OpenLayers 学习(三)矢量图层上添加点绘制点、线、多边形
创建矢量图层,添加EditingToolbar类对象,该对象可以在矢量图层上添加点绘制点、线、多边形等。
源码为:
<!DOCTYPE html>
<html>
<head>
<title>
矢量图层上添加点绘制点、线、多边形
</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<!-- 加载OpenLayers 类库 -->
<script type="text/javascript" src="http://www.openlayers.cn/olapi/OpenLayers.js">
</script>
<style>
html, body { width: 100%; height: 100%; margin: 0; padding: 0; }
</style>
<!-- 关键代码在这里了 -->
<script type="text/javascript">
function init() {
//创建Control对象填充Controls数组
var navigation_control = new OpenLayers.Control.Navigation({});
var controls_array = [
navigation_control,
new OpenLayers.Control.PanZoomBar({}),
new OpenLayers.Control.LayerSwitcher({}),
new OpenLayers.Control.Permalink(),
new OpenLayers.Control.MousePosition({})
];
var map=new OpenLayers.Map('test_map',{controls: controls_array});
var wms_layer = new OpenLayers.Layer.WMS(
'WMS Layer Title',
'http://vmap0.tiles.osgeo.org/wms/vmap0',
{layers: 'basic'},
{}
);
//创建矢量图层
var vector_layer=new OpenLayers.Layer.Vector("test_vector");
map.addLayers([wms_layer,vector_layer]);
//.添加EditingToolbar类对象,该对象可以在矢量图层上添加点绘制多边形,
map.addControl(new OpenLayers.Control.EditingToolbar(vector_layer));//这时可以在地图上添加点线面。
}
</script>
</head>
<body onload="init()">
<div id="test_map" style="width: 100%;
height: 100%;">
</div>
</body>
</html>
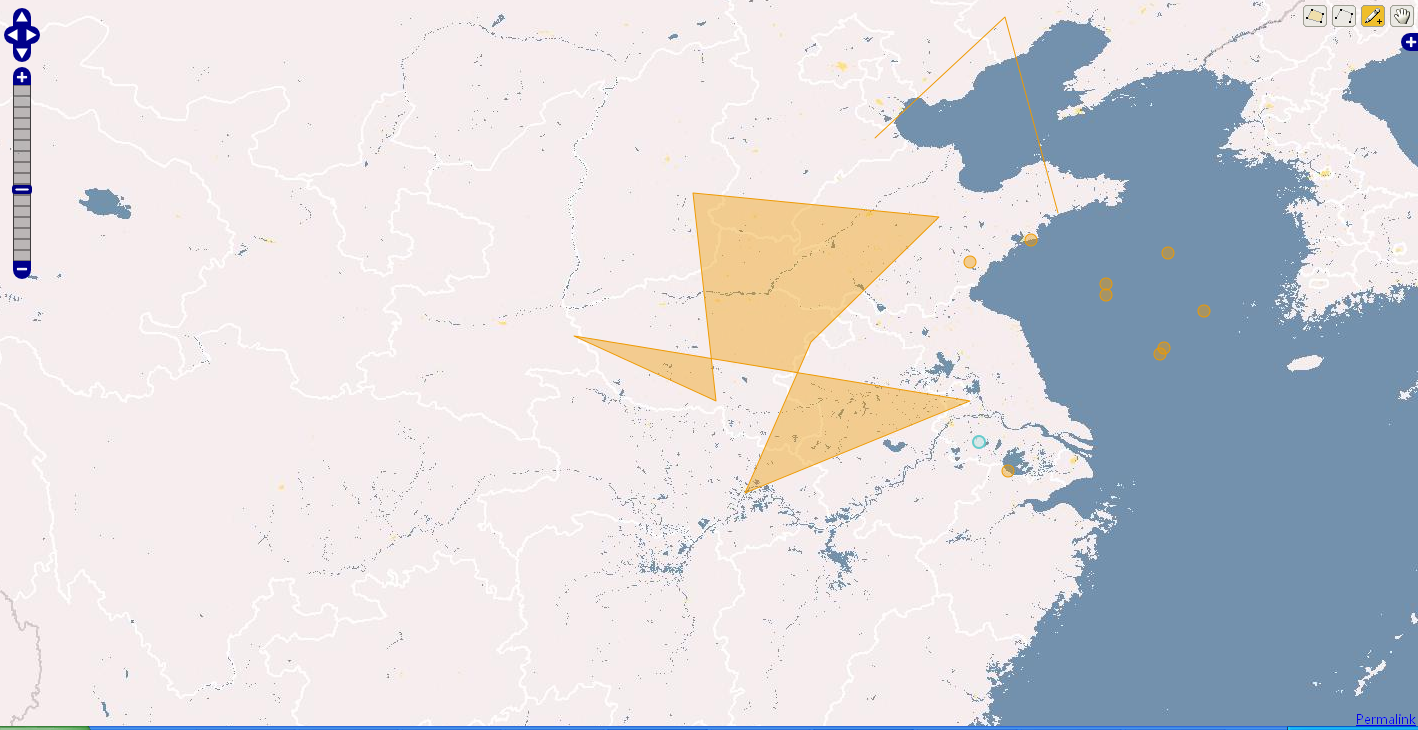
效果如下:

转载自:https://blog.csdn.net/Stonesk/article/details/50906542