http://blog.csdn.net/gisshixisheng/article/details/44853881
概述:
前面的有篇文章介绍了Openlayers 2.X下加载天地图,本节介绍Openlayers 2.X下加载高德地图。
实现效果:

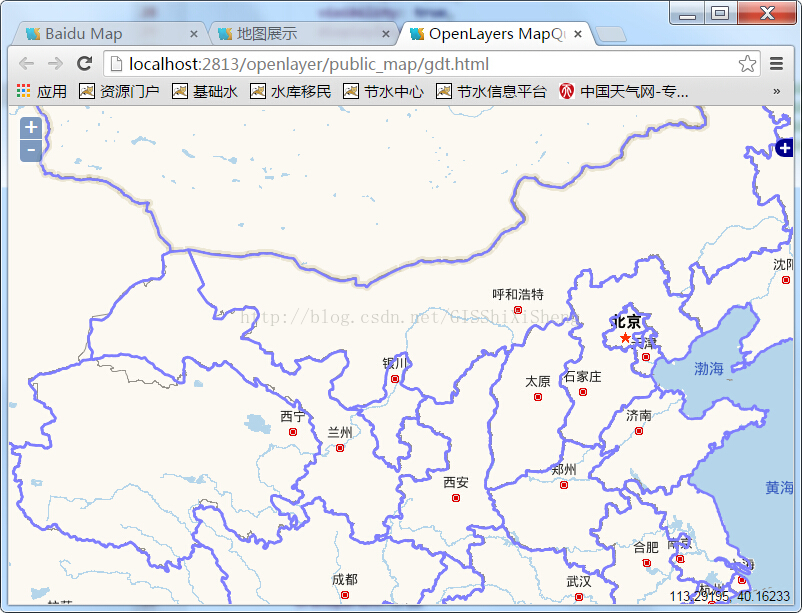
高德地图

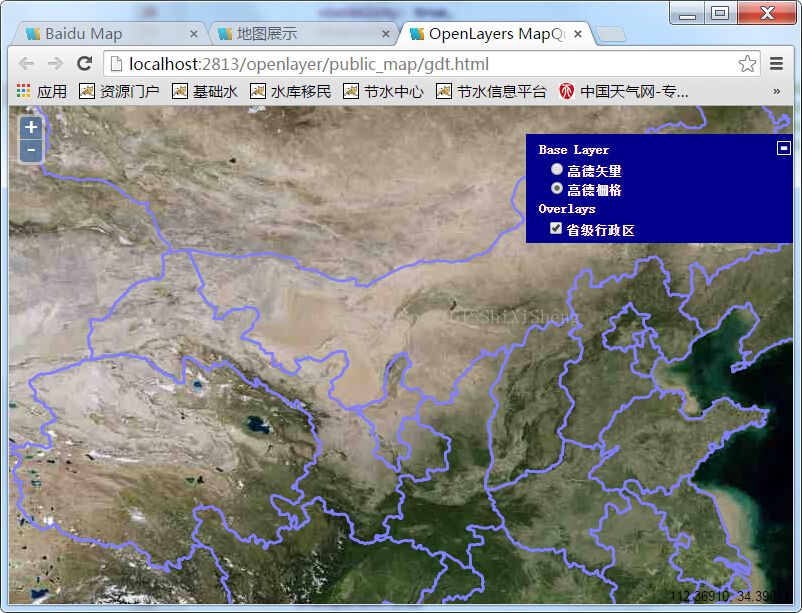
高德影像
图中:蓝色的省市边界为我本机发布的,能够与高德地图很好地结合在一起。
实现:
实现很简单的,主要是要获取地图的url,在Arcgis for js加载百度地图一文(http://blog.csdn.net/gisshixisheng/article/details/44853709)中做了介绍,在此不再赘述,实现代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv=“Content-Type” content=“text/html; charset=utf-8”>
- <meta name=“viewport” content=“width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0”>
- <meta name=“apple-mobile-web-app-capable” content=“yes”>
- <title>OpenLayers MapQuest Demo</title>
- <link rel=“stylesheet” type=“text/css” href=“http://200.200.200.222/OpenLayers-2.12/theme/default/style.css”/>
- <style type=“text/css”>
- html, body, #map{
- padding:0;
- margin:0;
- height:100%;
- width:100%;
- }
- </style>
- <script type=“text/javascript” src=“http://200.200.200.222/OpenLayers-2.12/OpenLayers.js”></script>
- <script type=“text/javascript”>
- var map;
- function init(){
- var vecLayer = new OpenLayers.Layer.XYZ(“高德矢量”, [
- “http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=${x}&y=${y}&z=${z}”,
- “http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=${x}&y=${y}&z=${z}”,
- “http://webrd03.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=${x}&y=${y}&z=${z}”,
- “http://webrd04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x=${x}&y=${y}&z=${z}”
- ], {
- isBaseLayer: true,
- visibility: true,
- displayInLayerSwitcher: true
- });
- var imgLayer = new OpenLayers.Layer.XYZ(“高德栅格”, [
- “http://webst01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=6&x=${x}&y=${y}&z=${z}”,
- “http://webst02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=6&x=${x}&y=${y}&z=${z}”,
- “http://webst03.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=6&x=${x}&y=${y}&z=${z}”,
- “http://webst04.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=6&x=${x}&y=${y}&z=${z}”
- ], {
- isBaseLayer: true,
- visibility: true,
- displayInLayerSwitcher: true
- });
- map = new OpenLayers.Map(“map”,{
- projection: “EPSG:900913”,
- displayProjection: “EPSG:4326”,
- units: ‘m’,
- layers: [vecLayer, imgLayer],
- numZoomLevels:20,
- center: [11858238.665397, 4762368.6569168],
- zoom: 5
- });
- map.addControl(new OpenLayers.Control.LayerSwitcher());
- map.addControl(new OpenLayers.Control.MousePosition());
- var wms = new OpenLayers.Layer.WMS(
- “省级行政区”,
- “http://200.200.200.220:8080/geoserver/wms”,
- {
- LAYERS: “pro”,
- transparent:true
- },
- {
- singleTile: false,
- ratio: 1,
- isBaseLayer: false,
- visibility:true,
- yx : {‘EPSG:4326’ : true}
- }
- );
- map.addLayer(wms);
- }
- </script>
- </head>
- <body onload=“init()”>
- <div id=“map”></div>
- </body>