OpenLayers3 学习心得(一)——体系结构
简单理了一下OL3的图层体系,目的是为了以后在开发过程中如何管理图层(添加、删除、显示控制),如何在临时图层上添加自己的要素(方便在查询、定位、绘图等功能中使用),其他的结构在本篇幅中并不涉及,从顶层至下依次介绍。
1 框架
Ol3是一个js的类库,对象的创建、方法调用符合js标准,因此对象的调用和其他常见的js调用一致。
2 地图Map
Map是显示地图用的,同时也是最大的容器,里面可以加载各种类型的图层,以及一些控件,如缩放、比例尺、鹰眼等,从而构成我们常见的地图界面。这种结构和Arcgis的webapi结构体系也是相同的(相信其他的平台也应该是类似的,只接触过这两个)。
3 图层Layer
3.1图层数据源
支持种类比较多:wms、wmts、geojson、图片等等可以百度搜一下。
3.2子图层
- Ol.layer.Image:加载图片样式的图层,例如png等;
- Ol.layer.Tile:瓦片图层,用于加载瓦片图(根据显示级别对各级进行切片后的图层),例如wmts等;
- Ol.layer.Vector:用于加载矢量图,同时可做临时图层用(比如绘制的点、线、面等),也可以是图标等要素,也可以是查询后的要素;具体参考:http://bioubiou.iteye.com/blog/1449143
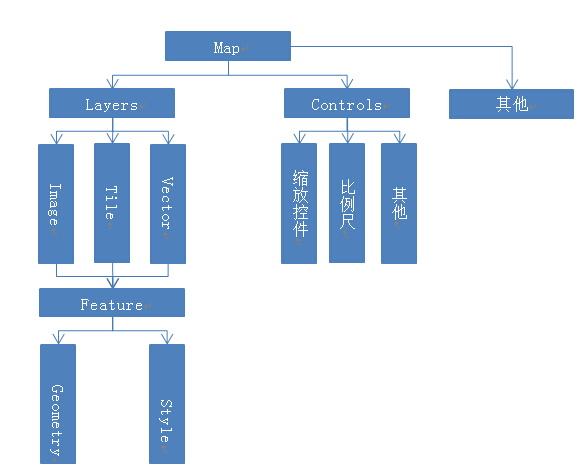
最后附一个ol的结构图

转载自:https://blog.csdn.net/xiaohou66/article/details/41310987


