openlayers实现选择要素,并弹框显示选中要素的信息
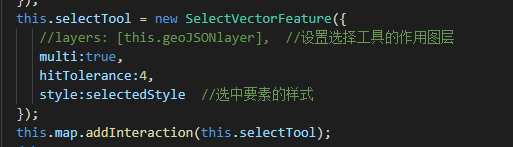
openlayers中实现要素选择的类是ol.interaction.Select.首先实例化一个选择工具selectTool,并添加到地图上: 使用选择工具选中的要素,存储在选择工具的features属性中,这里的features,其实是openlayers的一个要素集合(ol.collection):
使用选择工具选中的要素,存储在选择工具的features属性中,这里的features,其实是openlayers的一个要素集合(ol.collection):
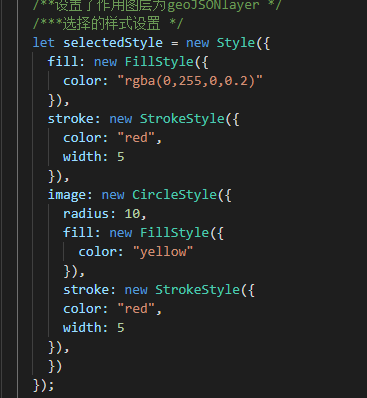
选择的要素有默认样式,可以通过style属性改变选中要素的默认样式:
要数选择工具添加到地图上默认就是激活的,可以通过setActive(boolean )方法设置工具是否激活。
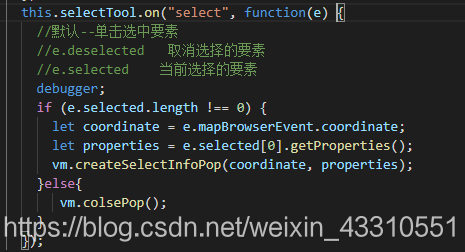
通过this.selectTool的 “select”事件触发选中要素时的回调函数,在回调函数中可以得到当前选中的要素e.selected,获取选中要素的属性信息properties和当前鼠标单击的坐标信息coordinate。

获取到的属性信息和坐标信息,用于在创建ol.Overlay时使用,properties用于显示内容,coordinate用于设置overlay的位置,代码如下:

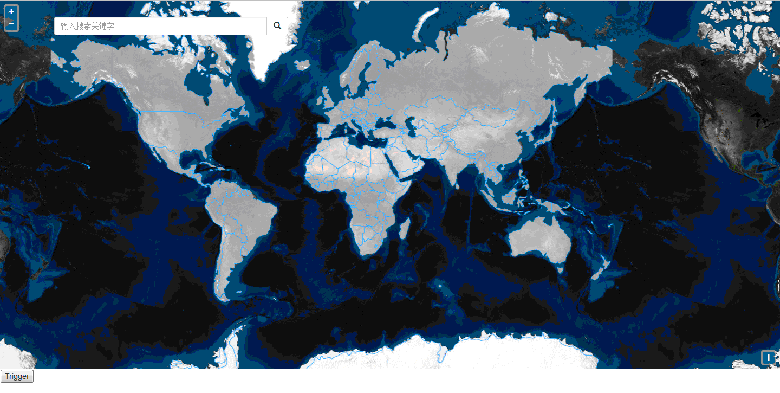
在创建选中要素信息弹出窗时,设置Overlay关联的元素是id为popups的元素(此元素默认是不显示的)。创建完成选中信息要素弹框时,再让overlay关联的元素显示出来。效果如下图:

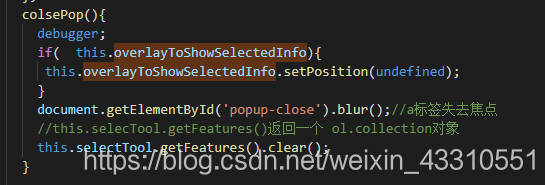
为选中要素的信息弹窗的设置关闭方法,在让弹框关闭的同时,还要清除选中的要素(this.selectTool.features)。清除选中要素要使用this.selectTool的getFeatures()方法获取选中的要素集合(ol.collection),再使用ol.collcetion的clear()方法清除集合中的所有要素:

转载自:https://blog.csdn.net/weixin_43310551/article/details/83378289