OpenLayers使用ArcGIS发布的切片
目录
目录
载入数据
打开【ArcMap 10.2】

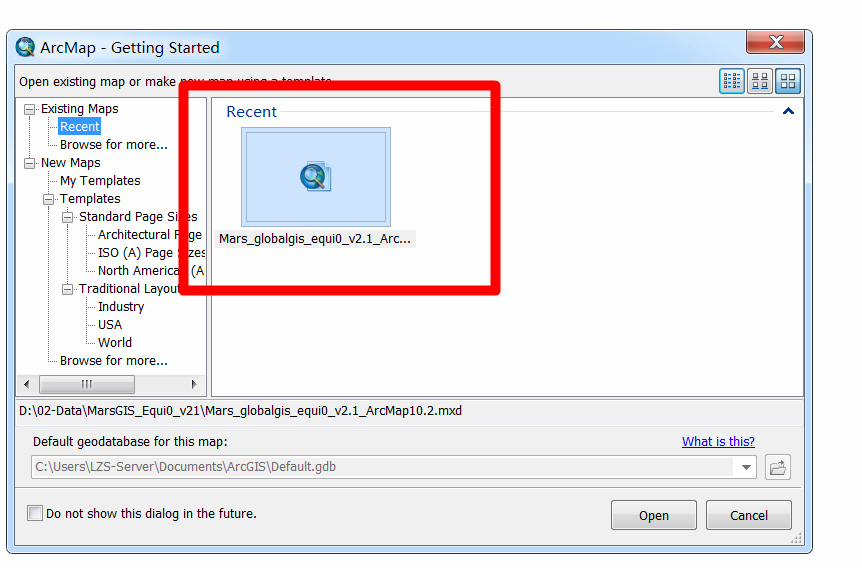
默认情况下,程序会弹出下图:

这里面是之前打开的,可以直接双击,就可以打开图层了,不过比较慢,可以等会;如果出现的和我的不一样,那么,可以在【file】中的【open】中,打开数据。

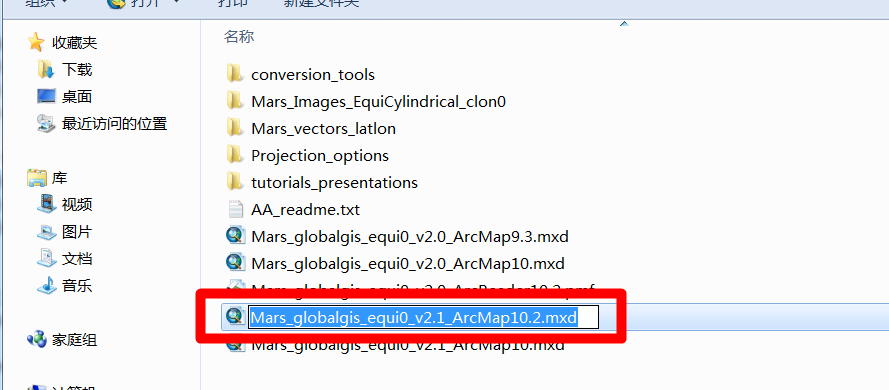
找到文件夹【MarsGIS_Equi0_v21】,然后打开红框中的文件。

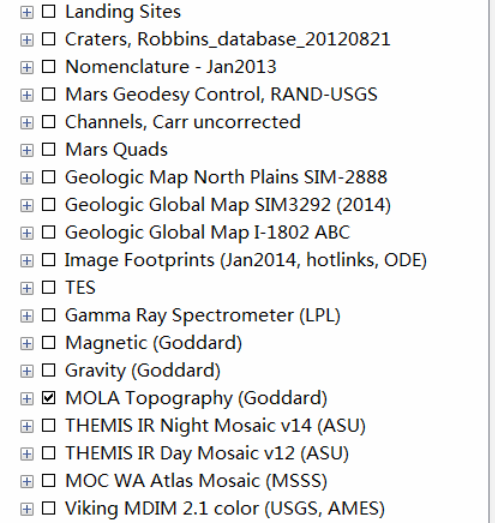
选择图层
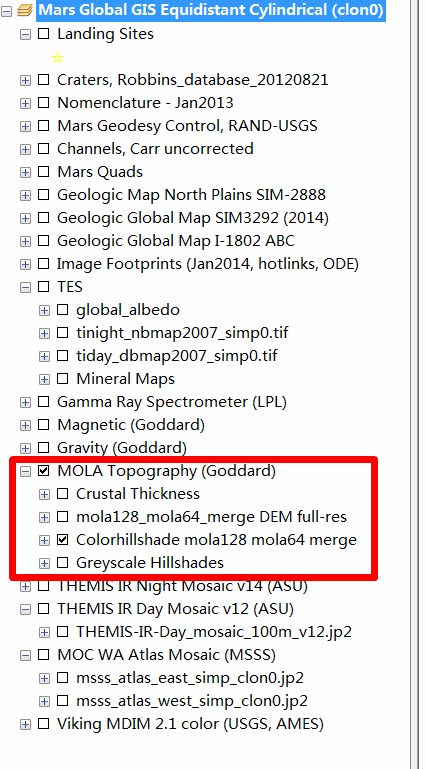
这里有很多图层,其中,每一个大类中又包括了很多小的图层,比如下面这个:

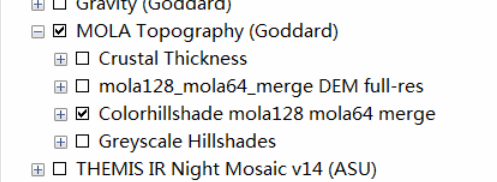
在MOLA中包括了四个不同的图层,在进行切片的时候,只能选择其中一个切,每次都只能选择一个,否则,如果选中二路四个图层,切片的时候影像会叠加咋一起。
切图
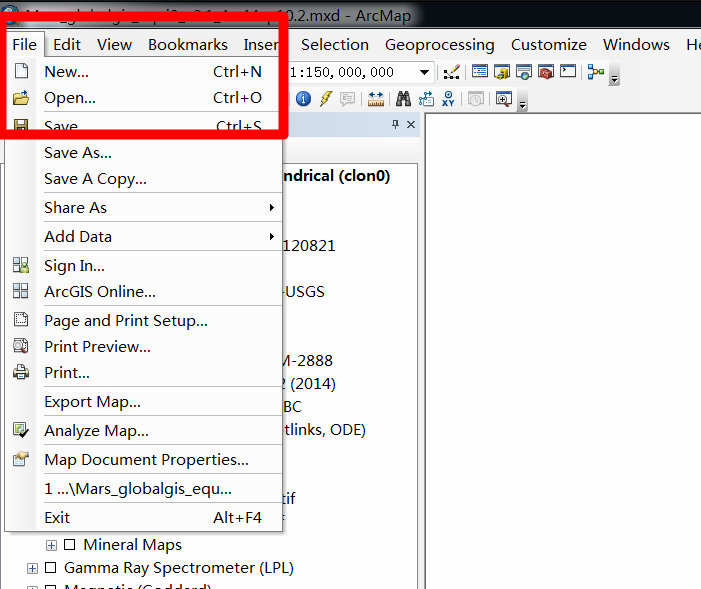
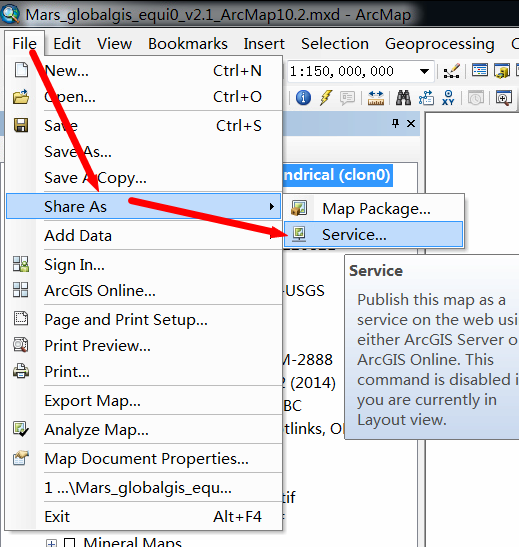
选好图层之后,在【file】中选择【Share As】,然后选择【Service】

之后,选择第一个【Publish a service】,点击下一步

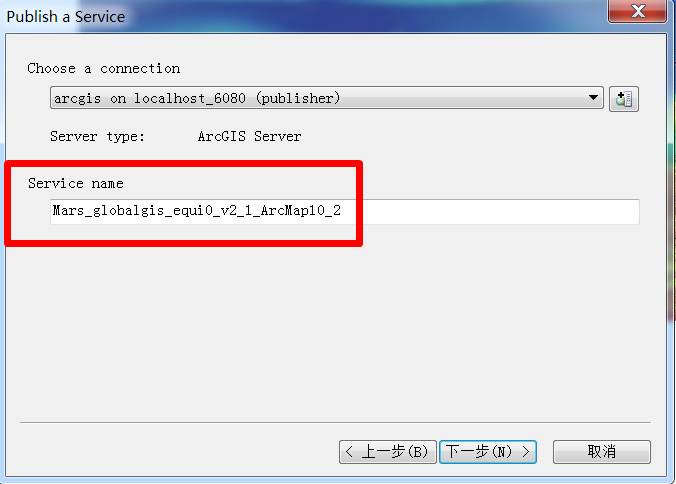
之前应该已经配置好了,所以在【Choose a connection】中不再需要选择,只需要修改【Service name】即可,选择一个易于辨别的名字,如Mars_图层名称,这个服务名是之后需要配置在前端的。然后点击【下一步】。

