【学习笔记之Openlayers3】初次接触openlayers3(第一篇)
目录
公司需要使用到Openlayers3来开发地图方面的功能,所以自己也去查了一下有关的资料,先将自己学习到的一些关于openlayers3的知识总结一下,以便自己后期的回顾。
一、 Openlayers3下载:
首先下载openlayers3的开发包,步骤如下:
- 访问openlayers官网 http://openlayers.org/(国外网站,可能访问会比较慢)
-
选择版本下载:有两种进入下载页面方式:
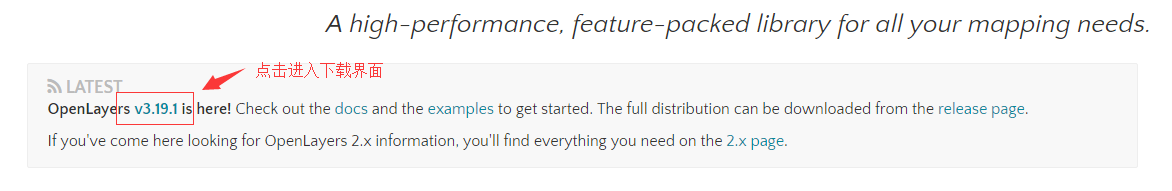
1) 进入官网后直接在最上面会显示当前最新版本(我下载的是3.19.1版本),点击可以进入下载页面

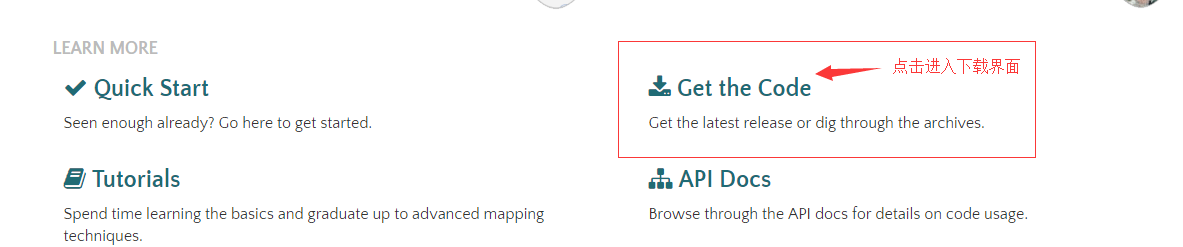
2) 进入官网后页面下拉,有个选项如下图,点击进入下载界面。

-
下载:进入下载界面选择自己要下载的种类:(-dist.zip中相当开发着版本只有必要的js和css样式,下面一个版本是包含api,源码以及一些实例)

4.加入到项目中:

