使用OpenLayers加载高德离线地图简单实用
目录
转载请标注:http://blog.csdn.net/qq_25552049/article/details/79453414
概述
OpenLayers是一个用于开发WebGIS客户端的JavaScript包。OpenLayers 支持的地图来源包括Google Maps、Yahoo、 Map、微软Virtual Earth 等,用户还可以用简单的图片地图作为背景图,与其他的图层在OpenLayers 中进行叠加,在这一方面OpenLayers提供了非常多的选择。除此之外,OpenLayers实现访问地理空间数据的方法都符合行业标准。OpenLayers 支持Open GIS 协会制定的WMS(Web Mapping Service)和WFS(Web Feature Service)等网络服务规范,可以通过远程服务的方式,将以OGC 服务形式发布的地图数据加载到基于浏览器的OpenLayers 客户端中进行显示。OpenLayers采用面向对象方式开发,并使用来自Prototype.js和Rico中的一些组件。
部署OpenLayer.js
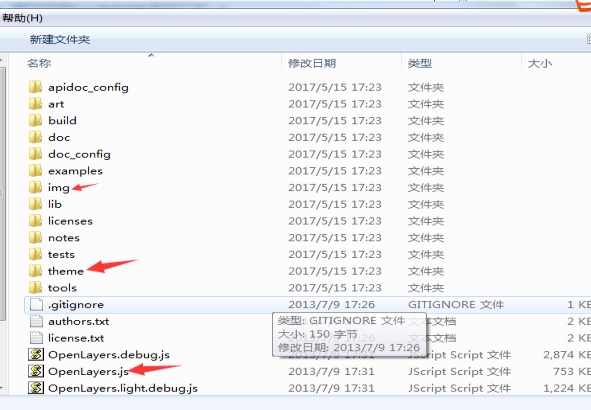
下载OpenLayer.js拷贝目录下的OpenLayer.js、img目录 、theme目录移动到自己项目。

下载瓦片地图
这次做的是离线高德浙江省地图,所以需要事先将浙江省的瓦片地图下载下来,我用了地图下载器下载瓦片地图。
下载器:全能电子地图下载器[旗舰版] 1.9.5

安装部署
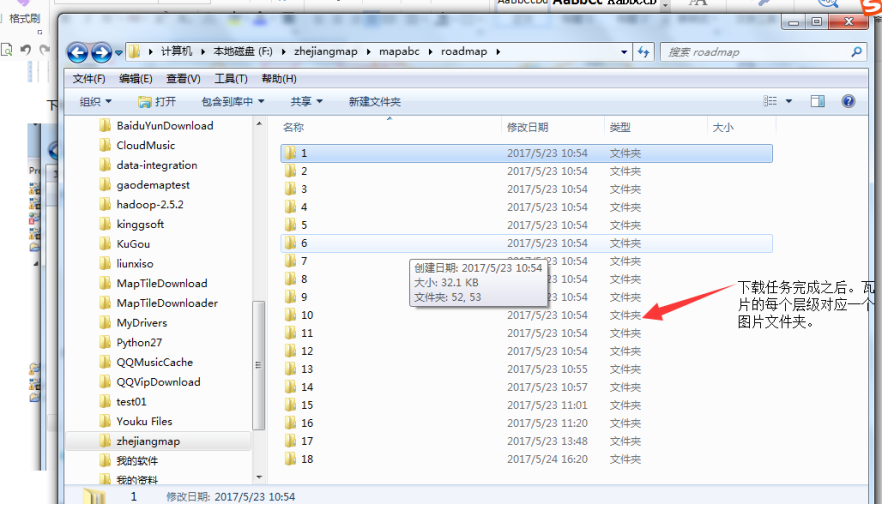
下载完成瓦片路径及文件如下图

项目部署
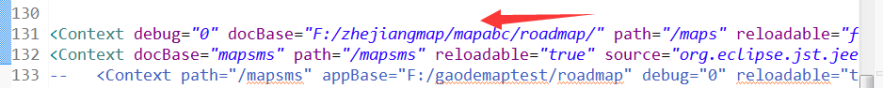
由于瓦片文件较大,不能直接放入项目当中,需要配置虚拟路径,在启动项目的时候能够访问到图片的存储目录。 在tomcat server.xml 配置文件中
<Host appBase=“webapps” autoDeploy=“true” name=“localhost” unpackWARs=“true”>