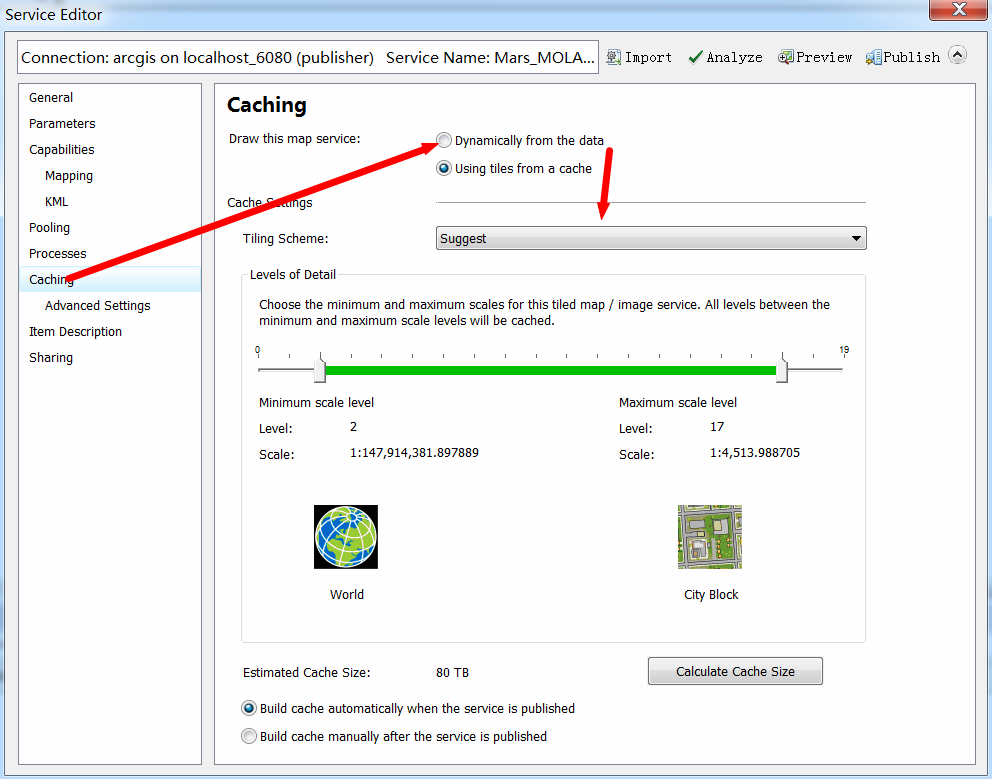
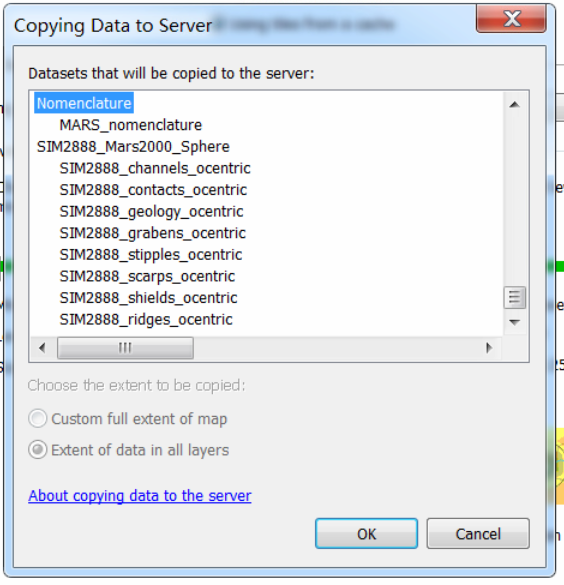
出现下图,点击【下一步】,之后静等。出现下图,进行如下选择。

