OpenLayers 3自定义地图工具条(一)
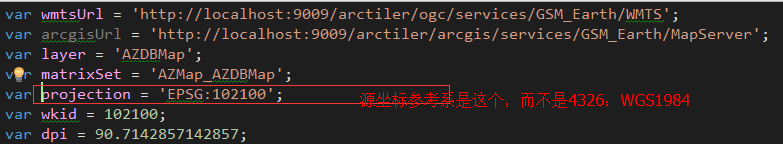
目录
对于一个WEB地图应用来说,地图工具条可以说是不可或缺的一个部分,但由于一些样式、功能往往并不能满足实际项目需要,所以仍要对此部分进行定制,从这里将说明如何利用Oplenayers 3根据项目要求做一个定制化的工具条。
1、工具条功能内容内容
- 全屏、取消全屏
- 视图放大、缩小
- 全图【全图范围,初始化地图到默认的层级,以及预先设定的中心点】
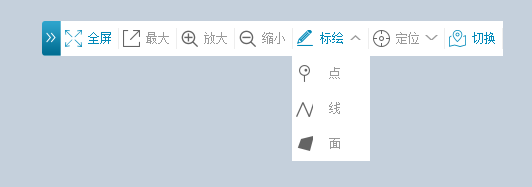
- 地图标绘【点、线、面】
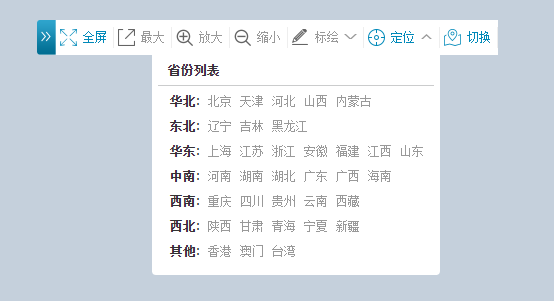
- 地理定位【省份定位】
- 地图切换【影像地图、地形地图】
2、最终工具条效果图

3、具体实现
构建页面HTML元素
<div class="tool-container">
<div class="t_close"></div>
<ul>
<li id="tfullscreen">
<span class="t_1"></span><i>全屏</i>
</li>
<b></b>
<li id="tfullmap">
<span class="t_2"></span><i>最大</i>
</li>
<b></b>
<li id="tzoomin">
<span class="t_3"></span><i>放大</i>
</li>
<b></b>
<li id="tzoomout">
<span class="t_4"></span><i>缩小</i>
</li>
<b></b>
<li id="draw">
<span class="t_10"></span><i>标绘</i>
<em></em>
</li>
<b></b>
<li id="tpos">
<span class="t_6"></span><i>定位</i>
<em></em>
</li>
<b></b>
<li id="tcgmap">
<span class="t_7"></span><i>切换</i>
</li>
<b></b>
</ul>
</div>建立CSS样式文件
/*此处略*/
.tool-container{
}全屏以及取消全屏的实现
var fullscreen = function() {
var elem = document.body;
if (elem.webkitRequestFullScreen) {
elem.webkitRequestFullScreen()
} else {
if (elem.mozRequestFullScreen) {
elem.mozRequestFullScreen()
} else {
if (elem.msRequestFullscreen) {
elem.msRequestFullscreen()
} else {
if (elem.requestFullScreen) {
elem.requestFullscreen()
} else {
alert("浏览器不支持全屏")
}
}
}
}
};
var exitFullscreen = function() {
var elem = parent.document;
if (elem.webkitCancelFullScreen) {
elem.webkitCancelFullScreen()
} else {
if (elem.mozCancelFullScreen) {
elem.mozCancelFullScreen()
} else {
if (elem.cancelFullScreen) {
elem.cancelFullScreen()
} else {
if (elem.msExitFullscreen) {
elem.msExitFullscreen()
} else {
if (elem.exitFullscreen) {
elem.exitFullscreen()
} else {
alert("浏览器不支持全屏")
}
}
}
}
}
};全图最大的实现
var fullmap = function() {
map.setView(new ol.View({
center: ol.proj.fromLonLat([95.23, 35.33]),
zoom: 4
}));
}放大以及缩小的实现
var zoomin = function() {
var view = map.getView();
var zoom = view.getZoom();
view.setZoom(zoom + 1);
}
var zoomout = function() {
var view = map.getView();
var zoom = view.getZoom();
view.setZoom(zoom - 1);
}标绘页面需要增加的HTML结构,功能在后面再做介绍
<div class="draw_open">
<ul>
<li>
<span class="t_5">
</span><i class="pdl10">点</i>
</li>
<li>
<span class="t_8">
</span><i class="pdl10">线</i>
</li>
<li>
<span class="t_9">
</span><i class="pdl10">面</i>
</li>
</ul>
</div>
定位页面需增加的HTML结构。
<div id="citylist" class="city-list">
<header class="city-header">
<span class="city-current">省份列表</span>
</header>
<div class="city-province">
<!--此处有后台获取省份、城市列表数据动态产生,或固定json串之类均可-->
</div>
</div>
说明:切换地图的实现,这里主要用了地图组的切换来实现,即ol.layer.Group的setVisible来实现。
转载自:https://blog.csdn.net/wan320/article/details/50789072