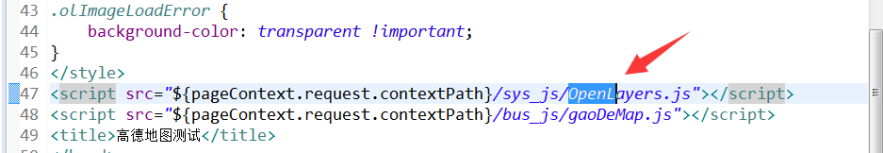
引用OpenLayer.js

然后在jsp中声明一个map

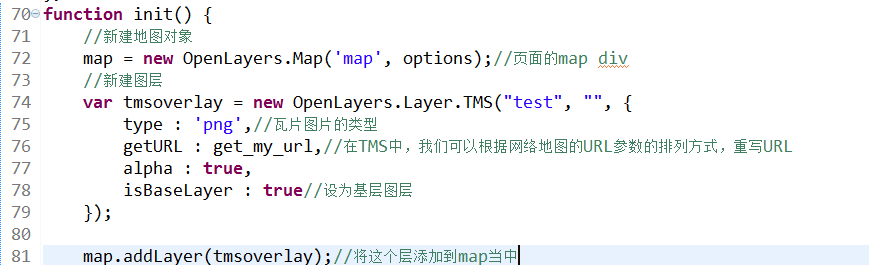
在页面初始化的时候将瓦片拼接成大地图放入 map中



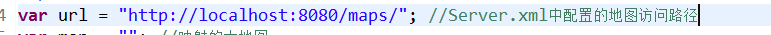
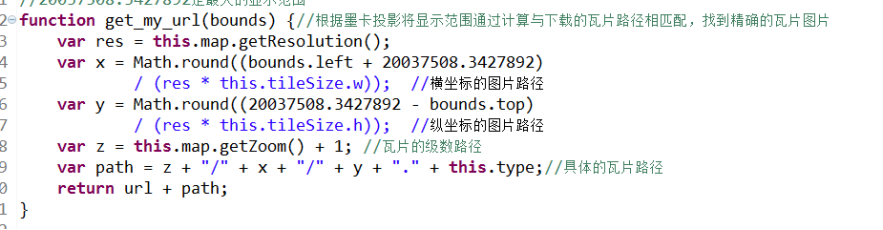
Url就是在服务器中声明的服务,OpenLayer.js中根据getURL对瓦片进行操作,拼接成的效果如图

OpenLayer.js的使用
1、标签展示
首先
markers1 = new OpenLayers.Layer.Markers(“Markers”);//初始化一个数组标签展示
制造数据
var markerinfo = [ {
Lng : “120.10796858427659”,
Lat : “30.299567467487076”,
name : “银泰百货”
}, {
Lng : “120.15594779584755”,
Lat : “30.298604085532773”,
name : “杭州通信大厦”
} ];
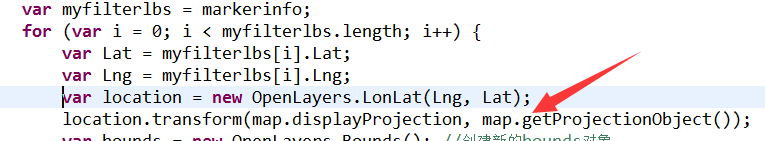
将经纬度转为平面投影坐标

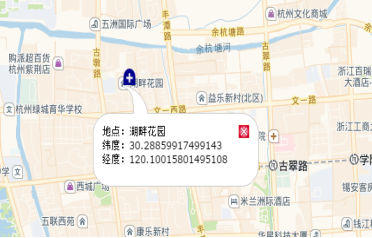
在坐标点上声明单个标签marker,然后给marker中title赋值,再将marker添加到原先的markers1,再将markers1放到map上,此外还在marker上添加popup弹窗,用来展示地点信息。