在弹出的框中,选择需要切分的等级,输入【10】即可,此时,瓦片大小为7G,如果选择的切分等级过大,会产生更多的瓦片,耗时较长。

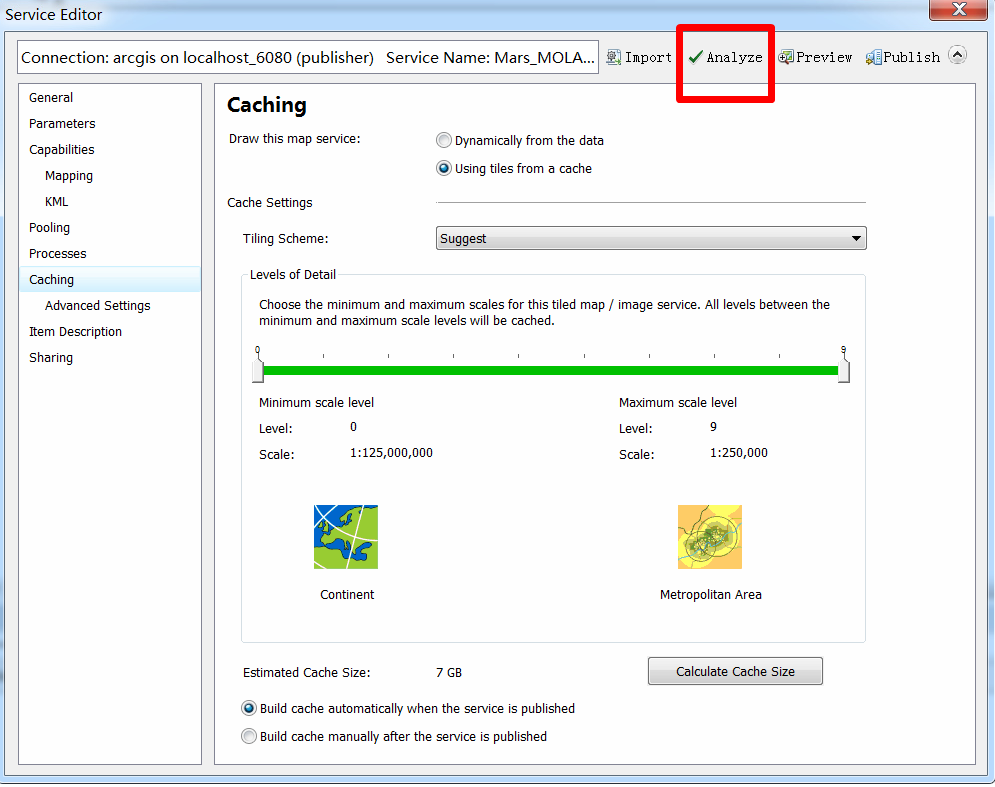
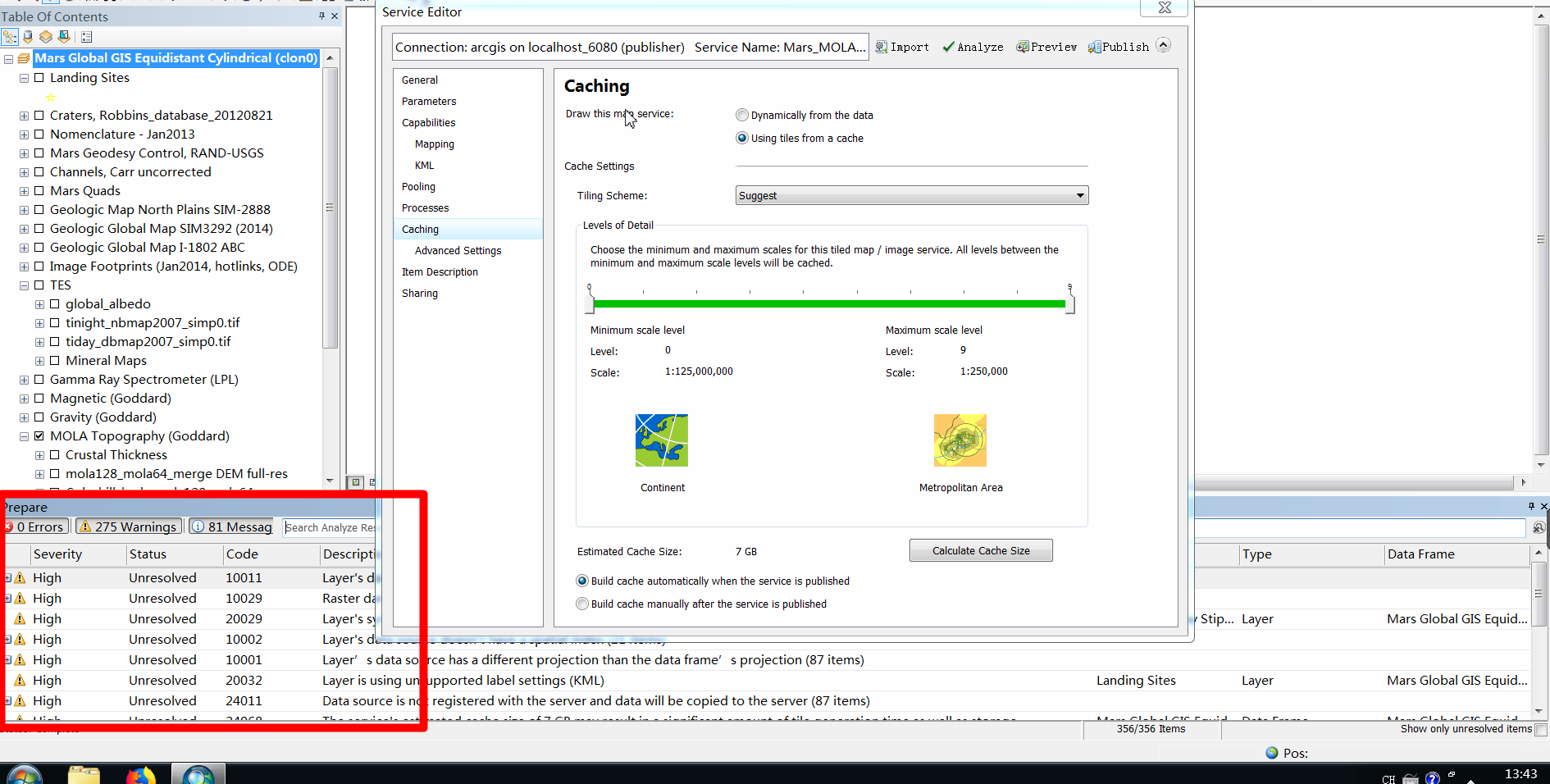
之后点击【Analyze】,查看是否有错误。

