OpenLayers 3 之 使用 AJAX 通信
目录
0. 摘要
地图应用是大流量应用,如果频繁刷新页面,造成的数据传输也必然是很大的,这在你的网络不是很好的时候,你就醉了,这时候便是 AJAX 显现优势的时候了。这里我们把 AJAX 应用在地图搜索中,下面看看怎么做到的吧!
当然,AJAX 在执行的时候,如果网络不好,同样会让用户感到点击了触发 AJAX 的按钮,却没有反应!所以可以在处理过程中,添加一个进度条。现实项目中,要根据情况选择最合适项目的技术,是业务驱动技术,而不是反过来!
1. 什么是AJAX ,什么作用
AJAX,全称是Asynchronous JavaScript + XML,它可以向服务器请求额外的数据而无需卸载页面,带来更好的用户体验。虽然名字中包含XML,但是AJAX的通信实际上与数据格式无关,这种技术就是无需刷新页面即可从服务器取得数据,但不一定是XML数据。
使用AJAX不仅要处理浏览器的兼容问题,还要处理与服务器通信过程中的状态变化问题。为了避免这些繁杂的与事务无关的事情,使用一种框架来处理这些繁杂的事情,很有必要,JQuery等很多框架都可以做到。
2. 添加查询组件
我们可能想给系统加上查询地理事物的功能,而前面我们提到最好是在不刷新的情况下进行查询和结果展示,这里便是一个AJAX技术很好的应用点!首先我们要在HTML文件中添加搜索框,然后在JS文件中编写点击按钮的事件,事件处理中便包含一些AJAX技术,用来查询数据库。
2.1 在 map.html 添加搜索框
<div id="search_group" class="search_group">
<input id="search_input" class="search_input">
<button id="search_button" class="search_button" type="button">搜索!</button>
</div>这段代码加入到 id 为”map”的 div 里边,让其为第一个子元素。这里每个元素都有两个属性:id 和 class ,id 是为了使用 JavaScript 取用用户输入文字的(getElementById), class 是 css 类,定义了相应元素的外观。
2.2 在 map_style.css 添加搜索框样式
我们不在元素内部直接写 style ,是为了代码容易维护,如果元素外观显示不正确或者需要修改,可以直接在 css 文件直接修改,不用在 HTML中查找,这样有利于内容(HTML)、外观(CSS)和行为(JavaScript)的解耦,最终提高代码的可维护性。
在 map_style.css 中添加的内容如下:
/**
* search group css
*/
.search_group, .search_input, .search_button{
position:absolute;
z-index: 999;
top: 46px;
}
.search_input{
width:300px;
height:32px;
left:90px;
}
.search_button{
width:70px;
height:32px;
left:400px;
}这里我们使用了绝对定位: position: absolute; ,这是相对于第一个父元素的定位,这里是 body 元素,这种定位方式使用 left、right、top 和 bottom来进行定位。这种定位方式的元素是浮动的,不影响其它元素的位置,这样我们才能将搜索框覆盖在地图之上,而不会挤掉地图的一行位置。
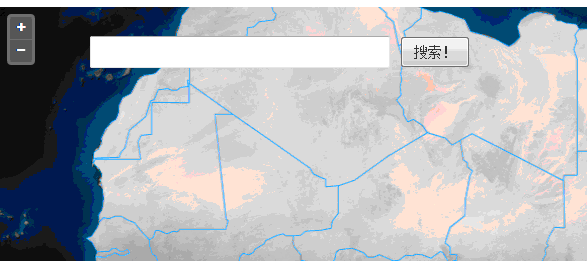
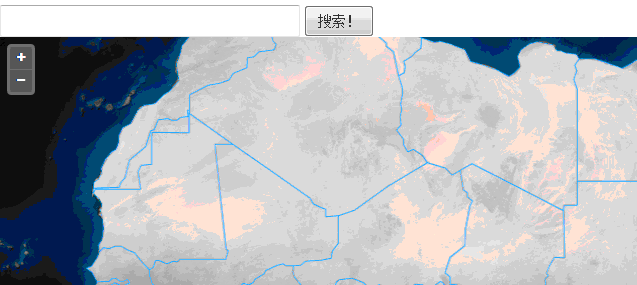
我们可以比较一下注释掉 position: absolute; 这句,比对一下结果:

– 图1 注释之前

– 图2 注释之后
一个是浮动,一个是并排!
