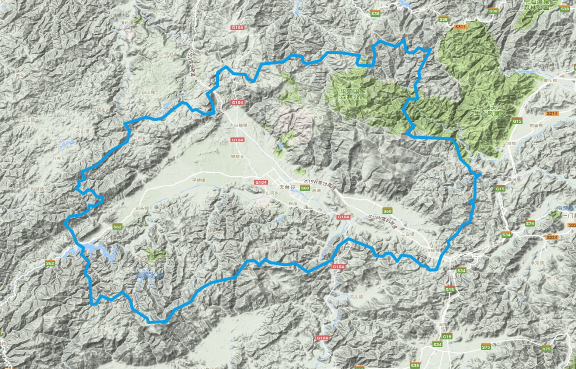
使用OpenLayers在google地图上画轨迹
<link href="<%=request.getContextPath()%>/css/default.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" type="text/css"
href="<%=request.getContextPath()%>/js/openlayers/theme/default/style.css" />
<script type="text/javascript" src="<%=request.getContextPath()%>/js/dtree/wtree.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-1.4.2.min.js"></script>
<script src="<%=request.getContextPath()%>/js/common.js"></script>
<script src="<%=request.getContextPath()%>/js/datagrid.js"></script>
<script type="text/javascript"
src="<%=request.getContextPath()%>/js/My97DatePicker/WdatePicker.js"></script>
<script type="text/javascript"
src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAA0tE6QtF1vsojmaotduPfjBRBKcH7-eLuIkbT9iyHxqbO9bzD9xR5EED_3AiWQGcoowRrgrOqEvUWFA"></script>
<script type="text/javascript"
src="<%=request.getContextPath()%>/js/openlayers/lib/OpenLayers.js"></script>
<script defer="defer" type="text/javascript">
var map;
var controls;
var popup;
var markers;
var index=0;
var pgoogle = new OpenLayers.Projection("EPSG:900913");
var pdis = new OpenLayers.Projection("EPSG:4326");
var markerArr=new Array();
var selmarkers;
var flag=false;
var timeover;
var satellite1;
$(function(){
$("#guiji").click(function(){
var selids=deptTree.getCheckedNodes();
var str="";
for(var n=0; n<selids.length; n++){
if (selids[n]>1000){
str+=(selids[n]-1000)+";";
}
}
var c=document.getElementById('mobileId');
c.value=str;
var beginTime = document.getElementById("strBeginDate").value;
var endTime = document.getElementById("strEndDate").value;
if(str == ""){
alert("请选择定位的目标!");
}else if(Date.parse(beginTime.replace(/-/g, "/")) > Date.parse(endTime.replace(/-/g, "/"))){
alert("开始时间不能大于结束时间!");
}else{
var findForm = document.forms['findfoot'];
findForm.submit();
}
});
})
function init(){
var options = {
projection: pgoogle,
units: "m",
maxResolution: 156543.0339,
maxExtent: new OpenLayers.Bounds(-20037508.34, -20037508.34,20037508.34, 20037508.34)
};
map = new OpenLayers.Map('map',options);
var satellite2 = new OpenLayers.Layer.Google( "Google Satellite2" ,{type: G_SATELLITE_MAP, 'maxZoomLevel':18,sphericalMercator:true} );
var satellite1 = new OpenLayers.Layer.Google( "Google Satellite1" ,{type: G_NORMAL_MAP, 'maxZoomLevel':18,sphericalMercator:true} );
polygonLayer = new OpenLayers.Layer.Vector("Polygon Layer");
map.addLayers([satellite1,satellite2,polygonLayer]);
map.setCenter(new OpenLayers.LonLat(114.062, 22.54).transform(pdis,pgoogle), 12);
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.OverviewMap());
map.addControl( new OpenLayers.Control.PanZoomBar() );
markers = new OpenLayers.Layer.Markers( "Markers" );
map.addLayer(markers);
<%
if(locationMap != null){
for(Iterator<String> iterator = locationMap.keySet().iterator(); iterator.hasNext();) {
String key = (String)iterator.next();
%>
var pointArr=new Array();
var fea2;
var oLine;
<%
List locationList = (List)locationMap.get(key);
Iterator iter2 = locationList.iterator();
while(iter2.hasNext()){
Location loc = (Location)iter2.next();
%>
var lat = <%=loc.getLongitude()%>;
var lonb = <%=loc.getLatitude()%>;
var oPoint = new OpenLayers.Geometry.Point(lonb,lat);
pointArr.push(oPoint);
var feature = new OpenLayers.Feature(satellite1, new OpenLayers.LonLat(lonb,lat));
feature.popupClass = OpenLayers.Class(OpenLayers.Popup.FramedCloud, {
'autoSize': true
});
marker = feature.createMarker();
markerArr.push(marker);
markers.addMarker(marker);
<%
}
%>
if(pointArr.length>1){
oLine=new OpenLayers.Geometry.LineString(pointArr);
fea2 = new OpenLayers.Feature.Vector(oLine);
fea2.style={fillColor:"#ee9900"};
polygonLayer.addFeatures([fea2]);
}
<%
}
}
%>
}
function mousedown(evt) {
if (popup == null) {
popup = feature.createPopup(true);
popup.lonlat=this.lonlat;
popup.setContentHTML("<div style='background-color:red; width:150;height:100'><a href='http://www.somethingconstructive.net' target='_blank'>click me</a></div>");
popup.setBackgroundColor("yellow");
popup.setOpacity(0.7);
markers.map.addPopup(popup);
} else {
popup.lonlat=this.lonlat;
popup.toggle();
}
OpenLayers.Event.stop(evt);
}
</script>
<div id="map" style="width: 100%; height: 100%; float: left;"></div>
<%
List employeeList = (List)request.getAttribute("employees");
List departmentList=(List)request.getAttribute("departments");
HashMap locationMap = (HashMap)request.getAttribute("location");
%>
转载自:https://blog.csdn.net/libinxuan520/article/details/83877679