OpenLayers 在地图上画线,获取点坐标(以天地图为例)
应用场景:
最近在开发过程中,有个需求,需要在天地图中画线,结束后获取对应的坐标集合,查阅 OpenLayers API 和网上的相关资料后得以实现,特此记录。
因为直线间的点是无数个,我们不可能去获取这线上的所有点,而应用两点一线的原理,我们只需要知道一条直线的起点和终点就可以定位到当前直线,而在天地图中,手动画线的一种方式就是通过鼠标在地图上地点,然后地图调用相应的方法,将当前的点与先前的一个点进行连接展示,所以我们只要获取鼠标每次点击时产生的点坐标集合,就相当于是定位到了当前的直线,而且取到的点坐标就是天地图上需要的WGS84标准的经纬度坐标,不需要再次进行转换,解决过程有想过通过单独监听地图点击事件来获取坐标,但结果是,单独监听地图点击事件时,获取的是屏幕坐标,需要转换一下,与画线进行组合监听时候,地图不响应当前的地图监听事件,经过后续的查找测试,最终找到了合适的方法。
实现过程:
感谢 点击打开链接 给予的思路,然后查询API,修改代码,通过观察控制台打印返回内容得以获取对应点坐标集合。

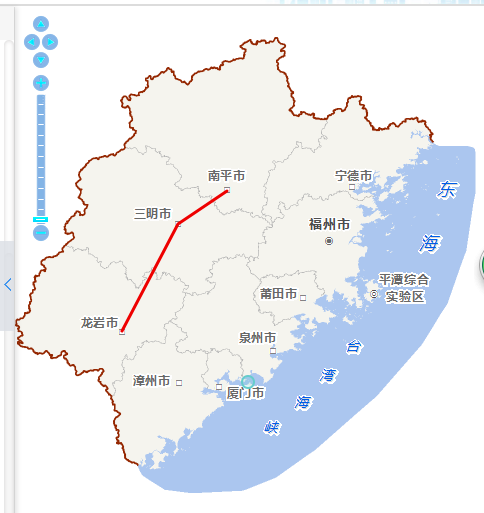
鼠标在地图上选中三个点

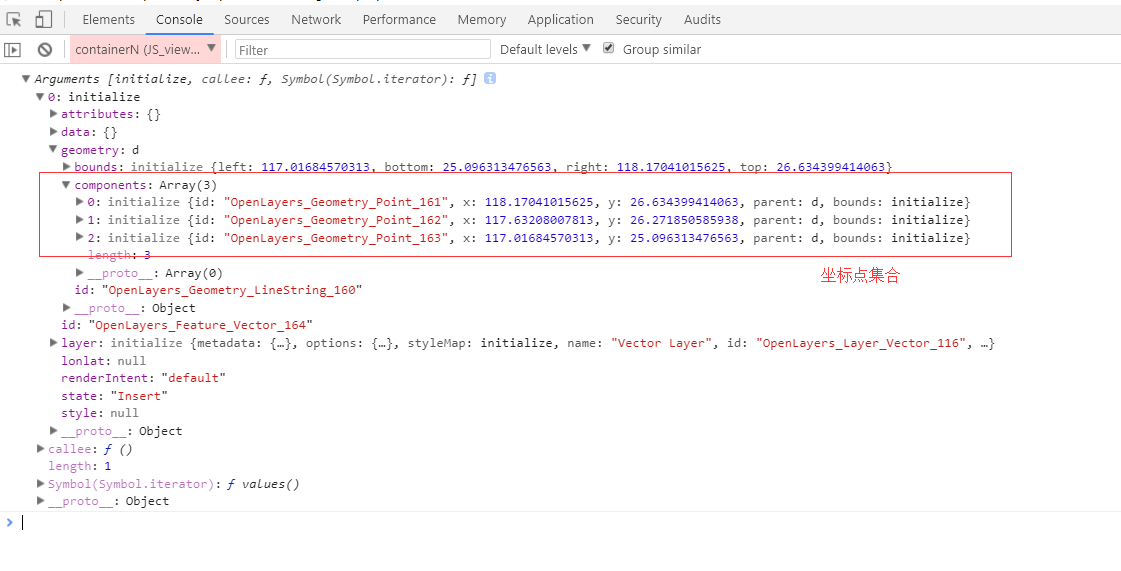
控制台输出的返回对象内容,红框为对应的点坐标
实现代码:
代码基于福建天地图demo在线开发调试,所以请在福建天地图demo下运行或更改引入的资源文件。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>天地图画线取点demo</title>
<link href="/SvcCenter/geomap-api/JsCodeDemo/css/demoComm.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="/SvcCenter/geomap-api/JsCodeDemo/js/api.js"></script>
</head>
<body>
<div id="simpleMap"></div>
<div id="bamboo">
<div class="banni">
<input type="button" value="开启画线取点功能" onclick="openControl();"/>
<input type="button" value="关闭画线取点功能" onclick="closeControl(this);"/>
</div>
</div>
<script type="text/javascript">
var map, vectorLayer, drawFeatureControl;
window.onload = function(){
map = new Geo.View2D.Map("simpleMap", {layerGroupLoaded: true});
map.setCenter(new Geo.LonLat(118.5, 25.75));
var stylemap = new Geo.StyleMap({
'default': new Geo.Style({
pointRadius: 12,
fillColor: "#ee0000",
fillOpacity: 0.7,
strokeColor: "#ee0000",
strokeWidth: 3,
strokeOpacity: 1
})
});
vectorLayer = new Geo.View2D.Layer.Vector("Vector Layer",{styleMap: stylemap});
map.addLayers([vectorLayer]);
//定义绘制控件
drawFeatureControl = new Geo.View2D.Control.DrawFeature(vectorLayer,Geo.View2D.Handler.Path,
{
featureAdded: function() {
var points = arguments[0].geometry.components; //返回的点坐标集合
console.log("画线结束,开始取点。");
for (var i = 0;i <points.length;i++){
var point = points[i];
console.log("我是第 "+i+"个点,经度:"+point.x+", 纬度:"+point.y);
}
}
}
);
//添加控件到地图中
map.addControl(drawFeatureControl);
}
//开启画线取点功能
function openControl(){
drawFeatureControl.activate();
}
//关闭画线取点功能
function closeControl(){
drawFeatureControl.deactivate();
}
</script>
</body>
</html>运行结果:

转载自:https://blog.csdn.net/sinat_35626559/article/details/79694846