3. 整合 AJAX 和查询组件
为了避免处理浏览器间的兼容问题,也为了简化代码,我们使用 JQuery 提供的 AJAX 组件。
3.1 在map_utils.js 中添加处理事件
首先获取 button,然后注册 button 的 click 事件,click 事件是发送 AJAX 请求。添加的代码如下:
/**
* 处理用户点击搜索按钮的事件
* 获取输入,如果为空,什么都不做;如果不为空,首先检查输入,然后发送AJAX请求(使用JQuery)
*/
function sendQuery(){
var search_input = document.getElementById("search_input").value;
$.ajax({
url: "http://127.0.0.1/csdn_blog_about/getQueryData.php?search_input=" + search_input,
success: function(result){
var jsonResult = JSON.parse(result);
//do something
}
});
}
var search_button = document.getElementById("search_button");
search_button.onclick = sendQuery;这时候,当点击按钮时候,就会发送 AJAX 请求,并将返回的数据解析成 JavaScript 的对象,然后进行操作!
这里特别指出一点,AJAX 是不能跨域的,也就是说, AJAX 接受请求的文件地址必须和 发出请求的地址是同一个域名下的!这一点非常重要,即使是本地的文件系统,如:“D://map.html”请求本机如 “127.0.0.1/getQueryData.php” 也是不能请求成功的。必须将 map.html 和 getQueryData 放于一个 web 目录下,但并一定在一个子文件夹内。
例如,我让 getQueryData.php 返回的是一个 GeoJSON 字符串,其中包含 name、content 和坐标等属性,这样我们可以首先获得搜索的结果的坐标值,然后平移到相应的位置,然后再在相应位置弹出一个 Popup,显示搜索结果的 name 等属性。
/**
* 根据传来的参数,平移到相应坐标,然后展示相应内容
* 参数为 name(搜索结果的名称),content(搜索结果的内容),coordinates(搜索结果的坐标)
*/
function zoomAndDisplay(name, content2, coordinates){
try{
//zoomTo(coordinates);
var view = new ol.View({
center: ol.proj.transform(coordinates, 'EPSG:4326', 'EPSG:3857'),
zoom: 4
});
map.setView(view);
//display [name, content]
content.innerHTML = '<p>名称:<code>' + name + '</code></p><p>内容:'+ content2 + '</p>';
var crd = ol.proj.transform(coordinates, 'EPSG:4326', 'EPSG:3857');
overlay.setPosition(crd);
map.addOverlay(overlay);
}
catch(ex){
console.log(ex.message);
}
}将这段函数定义放于 map_utils.js 中,然后再在 sendQuery 函数中调用此函数。此处要注意,我刻意将两个函数分开,其实是可以写在一起的,why? 其实是为了“解耦应用逻辑 / 事件处理程序”,这么做首先,可以让你更容易更改触发特定过程的事件,如将原来鼠标触发的事件,现在添加键盘触发;其次,可以在不附加到事件的情况下测试代码,使其更容易创建单元测试或者是自动化应用流程!