如果出现下图,其中,Errors为0,即代表没有错误

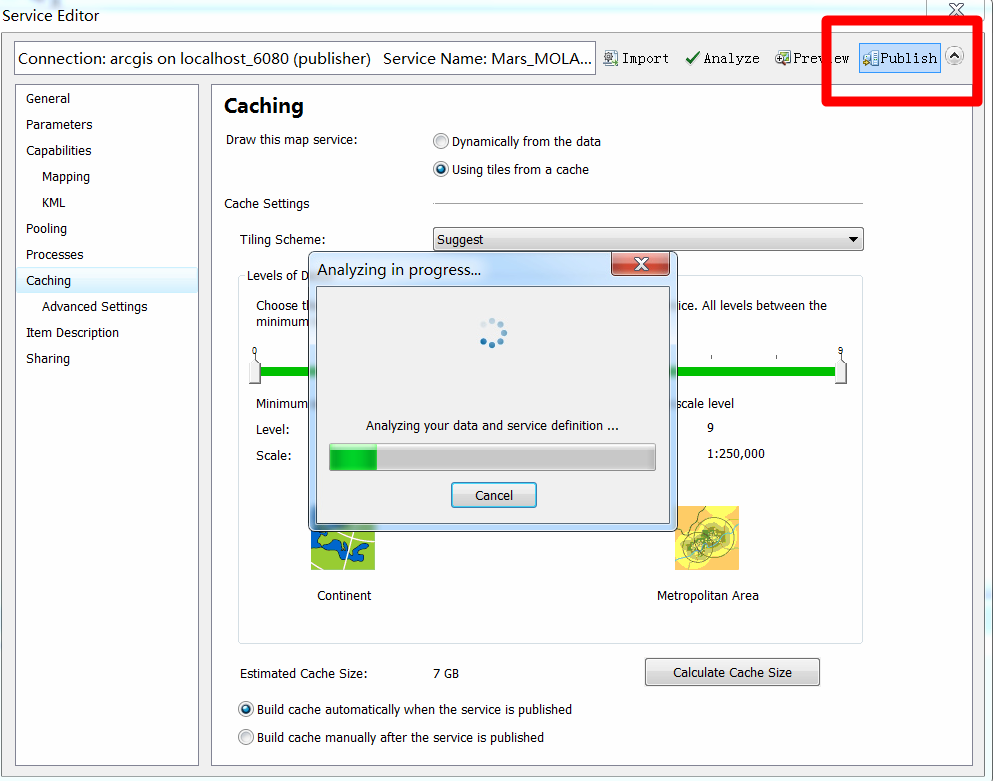
之后点击【Publish】,进行切片并发布

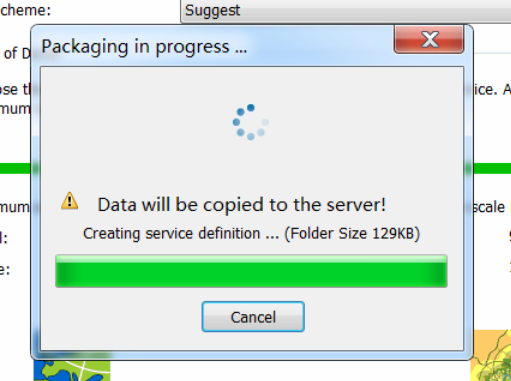
之后会出现上图情况,请等待,之后出现下图:

之后出现下图,即代表正在切图,此过程耗时可能几个小时,可以耐心等待,最后会有切图成功的提示。

切图加载到服务
当前图层完成之后,打开连接:http://localhost:6080/arcgis/manager,会要求输入账号和密码,你们应该是存有的。
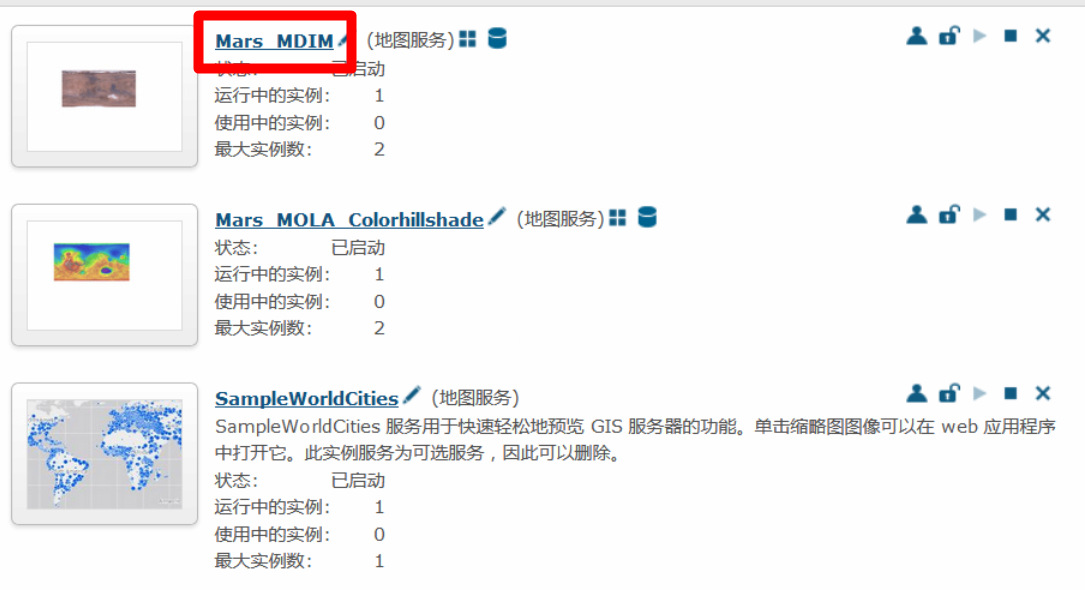
之后出现所有切图结果的列表。这里以【Mars_MDIM】为例,点击红框处

