OpenLayers 3 +天地图展示
OpenLayers 3 官网下载
包含

引用ol.css和ol.js。
html部门
<div id="map" style="width: 100%;height:700px;"></div>Script部分
$(function(){
var attribution = new ol.Attribution({
html:'<a href="http://www.chinaonmap.com/map/index.html">天地图</a>'
});
//设置中心
var coor = ol.proj.transform([108.644322516, 27.517988165], 'EPSG:4326', 'EPSG:3857');
var view = new ol.View({
center:coor,
zoom:13
});
var map = new ol.Map({
target:'map',
layers:[
new ol.layer.Tile({
source:new ol.source.XYZ({
attributions:[attribution],
title: "天地图路网",
url:"http://t2.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}"
})
}),
new ol.layer.Tile({
source:new ol.source.XYZ({
title: "天地图文字标注",
url: "http://t2.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}"
})
}),
/* new ol.layer.Tile({
title: "天地图卫星影像",
source: new ol.source.XYZ({
url: "http://t3.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}"
})
}) */
],
view:view
});
ol.geom.Polygon()
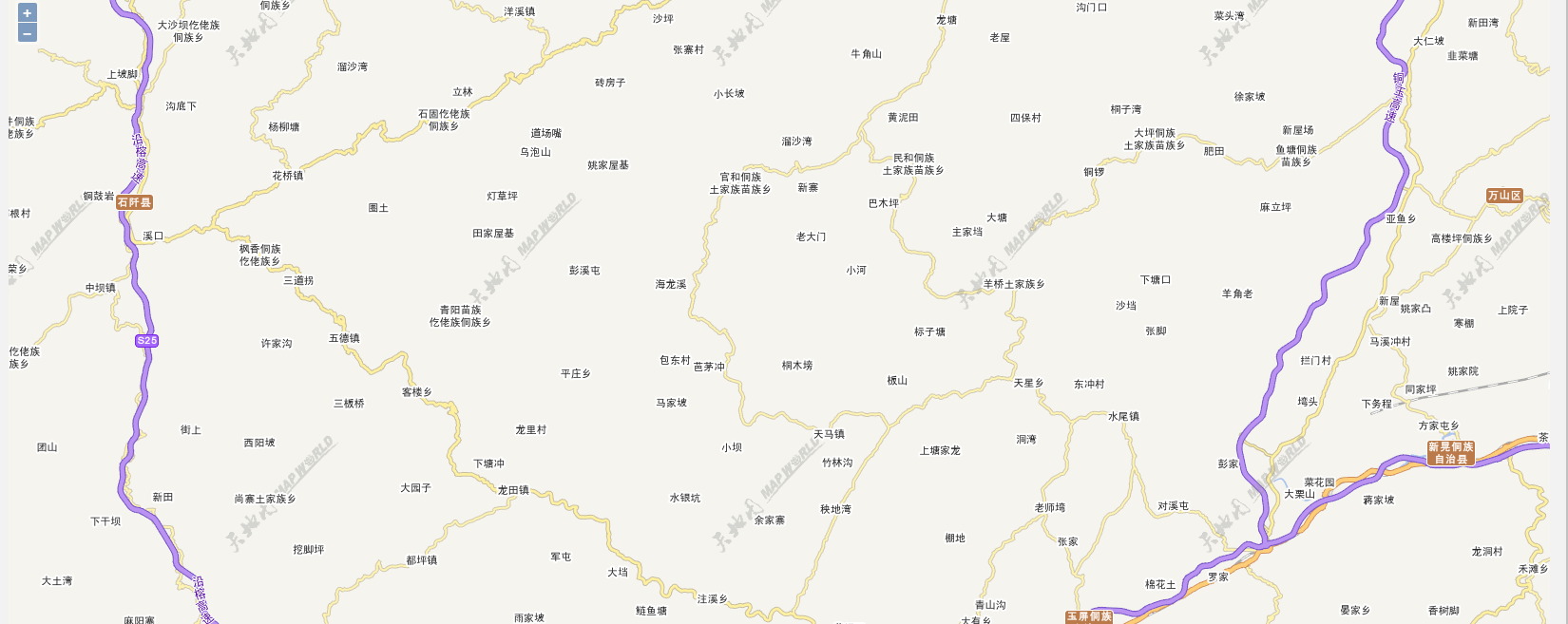
}) 加载效果

转载自:https://mtr-1.oss-cn-beijing.aliyuncs.com/qyblog/2019/04/52711755.jpg