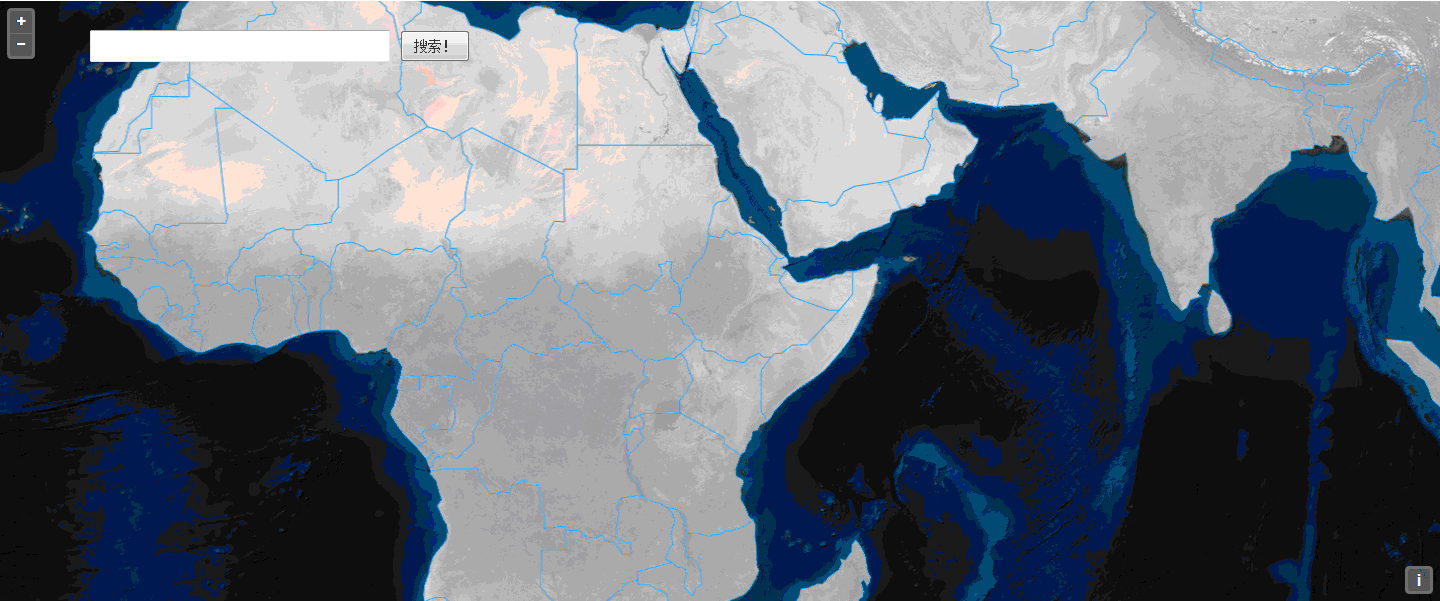
最后,结果是这样的!

图3 点击之前

图4 输入并点击之后
3.2 关于投影坐标系
注意 OpenLayers 的 new ol.source.MapQuest({layer: 'sat'}) 这个图层的默认投影坐标系是 'EPSG:3857', 而一般我们用的比较广泛的是 'EPSG:4326',也就是传说中的 WGS84坐标系。
所以当使用 map.setView(view)和overlay.setPosition(coordinate)时候,要注意将我们使用的坐标转换到相应的参考系之下: ol.proj.transform(coordinates, 'EPSG:4326', 'EPSG:3857');。
4. 总结
前面提到,AJAX 相对于传统的表单提交,省去了刷新网页,但是在发送和接受结果时候,页面没有任何变化,如果网速很慢或者处理事件很长,很容易造成用户误解,以为 AJAX 请求并没有发生。所以,实际项目中,我们应该添加一些动画等效果,提示用户正在处理中,无需重复点按等。
将 HTML、CSS 和 JavaScript 解耦,不仅有利于错误发生时,错误的快速定位;而且有利于项目日后的维护。所以应该注意程序的可维护性和可扩展性,同时良好的注释和变量命名,更增加了代码的可读性,变量命名没有必要担心长度,因为长度问题可以通过后处理和压缩来缓解。
AJAX 用在地图等刷新代价很大,或者 web 应用程序模拟桌面应用程序时非常优雅。
5. 附录代码下载
5.1 下载链接
点击源码下载链接进行下载, 我把代码放在百度云盘里边了。
5.2 说明
代码正常运行必须有的先决条件:
1、php 文件必须和 js 文件放于一个域名下面,也就是服务器指定的 web 路径下面,不要求一个子文件夹。主要是 AJAX 的安全性限制,不能跨域访问;
2、要求服务器是 Apache httpd 或者 IIS 附加 php 扩展,也就是说要支持 php;
3、考虑简化样式代码,处理浏览器样式兼容问题,我们以后可能使用 bootstrap 来开发,这篇文章肯能没有用到,但是以后可能会用到;
4、文中用到了 JQuery 库,所以文件中要引用该库;
5、代码链接中以上的 bootstrap 和 JQuery 都已经包含!
转载自:https://blog.csdn.net/qingyafan/article/details/44940413