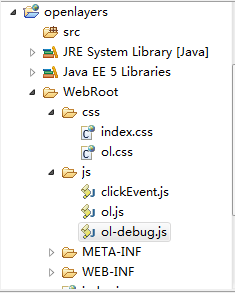
- 说明:开发版下载包中有两个js文件:使用ol-debug.js,在开发过程中如果发生错误,堆栈信息更为可读,便于排查问题,还有一个ol.css样式文件。
- 到目前为止openlayers3的准备工作我们就做完了,接下来就是我们熟悉的“Hello World”阶段。
二、 Openlayers3之 Hello World
- 1.新建一个jsp 并引入必要文件:
<script type="text/javascript" src="./js/ol-debug.js"> </script>
<script type="text/javascript" src="./js/clickEvent.js"> </script>
<link rel="stylesheet" type="text/css" href="./css/ol.css">
<link rel="stylesheet" type="text/css" href="./css/index.css">
- 2.初始化地图:
<script type="text/javascript">
// 初始化地图
var map;
function initmap(){
// 初始化地图参数
map = new ol.Map({
target: 'map',// DOM中地图容器的id
layers: [ ],// 图层可以在地图初始化一起进行初始化也可以后期通过addLayer方法进行添加
view:new ol.View({ // 视图
center:[13380880,3535823],// 设置地图中心坐标点
zoom:8,// 设置初始化显示层级
minZoom:7,// 最小显示层级
maxZoom:14 // 最大显示层级
})
});
//创建一个使用Open Street Map地图源的瓦片图层
var tilelayers = new ol.layer.Tile({source:new ol.source.OSM()}); map.addLayer(tilelayers);
}
</script>
至于html页面的代码就不上传了,做过地图开发的应该都知道怎么写的了。
-下面详细解释上面地图创建中各个代码语句:
- 首先是说一下openlayers3的组成部分:
1). ol.map:它本身并没有什么实事需要他做,他只是一个协调者,去协调各个组成部分。对于我们开发而言,它就是一个程序的入口,我们可以通过它使用其提供的功能。
2) ol.view:即视图。它主要就是控制地图显示的位置以及层级等功能
3) ol.layer:即图层。在openlayers3中针对不同业务有着多种多样的图层类提供,而ol.layer相当于一个管理者,有效处理地图数据来源的多样性和复杂性问题。
4) ol.source:即数据源。它是整个地图背后的核心部分,如果没有数据,地图是渲染不出来。它与图层一一对应,针对不同的图层也会有不同的数据来源。
还有两个组成部分:控件(ol.control),交互(ol. interaction),这里就不细讲了,在后面用到是会提到。 - 现在说代码中ol.map初始化的参数:
1). target : 这个做地图开发的都懂的,就是在DOM中定义的地图容器,一般是一个div
2) layers: openlayers3支持多个图层显示,我是通过后期addlayer方法添加上去的ol.layer.Tile是ol.layer下的一个子类。主要是用来定义瓦片图层。
3) view:主要定义地图显示的中心点以及层级,可能有人疑问这个地图中心点为什么不是常见的WGS84坐标系坐标点。这主要是openlayers默认使用的墨卡托投影坐标系,当然我们也是可以使用WGS84坐标系的。
view: new ol.View({
// 设置成都为地图中心
center: [104.06, 30.67],
// 指定投影使用EPSG:4326一个等同于WGS84坐标系
projection: 'EPSG:4326',
zoom: 10
}),
-
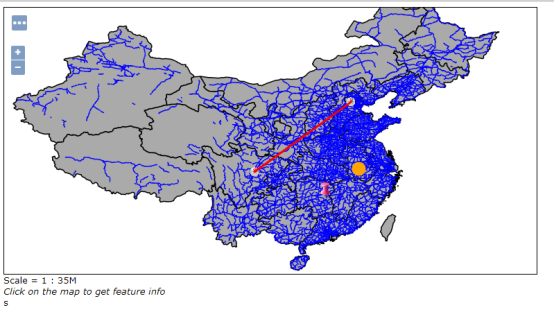
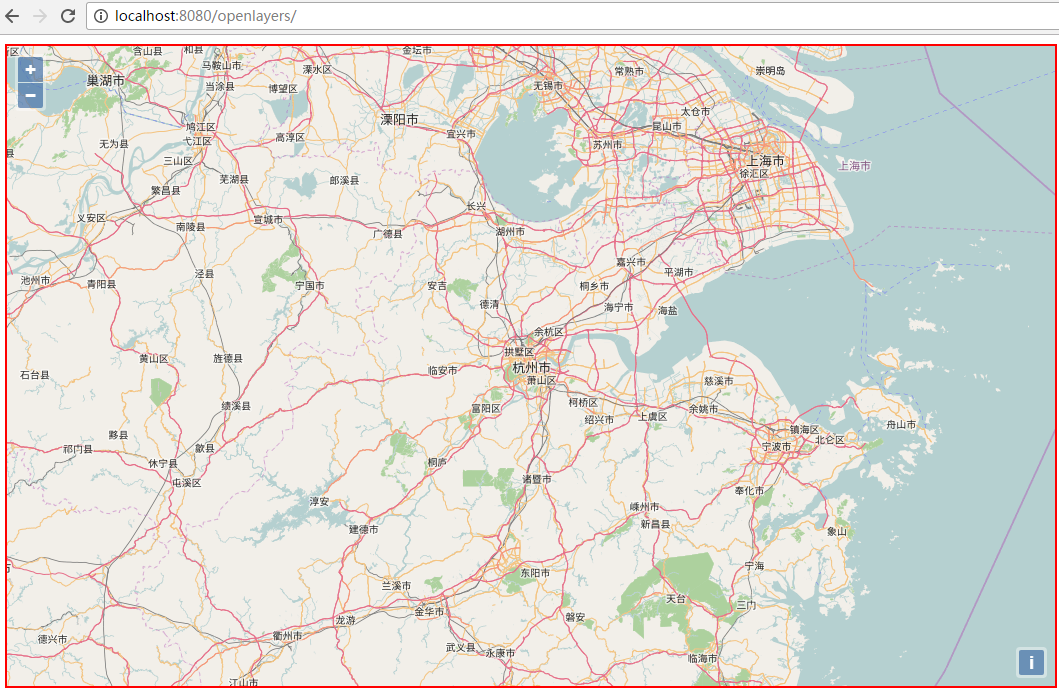
- 最后效果图:

–
写在最后
- 推荐一些资料:
1).openLayers3官方API:http://openlayers.org/en/latest/apidoc/
2)openLayers3中文社区:http://www.openlayers.cn/portal.php
3)openLayers3入门指南:http://www.jianshu.com/p/6785e755fa0d
4)openLayers3基础开发书籍:《WebGIS之OpenLayers全面解析》
转载自:https://blog.csdn.net/u013420816/article/details/53364914