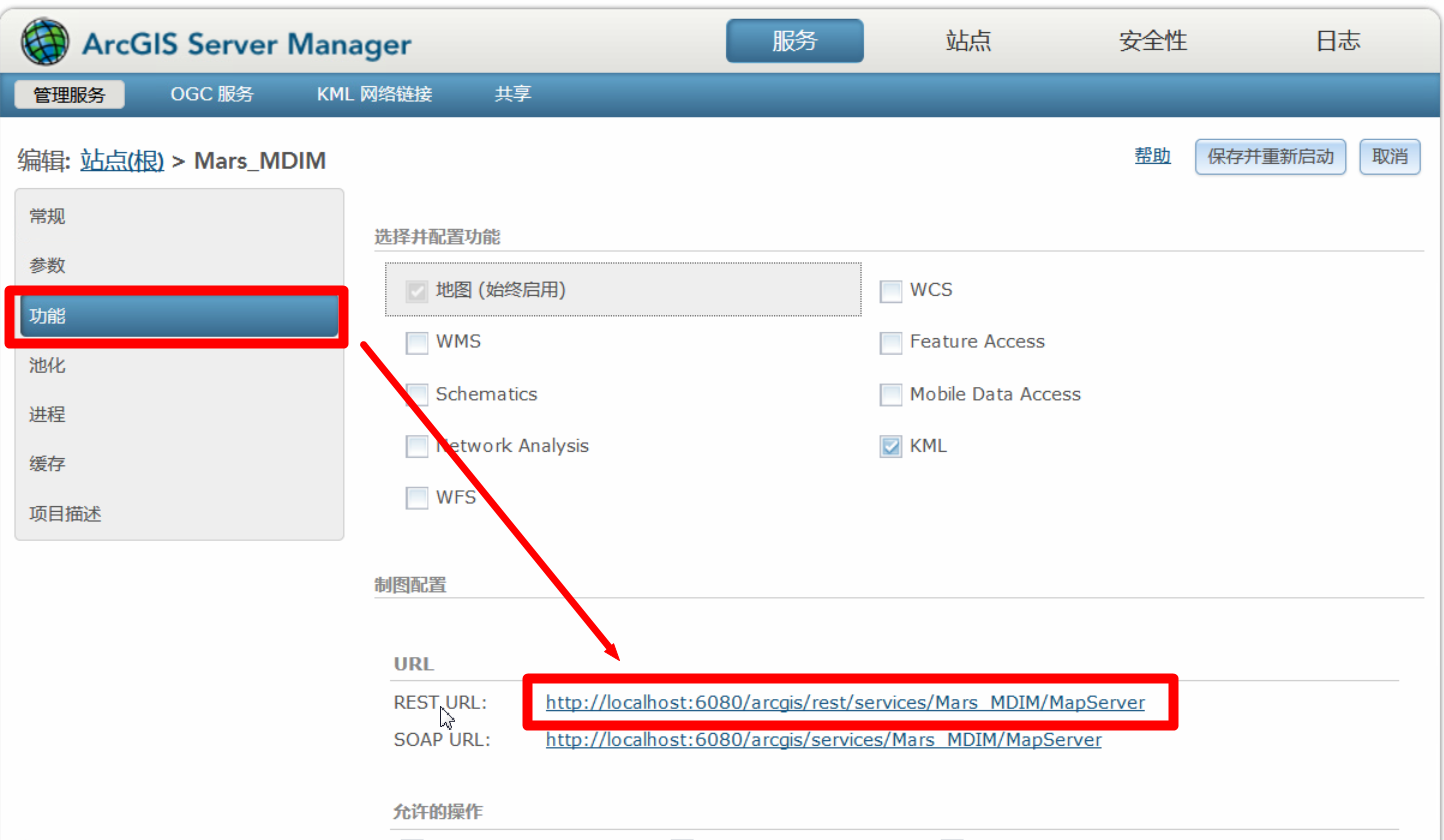
之后,选择【功能】,如下图。之后,复制下图中的连接。

打开【MMarsGIS】文件夹中的【mars-server.asp】,进行编辑。在其中找到以下部分代码。
var zNodes =[
{ id:1, pId:0, name:"数据格网", checked:false , open:true},
{ id:11, pId:1, name:"30°数据格网", checked:false , open:true},
{ id:12, pId:1, name:"5°数据格网", checked:false , open:true},
{ id:2, pId:0, name:"地理信息", checked:false , open:true},
{ id:21, pId:2, name:"着陆点", checked:false , open:true},
{ id:22, pId:2, name:"陨石坑", checked:false , open:true},
{ id:23, pId:2, name:"地物命名", checked:false , open:true},
{ id:3, pId:0, name:"地质地图", checked:false , open:true},
{ id:31, pId:3, name:"北部大平原", checked:false , open:true},
{ id:32, pId:3, name:"全球地质图(SIM3292 (2014))", checked:false , open:true},
{ id:32, pId:3, name:"全球地质图(Map I-1802 ABC)", checked:false , open:true},
{ id:4, pId:0, name:"TES", checked:false , open:true},
{ id:41, pId:4, name:"全球反照率", checked:false , open:true},
{ id:42, pId:4, name:"tinight_nbmap2007_simp0", checked:false , open:true},
{ id:43, pId:4, name:"tiday_dbmap2007_simp0", checked:false , open:true},
{ id:44, pId:4, name:"tesmin_b13 RMS error", checked:false , open:true},
{ id:5, pId:0, name:"磁场", checked:false , open:true},
{ id:51, pId:5, name:"phi", checked:false , open:true},
{ id:52, pId:5, name:"rdial", checked:false , open:true},
{ id:53, pId:5, name:"theta", checked:false , open:true},
{ id:6, pId:0, name:"重力", checked:false , open:true},
{ id:61, pId:6, name:"ggm1025a", checked:false , open:true},
{ id:62, pId:6, name:"ggm1025b", checked:false , open:true},
{ id:7, pId:0, name:"MOLA专题图", checked:false , open:true},
{ id:71, pId:7, name:"地心高", checked:false , open:true},
{ id:72, pId:7, name:"地形图", checked:false , open:true},
{ id:73, pId:7, name:"彩色渲染图", checked:false , open:true},
{ id:74, pId:7, name:"灰度渲染图", checked:false , open:true},
{ id:8, pId:0, name:"THEMIS IR相机", checked:false , open:true},
{ id:81, pId:8, name:"100m夜间(镶嵌)", checked:false , open:true},
{ id:82, pId:8, name:"100m日间(镶嵌)", checked:false , open:true},
{ id:9, pId:0, name:"MSSSS", checked:false , open:true},
{ id:91, pId:9, name:"Atlas_east", checked:false , open:true},
{ id:92, pId:9, name:"Atlas_west", checked:false , open:true},
{ id:10, pId:0, name:"Viking MDIM 2.1 color (USGS, AMES)", checked:true , open:true}
];
上表中,pId:0表示这个是图层大大类,对应着下图中的大类:

而pId不等于0的部分,对应的是下面的小类,如MOLA中的小类:

