Openlayers中layer介绍
1.base layers & overlay layers
base layer:最底层的layer,其他的图层是在他之上,最先加入的图层默认作为base layer.
overlay layer:不是base layer的layer就是overlay layer
2.使用layer的步骤:
- 创建layer
- 把layer添加到Map中,可以用map.addlayer(layer)或map.addLayers([layer1,layer2,…..]
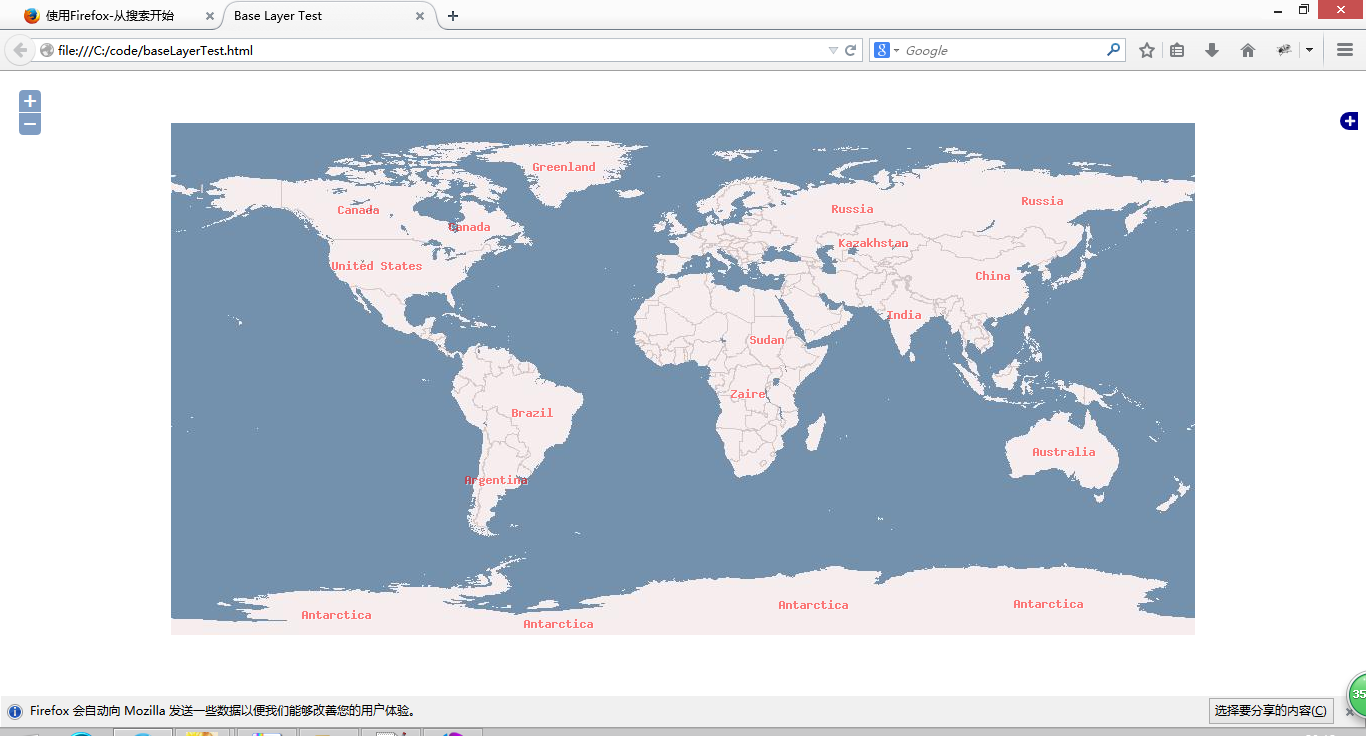
3.样例:创建一个多图层的地图
<!DOCTYPE html>
<html lang='zh-cn'>
<head>
<meta charset='utf-8' />
<title>Base Layer Test</title>
<script type='text/javascript' src='OpenLayers.js'></script>
<script type='text/javascript'>
var map;
function init() {
map = new OpenLayers.Map('map_element',{});
var wmsLayerMap = new OpenLayers.Layer.WMS(
'Base layer',
'http://vmap0.tiles.osgeo.org/wms/vmap0',
{layers:'basic'},
{isBaseLayer:true}
);
var wmsLayersLabels = new OpenLayers.Layer.WMS(
'Location Labels',
'http://vmap0.tiles.osgeo.org/wms/vmap0',
{layers:'clabel,ctylabel,statelabel',
transparent:true},
{opacity:.5}
);
map.addLayers([wmsLayerMap,wmsLayersLabels]);
map.addControl(new OpenLayers.Control.LayerSwitcher({}));
if(!map.getCenter())
{
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload='init();'>
<div id='map_element' style='width:800; height: 600px;'>
</div>
</body>
</html>运行代码,得到如下结果:

4.Layer.WMS类解析
首先看一下Layer.WMS类的参数:
| 参数 | 描述 |
| name | {string},表示图层名称 |
| url | {string},表示WMS的基地址 |
| params | {object},代表获取地图的查询字符串及参数取值 |
| options | {object},添加在图层上的其他选项的哈希表 |
Name参数:
Layer.WMS类的第一个参数,表示图层名称,string类型。图层名称要放在引用里面用以代表它是string类型。名称是自己任意取的。如果在地图中添加了图层切换控件,图层名讳出现在该控件中。记住在引用之后有一个逗号。
URL参数:
代表网络地图服务的URL地址
Params参数:
是一个包含键:值对的匿名对象(object?)该参数指定服务端的设置,这些设置影响WMS服务器返回的地图图像。当Openlayers向地图服务器发出请求时,这些键:值对将会附加到openlayers生成的URL地址之后。
可能的键:值对有:
layers:指定WMS服务器需要返回的图层
transparent:为标注图层等图层请求透明的图片
