Openlayers3点的动画效果
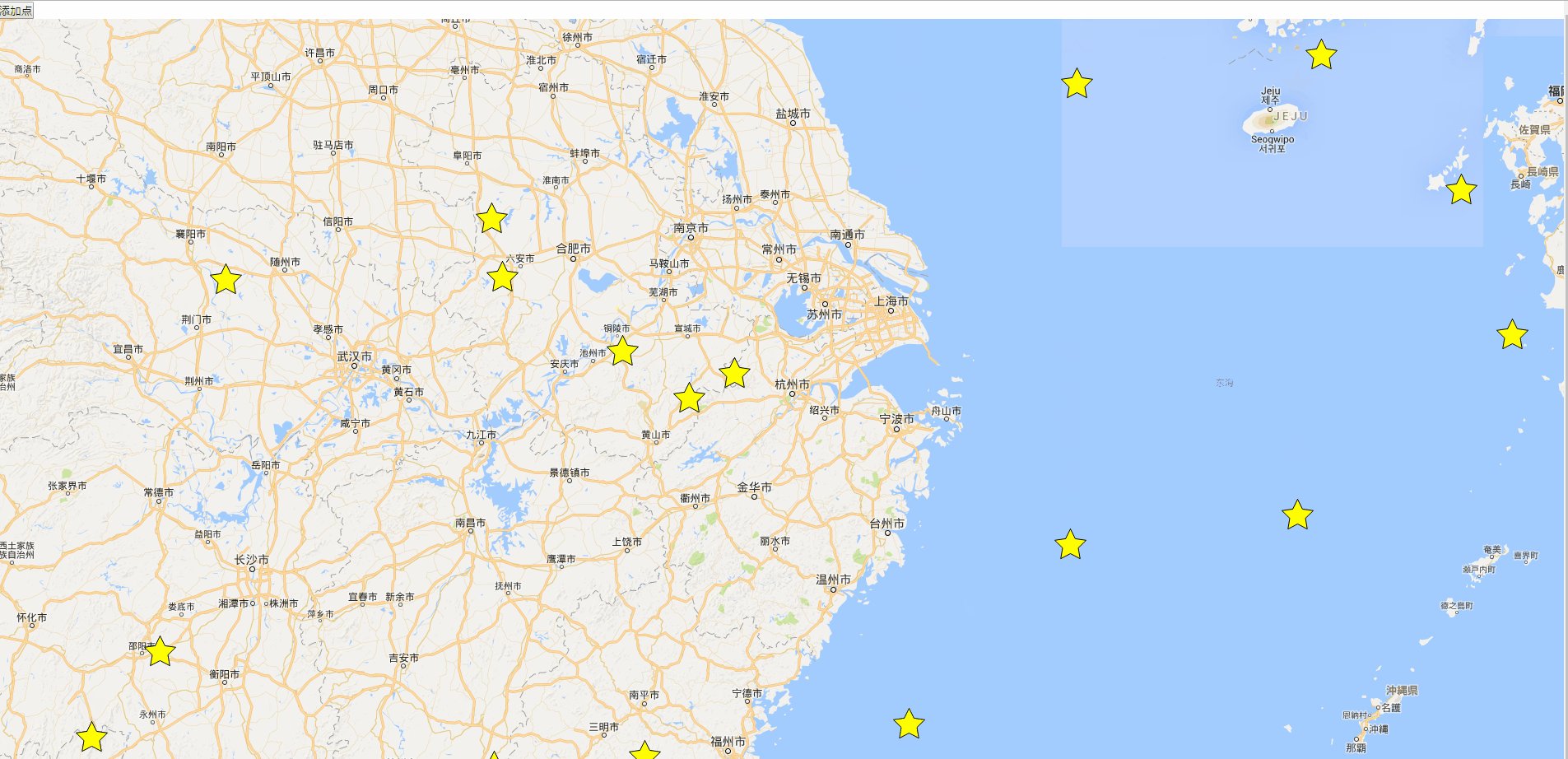
一、效果预览

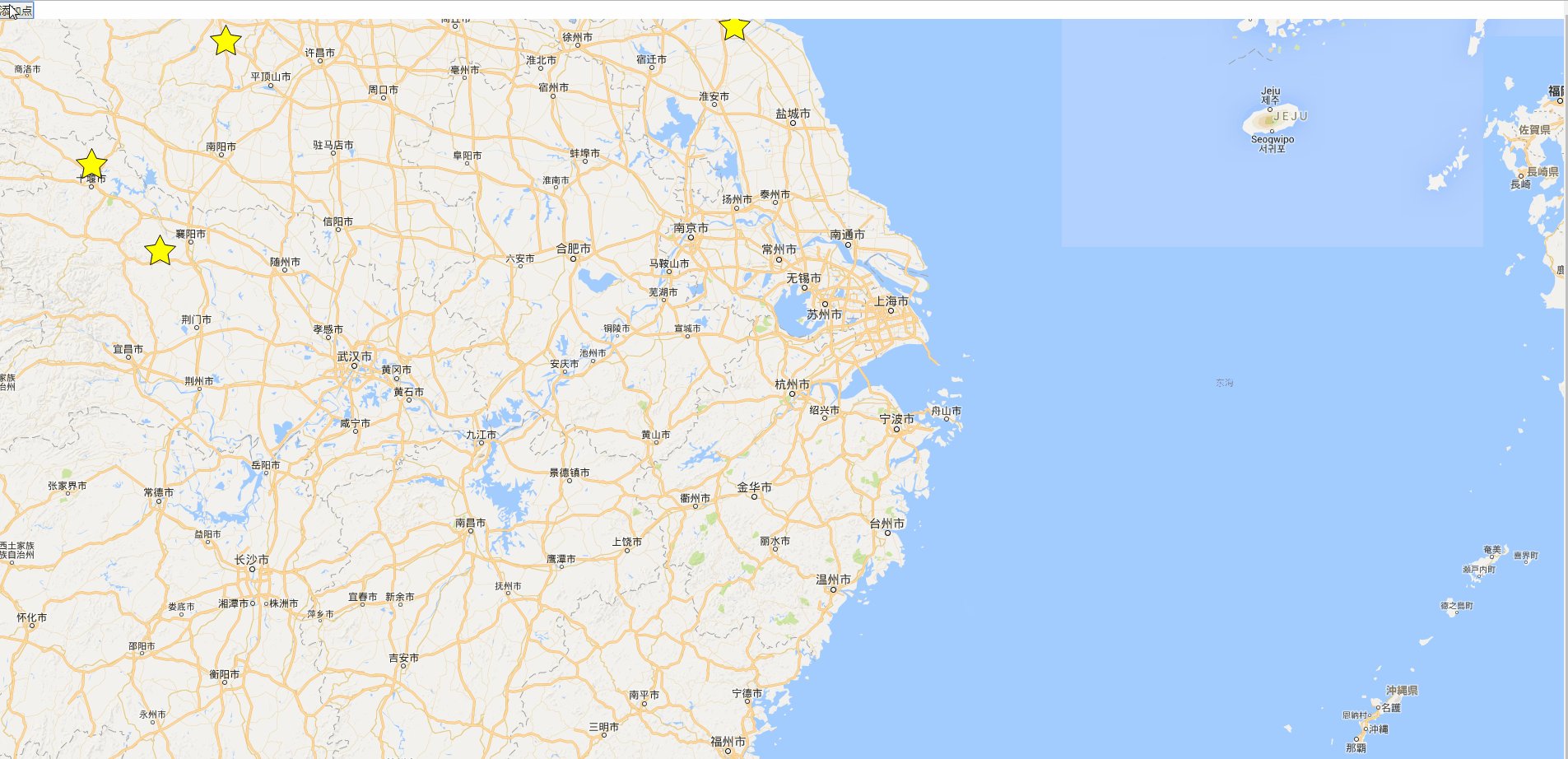
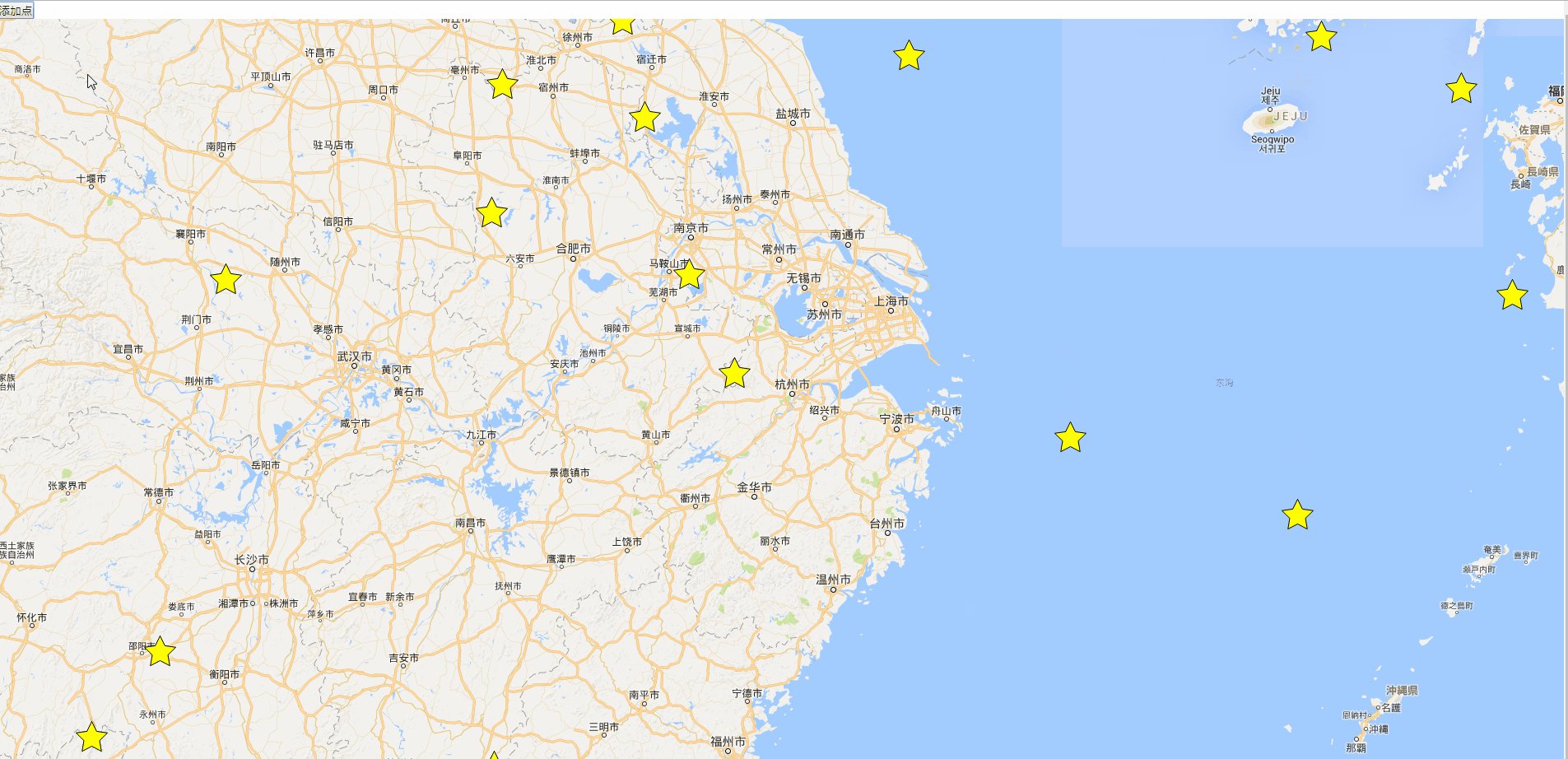
星星坠落效果
二、全部代码如下
<!DOCTYPE html>
<html>
<head>
<title></title>
<link href="ol.css" />
<script src="ol-debug.js"></script>
<style>
* {
padding: 0px;
margin: 0px;
}
html,
body,
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map">
<button id="add">添加点</button>
</div>
<script>
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://www.google.cn/maps/vt?pb=!1m5!1m4!1i{z}!2i{x}!3i{y}!4i256!2m3!1e0!2sm!3i342009817!3m9!2szh-CN!3sCN!5e18!12m1!1e47!12m3!1e37!2m1!1ssmartmaps!4e0&token=32965'
})
});
var vector = new ol.layer.Vector({
source: new ol.source.Vector()
});
var view = new ol.View({
center: new ol.proj.fromLonLat([120, 30]),
