openlayers5.x结合webpack4.x实现模块化引用
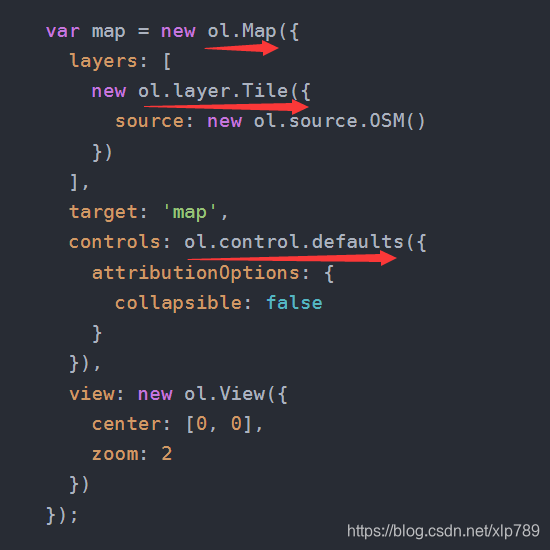
一、问题来源分析:openlayers5.x以来采用的是ES6(ECMAScript 6,注:ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 Jscript 和 ActionScript 。详见:http://es6.ruanyifeng.com/#docs/intro)标准,里面有些新的语法如import、export,但是大多数浏览器还无法支持它们,所以也就是为什么我们把官网的demo拷贝下来不能直接运行的原因!(如:

)
注:有一种方法可以不必使用import,但需要在类名前加包名,并且只需像ol3一样引用ol.js,如:
 这样的方法的缺点就是我们要特别熟悉各种类与包的关系,在运行官网demo的时候不方便,所以呢我们要紧跟时代前进步伐。
这样的方法的缺点就是我们要特别熟悉各种类与包的关系,在运行官网demo的时候不方便,所以呢我们要紧跟时代前进步伐。
二、webpack
为什么使用webpack?
ES2015 中的 import 和 export 语句已经被标准化。虽然大多数浏览器还无法支持它们,但是 webpack 却能够提供开箱即用般的支持。实上,webpack 在幕后会将代码“转译”,以便旧版本浏览器可以执行。
注意,webpack 不会更改代码中除 import 和 export 语句以外的部分。如果你在使用其它 ES2015 特性,请确保你在 webpack 的 loader 系统中使用了一个像是 Babel 或 Bublé 的转译器。
个人看法:因为我们ol的库里面都是按照模块化设计的,所以webpack会将其完全编译成浏览器能执行的,无需安装babel。
1)安装依赖:node.js https://nodejs.org/en/,直接安装就可以

2.安装npm

在这里面执行:
npm install --save mocha
3.安装cnpm
因为使用npm安装webpack速度慢,所以使用淘宝的镜像及其命令cnpm(npm install -g cnpm –registry=https://registry.npm.taobao.org)
4.全局安装webpack
cnpm install webpack -g
5.全局安装webpack-cli
cnpm install webpack-cli -g
6.本地安装webpack
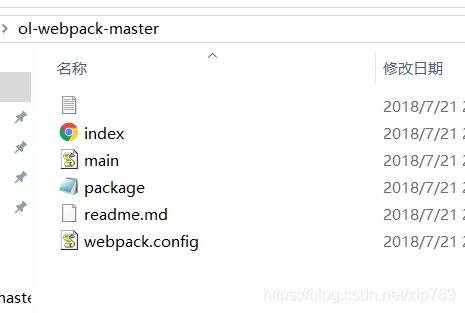
这里首先需要下载一个ol-webpack-master例子 下载地址 https://github.com/openlayers/ol-webpack

在这个文件夹下安装webpack 命令: cnpm install webpack
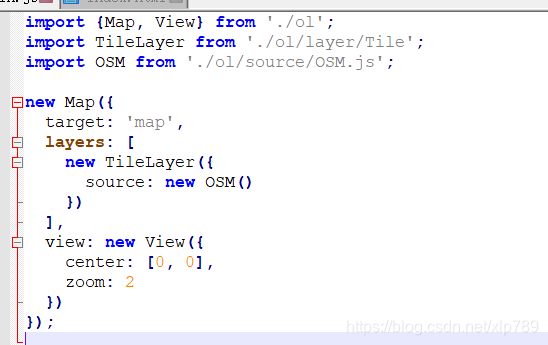
将ol源码文件拷贝到文件下,修改main.js(ol类库引用地址更新下)

7.运行webpack:
在 中定位到ol-webpack-master文件夹,执行webpack语句
中定位到ol-webpack-master文件夹,执行webpack语句
结果(黄色警告可以忽略):

