并没有转换,这点我很不理解,明明返回的是geojson格式为啥不转换直接用,那位大哥知道请告诉我。
转载自:https://blog.csdn.net/weixin_40184249/article/details/81220430