图解OpenLayers-2.13.1入门实例
1 下载
http://www.openlayers.cn/forum.php?mod=viewthread&tid=171
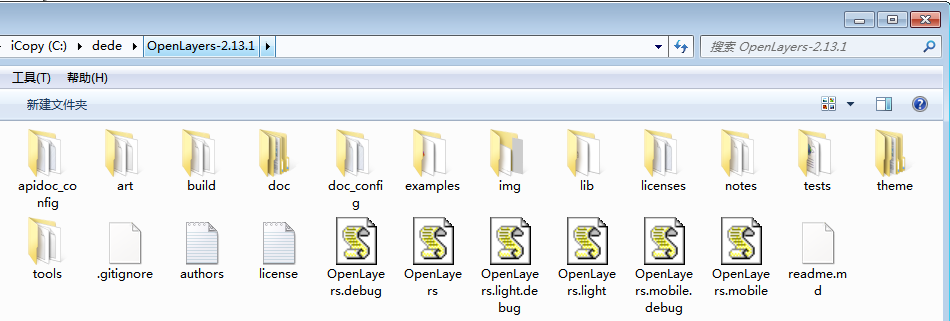
解压后有如下内容;

2 实例1
把img, theme 文件夹,OpenLayers.js,拷贝到一个新建文件夹,并新建index.html;

index.html:
<!DOCTYPE html>
<html lang='zh-cn'>
<head>
<meta charset='utf-8' />
<title>My OpenLayers Map</title>
<script type='text/javascript' src='OpenLayers.js'></script>
<script type='text/javascript'>
var map;
function init() {
map = new OpenLayers.Map('map', {});
var wms = new OpenLayers.Layer.WMS(
'OpenLayers WMS',
'http://vmap0.tiles.osgeo.org/wms/vmap3',
{
layers: 'basic'
},
{}
);
map.addLayer(wms);
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload='init();'>
<div id='map' style='width: 800px; height: 600px;'>
</div>
</body>
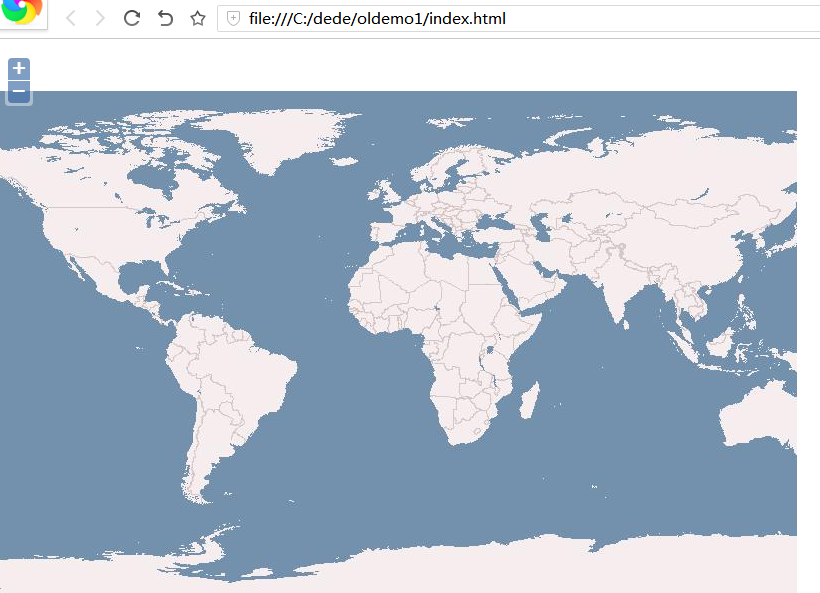
</html>效果;

3 实例2
index2.html
<!DOCTYPE html>
<html lang='zh-cn'>
<head>
<meta charset='utf-8' />
<title>My OpenLayers Map</title>
<script type='text/javascript' src='OpenLayers.js'></script>
<script type='text/javascript'>
var map;
function init() {
map = new OpenLayers.Map('map', {});
var wms = new OpenLayers.Layer.WMS(
'OpenLayers WMS',
'http://vmap0.tiles.osgeo.org/wms/vmap3',
{
layers: 'basic'
},
{}
);
map.addLayer(wms);
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload='init();'>
<div id='map' style='width: 800px; height: 600px;'>
</div>
</body>
</html>效果;

4 链接
http://openlayers.org/en/v3.5.0/examples/
openlayer官方例子;
http://www.openlayers.cn/portal.php
openlayer中文网
http://www.cnblogs.com/kaituorensheng/p/4526149.html
http://blog.csdn.net/linlzk/article/details/17354093
http://www.cnblogs.com/nianming/archive/2012/07/19/2600272.html
转载自:https://blog.csdn.net/bcbobo21cn/article/details/51364036