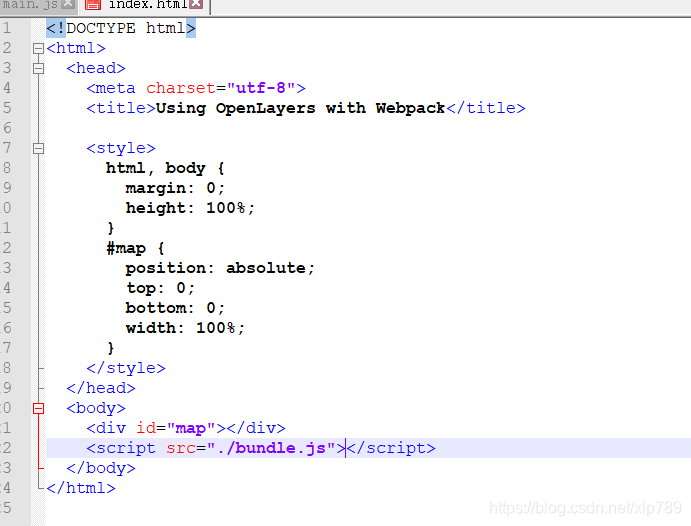
8.index.html引用生成的bundle.js

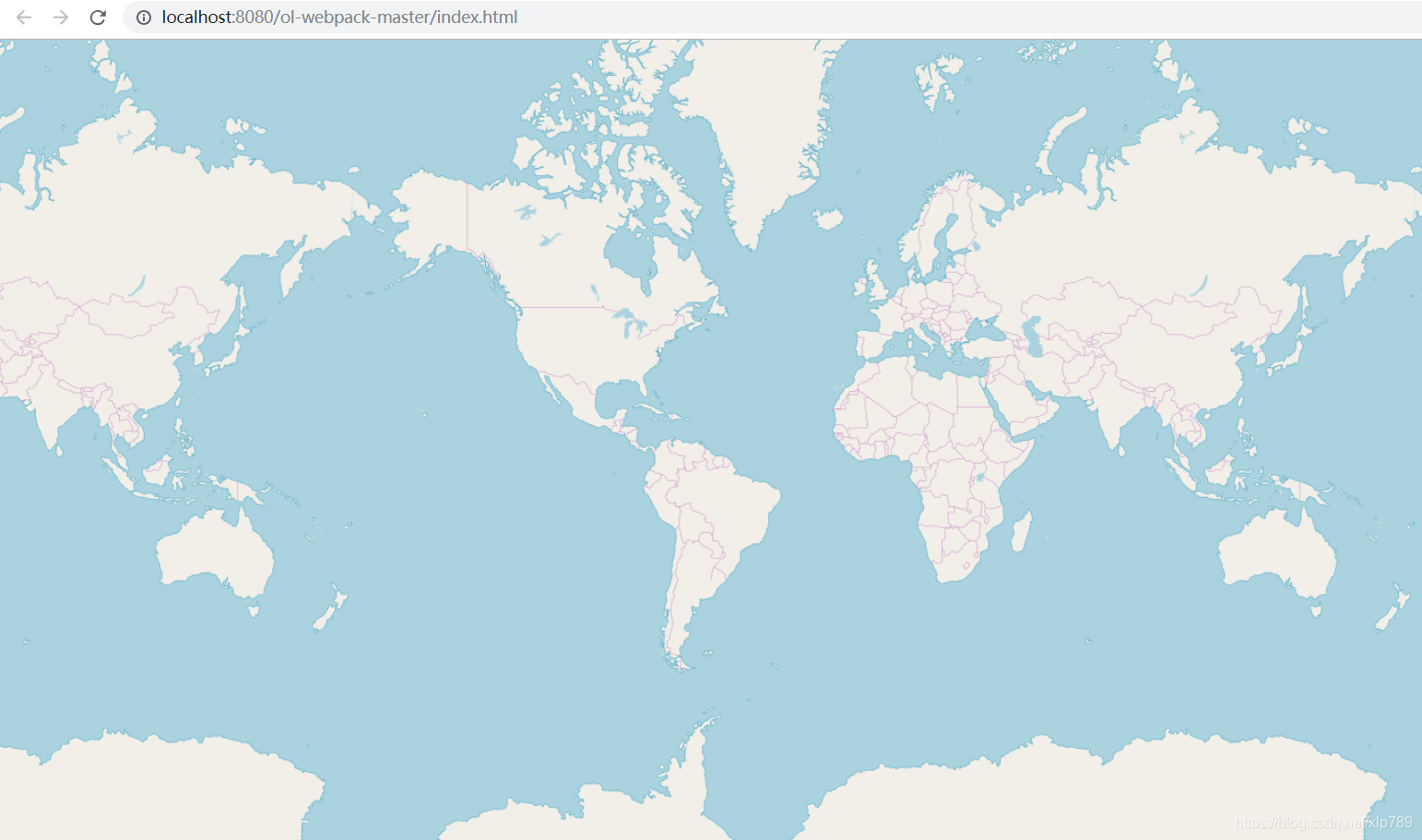
9.打开index.html文件,地图出来了,大功告成。

ps:为了项目文件结构更加清晰,我们可以把js文件,ol库放到src文件目录下,编译好的bundle.js 放到dist文件夹下。
【将“源”代码(/src)从我们的“分发”代码(/dist)中分离出来。“源”代码是用于书写和编辑的代码。“分发”代码是构建过程产生的代码最小化和优化后的“输出”目录】
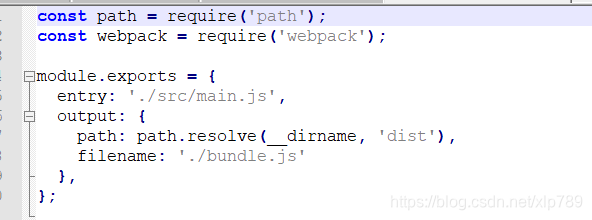
这是我们只需修改webpack.config.js文件

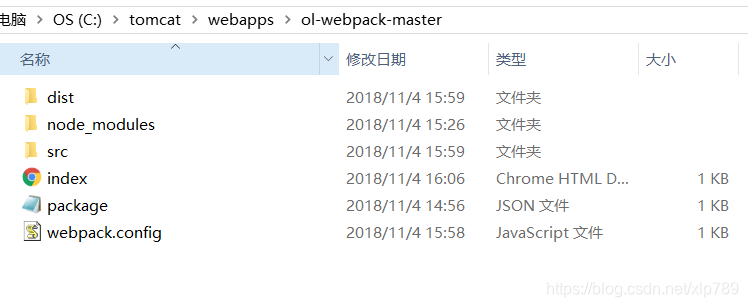
最终项目结构目录

转载自:https://blog.csdn.net/xlp789/article/details/83716863