找到之前切图对应的小类,这里切图选择的是【Colorhillshade mola128 mola64 merge】,其对应的是下表中的{ id:73, pId:7, name:”彩色渲染图”, checked:false , open:true},
{ id:7, pId:0, name:"MOLA专题图", checked:false , open:true},
{ id:71, pId:7, name:"地心高", checked:false , open:true},
{ id:72, pId:7, name:"地形图", checked:false , open:true},
{ id:73, pId:7, name:"彩色渲染图", checked:false , open:true},
{ id:74, pId:7, name:"灰度渲染图", checked:false , open:true},
然后,记住id:73,并在代码中寻找id为73的那个,如下。将url后引号中的连接替换为上文复制的链接,保存,刷新浏览器选择对应图层即可。
new ol.layer.Tile({
id:73,
visible:false,
source: new ol.source.TileArcGISRest({
params:{
'layers':'show:105'
},
projection:'EPSG:4326',
extent: [-180,-90,180,90],
url: " http://10.111.0.70:6080/arcgis/rest/services/Mars_MOLA_Topo_3/MapServer"
})
}),
最后贴出关键部分代码:
var zNodes =[
{ id:7, pId:0, name:"MOLA专题图", checked:false , open:true},
{ id:71, pId:7, name:"地心高", checked:false , open:true},
{ id:72, pId:7, name:"地形图", checked:false , open:true},
{ id:73, pId:7, name:"彩色渲染图", checked:false , open:true},
{ id:74, pId:7, name:"灰度渲染图", checked:false , open:true},
{ id:8, pId:0, name:"THEMIS IR相机", checked:false , open:true},
{ id:81, pId:8, name:"100m夜间(镶嵌)", checked:false , open:true},
{ id:82, pId:8, name:"100m日间(镶嵌)", checked:false , open:true},
{ id:9, pId:0, name:"MSSSS", checked:false , open:true},
{ id:91, pId:9, name:"Atlas_east", checked:false , open:true},
{ id:92, pId:9, name:"Atlas_west", checked:false , open:true},
];
function setCheck() {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
type = { "Y":"ps", "N":"ps"};
zTree.setting.check.chkboxType = type;
}
function onCheck(event, treeId, treeNode ) {
var thislayer=getIDLayer(treeNode.id);
thislayer.setVisible(treeNode.checked);
}
function getIDLayer(layerID)
{
var layer;
map.getLayers().forEach(function (lyr) {
if (layerID === lyr.get('id')) {
layer = lyr;
}
});
return layer;
}
function show(state){
if(state){
$('#layerManager').css({display:"block"});
$('.show').css({display:"none"});
}else{
$('#layerManager').css({display:"none"});
$('.show').css({display:"block"});
}
}
function resizeWindows(){
$(window).resize(function(){
var w=$(document).width(),
h=$(document).height();
$('.ol-viewport').css({width:w,height:h});
var maph=$('#map').height()*0.8;
if (maph<h)
$('.layerbody').css({height:maph});
else
$('.layerbody').css({height:h});
});
}
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
setCheck();
resizeWindows();
});
var url = 'http://10.111.0.70:6080/arcgis/rest/services/MarsGlobalGIS/MapServer';
var layers = [
new ol.layer.Tile({
id:92,
visible:false,
source: new ol.source.TileArcGISRest({
params:{
'layers':'show:120'
},
projection:'EPSG:4326',
extent: [-180,-90,180,90],
url: "http://10.111.0.70:6080/arcgis/rest/services/Mars_Viking_MDIM/MapServer"
})
}),
new ol.layer.Tile({
id:91,
visible:false,
source: new ol.source.TileArcGISRest({
params:{
'layers':'show:119'
},
projection:'EPSG:4326',
extent: [-180,-90,180,90],
url: "http://10.111.0.70:6080/arcgis/rest/services/Mars_Viking_MDIM/MapServer"
})
}),
new ol.layer.Tile({
id:82,
visible:false,
source: new ol.source.TileArcGISRest({
params:{
'layers':'show:117'
},
projection:'EPSG:4326',
extent: [-180,-90,180,90],
url: "http://10.111.0.70:6080/arcgis/rest/services/Mars_Viking_MDIM/MapServer"
})
}),
new ol.layer.Tile({
id:81,
visible:false,
source: new ol.source.TileArcGISRest({
params:{
'layers':'show:112'
},
projection:'EPSG:4326',
extent: [-180,-90,180,90],
url: "http://10.111.0.70:6080/arcgis/rest/services/Mars_Viking_MDIM/MapServer"
})
}),
new ol.layer.Tile({
id:74,
visible:false,
source: new ol.source.TileArcGISRest({
params:{
'layers':'show:110'
},
projection:'EPSG:4326',
extent: [-180,-90,180,90],
url: "http://10.111.0.70:6080/arcgis/rest/services/Mars_Viking_MDIM/MapServer"
})
}),
new ol.layer.Tile({
id:73,
visible:false,
source: new ol.source.TileArcGISRest({
params:{
'layers':'show:105'
},
projection:'EPSG:4326',
extent: [-180,-90,180,90],
url: " http://10.111.0.70:6080/arcgis/rest/services/Mars_MOLA_Topo_3/MapServer"
})
}),
new ol.layer.Tile({
id:72,
visible:false,
source: new ol.source.TileArcGISRest({
params:{
'layers':'show:104'
},
projection:'EPSG:4326',
extent: [-180,-90,180,90],
url: "http://10.111.0.70:6080/arcgis/rest/services/Mars_Viking_MDIM/MapServer"
})
}),
new ol.layer.Tile({
id:71,
visible:false,
source: new ol.source.TileArcGISRest({
params:{
'layers':'show:103'
},
projection:'EPSG:4326',
extent: [-180,-90,180,90],
url: "http://10.111.0.70:6080/arcgis/rest/services/Mars_Viking_MDIM/MapServer"
})
}),
];
var overviewMapControl = new ol.control.OverviewMap({
className: 'ol-overviewmap ol-custom-overviewmap'
});
var map = new ol.Map({
layers: layers,
target: 'map',
controls:ol.control.defaults().extend([overviewMapControl]),
view: new ol.View({
center:[0,0],
projection:'EPSG:4326',
extent: [-180,-90,180,90],
zoom:3,
minZoom:3
})
});
转载自:https://blog.csdn.net/LWJ285149763/article/details/82982447