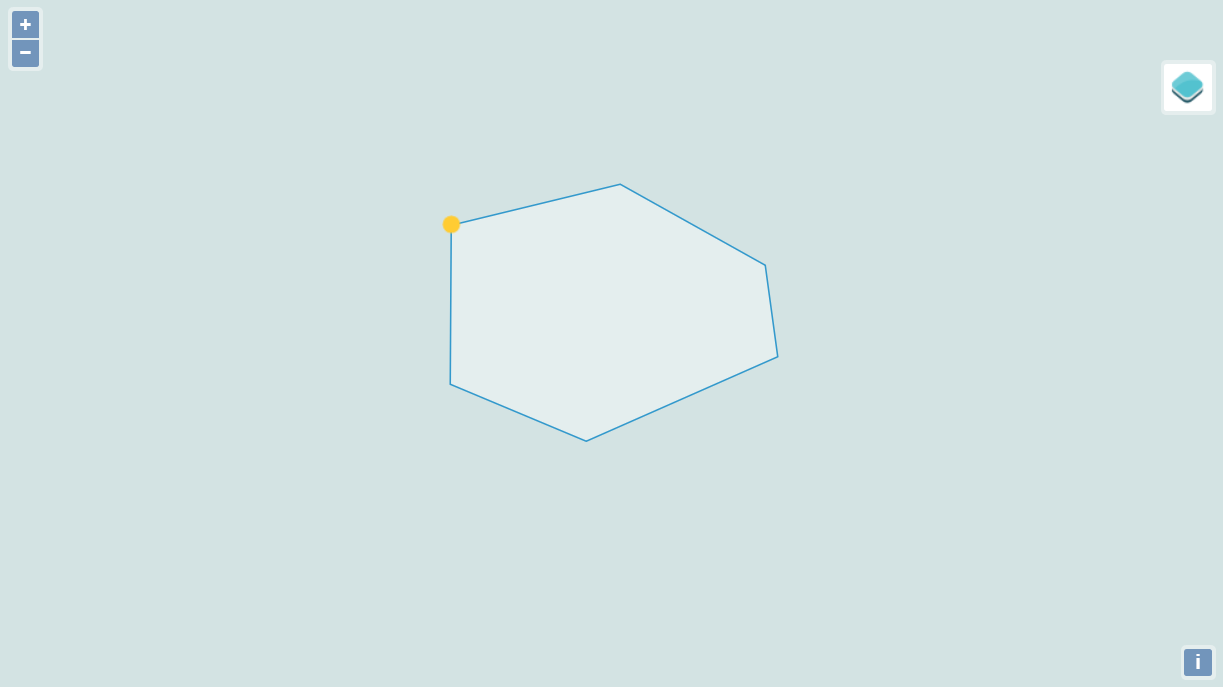
效果图

2、路径展示
制造数据
var arrrow = [ {
“Lng” : “120.13300495474978”,
“Lat” : “30.289548149068544”
}, {
“Lng” : “120.1337774286391”,
“Lat” : “30.292734978290067”
}, {
“Lng” : “120.12605268974578”,
“Lat” : “30.293994858957255”
}, {
“Lng” : “120.11738381609877”,
“Lat” : “30.294068969080715”
}, {
“Lng” : “120.11987289863107”,
“Lat” : “30.302072532769852”
}, {
“Lng” : “120.12407858980633”,
“Lat” : “30.306074069629233”
}, {
“Lng” : “120.11944374647031”,
“Lat” : “30.30933446037591”
}, {
“Lng” : “120.12304862462058”,
“Lat” : “30.31044593243337”
} ];//初始数据
markers0 = new OpenLayers.Layer.Markers(“Markers”);//初始化一个数组标签轨迹用到
polygonLayer = new OpenLayers.Layer.Vector(“Polygon Layer”);// 创建一个矢量图层
var points = [];//此数组用来存放地点经纬度
while (i < myfilterlbs.length) { //对地点数组进行遍历
Lat = myfilterlbs[i].Lat;
Lng = myfilterlbs[i].Lng;
var location = new OpenLayers.LonLat(Lng, Lat);//获取经纬度坐标
location.transform(map.displayProjection, map.getProjectionObject());//将经纬度从源投影投影到目标投影.
var oPoint = new OpenLayers.Geometry.Point(location.lon, location.lat);//点几何对象类
points.push(oPoint);//将地点的经纬度放入数组
bounds.extend(location);//bounds扩展应用
map.setCenter(location, 18);
i = i + 1;
var marker = new OpenLayers.Marker(location);//每个地点生成一个标签
var marktitle = “纬度:” + Lat.toString() + “经度:” + Lng.toString();
//marker.icon.imageDiv.innerHTML = “<div style=’TEXT-ALIGN:left;’>地点:”+”</div>“;
marker.icon.imageDiv.title = marktitle;
markers0.addMarker(marker);
}
var oLine = new OpenLayers.Geometry.LineString(points);//创建新的线串几何对象
var fea = new OpenLayers.Feature.Vector(oLine);//存放几何信息
fea.style = {
strokeColor : “#FF0000”,
strokeWidth : 3
};
polygonLayer.addFeatures([ fea ]);
map.addLayer(polygonLayer);
map.addLayer(markers0);
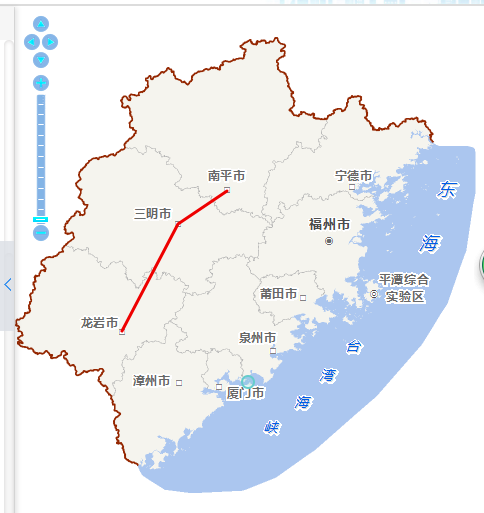
效果图

3、引用图片作为标签
var size = new OpenLayers.Size(17, 19);//设置图标尺寸
var offset = new OpenLayers.Pixel(0, -size.h);
var icon = new OpenLayers.Icon(‘/mapsms/sys_js/img/zoom-plus-mini.png’,
size, offset);//引用图标图片
var marker = new OpenLayers.Marker(location, icon);//在标签中引用图片
marker.events.register(“click”, marker, function(evt) {
popup1.show();
});//在标签中绑定一个点击事件

点击之后

转载自:https://blog.csdn.net/qq_25552049/article/details/79453414