openlayers实现在线编辑
概述:
在前面有篇博文讲述了基于Arcgis for js和wkt实现在线数据的采集和编辑功能,在本文讲述如何在openlayers实现类似的功能。上一篇博文的地址为:
http://blog.csdn.net/gisshixisheng/article/details/44310765
思路:
前后台的数据交互以wkt的形式,加载已完成对象用wkt,对象更新完成之后将geometry转换为wkt传给后台,将信息保存到数据库中。实现在线编辑主要为OpenLayers.Control.ModifyFeature。
实现:
1、新建vector图层
var renderer = OpenLayers.Util.getParameters(window.location.href).renderer;
renderer = (renderer) ? [renderer] : OpenLayers.Layer.Vector.prototype.renderers;
vectors = new OpenLayers.Layer.Vector("Vector Layer", {
renderers: renderer
});
map1.addLayer(vectors);2、添加wkt对象
var wkts = [
"POINT(107.5758285931443 29.7822116459692)",
"LINESTRING(120.18304604073 30.3305841465568,108.805692477062 32.0850224203499)",
"POLYGON((102.797302689433 36.5936423859273,105.519115206186 29.4789248520356,100.346180647351 19.9699202912212))"
];
var wktFormat = new OpenLayers.Format.WKT();
for(var i= 0,dl=wkts.length;i<dl;i++){
var geometry = wktFormat.read(wkts[i]);
vectors.addFeatures(geometry);
}
}3、添加编辑控件
var editor = new OpenLayers.Control.ModifyFeature(vectors);
map1.addControl(editor);
editor.activate();4、给vector添加编辑完成事件
vectors.events.on({
"afterfeaturemodified":editEnd
});
function editEnd(evt){
if(evt.modified){
console.log("发生变化");
var geom = evt.feature.geometry;
var wkt = new OpenLayers.Format.WKT(geom);
console.log(wkt.toString());
}
else{
console.log("未发生变化");
}
}实现完整代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>openlayers map</title>
<link rel="stylesheet" href="http://localhost/olapi/theme/default/style.css" type="text/css">
<style>
html, body{
padding:0;
margin:0;
height:100%;
width:100%;
overflow: hidden;
font-size: 12px;
}
#map1{
width: 100%;
height: 100%;
float: left;
border-right: 1px solid #000000;
}
</style>
<script src="http://localhost/olapi/OpenLayers.js"></script>
<script src="http://localhost/olapi/lib/OpenLayers/Lang/zh-CN.js"></script>
<script src="http://localhost/jquery/jquery-1.8.3.js"></script>
<script>
var map1, vectors;
OpenLayers.Feature.Vector.style['default']['strokeWidth'] = '2';
$(function(){
var bounds = new OpenLayers.Bounds(
73.45100463562233, 18.16324718764174,
134.97679764650596, 53.531943152223576
);
var options = {
controls: [],
maxExtent: bounds,
maxResolution: 0.2403351289487642,
projection: "EPSG:4326",
units: 'degrees'
};
map1 = new OpenLayers.Map('map1', options);
map1.addLayer(getWms("china"));
map1.addControl(new OpenLayers.Control.Zoom());
map1.addControl(new OpenLayers.Control.Navigation());
map1.zoomToExtent(bounds);
addVectors();
addEditor();
});
function getWms(layer){
return new OpenLayers.Layer.WMS(
"Geoserver layers - Tiled",
"http://localhost:8081/geoserver/lzugis/wms",
{
"LAYERS": layer,
"STYLES": '',
format: 'image/png'
},
{
buffer: 0,
displayOutsideMaxExtent: true,
isBaseLayer: true,
yx : {'EPSG:4326' : true}
}
);
}
function addVectors(){
var renderer = OpenLayers.Util.getParameters(window.location.href).renderer;
renderer = (renderer) ? [renderer] : OpenLayers.Layer.Vector.prototype.renderers;
vectors = new OpenLayers.Layer.Vector("Vector Layer", {
renderers: renderer
});
map1.addLayer(vectors);
vectors.events.on({
"afterfeaturemodified":editEnd
});
var wkts = [
"POINT(107.5758285931443 29.7822116459692)",
"LINESTRING(120.18304604073 30.3305841465568,108.805692477062 32.0850224203499)",
"POLYGON((102.797302689433 36.5936423859273,105.519115206186 29.4789248520356,100.346180647351 19.9699202912212))"
];
var wktFormat = new OpenLayers.Format.WKT();
for(var i= 0,dl=wkts.length;i<dl;i++){
var geometry = wktFormat.read(wkts[i]);
vectors.addFeatures(geometry);
}
}
function addEditor(){
var editor = new OpenLayers.Control.ModifyFeature(vectors);
map1.addControl(editor);
editor.activate();
}
function editEnd(evt){
if(evt.modified){
console.log("发生变化");
var geom = evt.feature.geometry;
var wkt = new OpenLayers.Format.WKT(geom);
console.log(wkt.toString());
}
else{
console.log("未发生变化");
}
}
</script>
</head>
<body>
<div id="map1"></div>
</body>
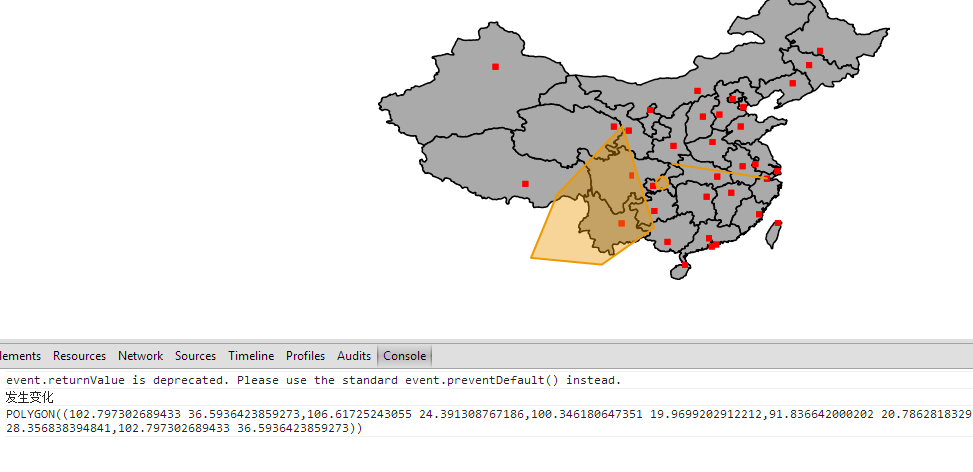
</html>实现效果:

编辑状态

编辑完成

转载自:https://blog.csdn.net/GISShiXiSheng/article/details/46054949



