Openlayers2图层加载(四)marker图层
Marker图层
marker图层非常适合在地图对一些特殊的点位标记进行展示,如想在地图上标记出所有的空气监测站、标记移动监测车的实时位置等。
marker图层的使用方法很简单,主要涉及到以下几个Openlayers2对象:
- OpenLayers.Icon,图标对象
- OpenLayers.Marker,marker点对象
- OpenLayers.Layer.Markers,markers图层
- OpenLayers.LonLat,坐标
- OpenLayers.Size:marker图标的大小
示例代码:
function initMap(){
var map,baseLayer
map = new OpenLayers.Map("map");
baseLayer = new OpenLayers.Layer.WMS(
"basic",
"http://localhost:8080/geoserver/chinaNS/wms",
{
layers: "chinaNS:shengjie"
},
{isBaseLayer:true}
);
//定义marker图层
var markerLayer = new OpenLayers.Layer.Markers("markerLayer");
//随机写的4组坐标
var LonLatList = [[98,43],[120,34],[117,32],[115,27]];
//定义marker图标的尺寸及相对于坐标点的偏移量
var size = new OpenLayers.Size(32,32);
var offset = new OpenLayers.Pixel(0,0);
//生成marker并装载到markerLayer图层中
LonLatList.forEach(element => {
var icon = new OpenLayers.Icon('../img/marker.png',size,offset);
var marker = new OpenLayers.Marker(new OpenLayers.LonLat(element[0],element[1]),icon);
markerLayer.addMarker(marker);
});
map.addLayers([baseLayer,markerLayer]);
map.setCenter(new OpenLayers.LonLat(108, 34), 4);
}
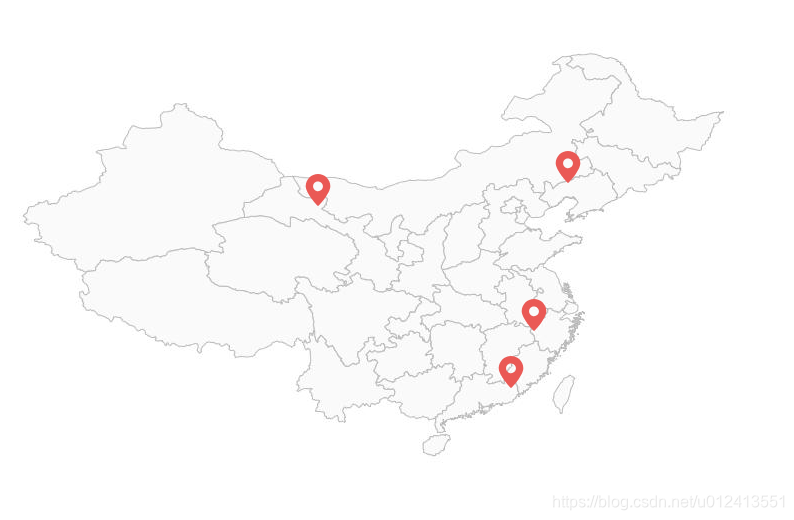
结果

转载自:https://blog.csdn.net/u012413551/article/details/84177462