srs:指定投影类型
Options:
包含客户端Openlaysers图层对象的属性,所有的图层都具有这些参数,主要有:isBaseLayer,opacity,visibility,由于图层属性是客户端的设置,因此WMS服务器(或其他服务器)不知道这些参数。
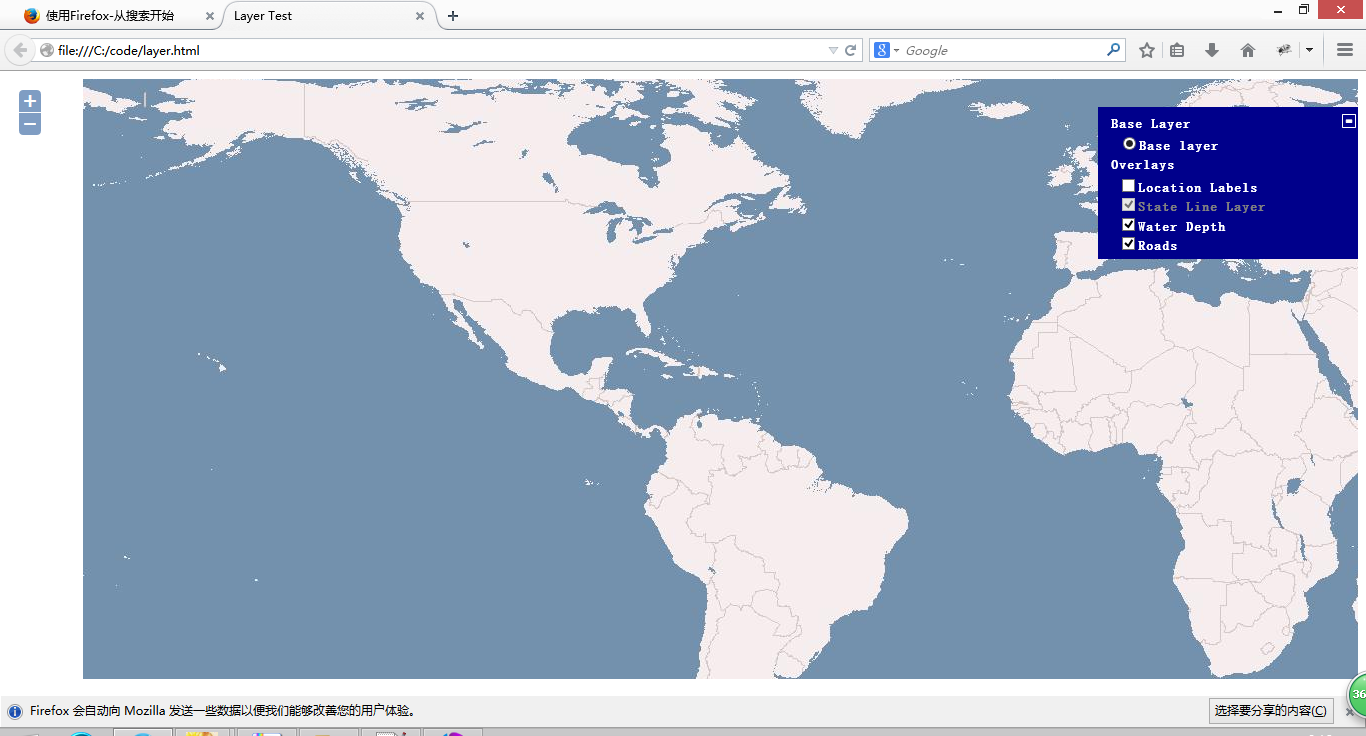
5.配置图层参数示例i:
<!DOCTYPE html>
<html lang='zh-cn'>
<head>
<meta charset='utf-8' />
<title>Layer Test</title>
<script type='text/javascript' src='OpenLayers.js'></script>
<script type='text/javascript'>
var map;
function init() {
map = new OpenLayers.Map('map_element',{});
var wmsLayerMap = new OpenLayers.Layer.WMS(
'Base layer',
'http://vmap0.tiles.osgeo.org/wms/vmap0',
{layers:'basic'},
{isBaseLayer:true}
);
var wmsLayersLabels = new OpenLayers.Layer.WMS(
'Location Labels',
'http://vmap0.tiles.osgeo.org/wms/vmap0',
{layers:'clabel,ctylabel,statelabel',
transparent:true},
{visibility:false,opacity:.5}
);
var wmsStateLines = new OpenLayers.Layer.WMS(
'State Line Layer',
'http://labs.metacarta.com/wms/vmap0',
{layers:'stateboundary',
transparent:true},
{
minScale:13841995.078125}
);
wmsWaterDepth = new OpenLayers.Layer.WMS(
'Water Depth',
'http://labs.metacarta.com/wms/vmap0',
{layers:'depthcontour',
transparent:true},
{opacity:0.8}
);
wmsRoads = new OpenLayers.Layer.WMS(
'Roads',
'http://labs.metacarta.com/wms/vmap0',
{layers:'priroad,secroad,rail',
transparent:true},
{transistionEffect:'resize'}
);
map.addLayers([wmsLayerMap,wmsLayersLabels,wmsStateLines,wmsWaterDepth,wmsRoads]);
map.addControl(new OpenLayers.Control.LayerSwitcher({}));
if(!map.getCenter())
{
map.zoomToMaxExtent();
}
}
</script>
</head>
<body onload='init();'>
<div id='map_element' style='width:800; height: 600px;'>
</div>
</body>
</html>程序执行后的结果为:

转载自:https://blog.csdn.net/longshengguoji/article/details/38988719