zoom: 7
});
var map = new ol.Map({
layers: [layer, vector],
view: view,
target: "map",
logo: false
});
var feature = new ol.Feature({
geometry: new ol.geom.Point(new ol.proj.fromLonLat([120, 30]))
});
var feature2 = new ol.Feature({
geometry: new ol.geom.Point(new ol.proj.fromLonLat([121, 30]))
});
//创建点的星星样式
var style = new ol.style.Style({
image: new ol.style.RegularShape({
points: 5,
radius1: 20,
radius2: 10,
fill: new ol.style.Fill({
color: "#ffff00"
}),
stroke: new ol.style.Stroke({
width: 1,
color: "00ffff"
})
})
});
vector.setStyle(style);
//添加点
function addFeature(coordinates) {
var f = new ol.Feature({
geometry: new ol.geom.Point(coordinates)
});
var geom = f.getGeometry();
var xy = geom.getCoordinates();
var extent = view.calculateExtent(map.getSize());
var dy = extent[3] - xy[1];
var c = 0.01;
var key = map.on("postcompose", function (e) {
if (c >= 1) {
map.unByKey(key);
}
c += 0.01;
geom.setCoordinates([xy[0], xy[1] + dy * (1 - ol.easing.inAndOut(c))]);
});
geom.setCoordinates([xy[0], xy[1] + dy * (1 - ol.easing.inAndOut(c))]);
vector.getSource().addFeature(f);
}
var btn = document.getElementById("add");
btn.addEventListener("click", function () {
var extent = view.calculateExtent(map.getSize());
for (let i = 0; i < 1; i++) {
var dx = extent[2] - extent[0], dy = extent[3] - extent[1];
setTimeout(addFeature, 200 * (i + 1), [extent[0] + dx * Math.random(1), extent[1] + dy * Math.random(1)]);
}
});
</script>
</body>
</html>
转载自:https://blog.csdn.net/weixin_33955681/article/details/87125957