iClient for JavaScript 图层过滤
目录
作者:sniper
- 前言
- 适用场景
- 代码实现
- 示例代码
前言
图层过滤,顾名思义就是根据属性条件过滤某个图层显示的地物。在使用SuperMap iClient for JavaScript的过程中,实际上是iServer服务器根据传入的属性过滤条件,生成一个过滤后的临时图层,在前端使用rest图层来显示在地图上。
适用场景
很多朋友在参与项目的过程中,展示查询结果的方式一般都是在前端矢量图层中将查询到的结果高亮显示出来。
类似于这样的效果:

但是我们能不能换种思路来展示查询结果呢?
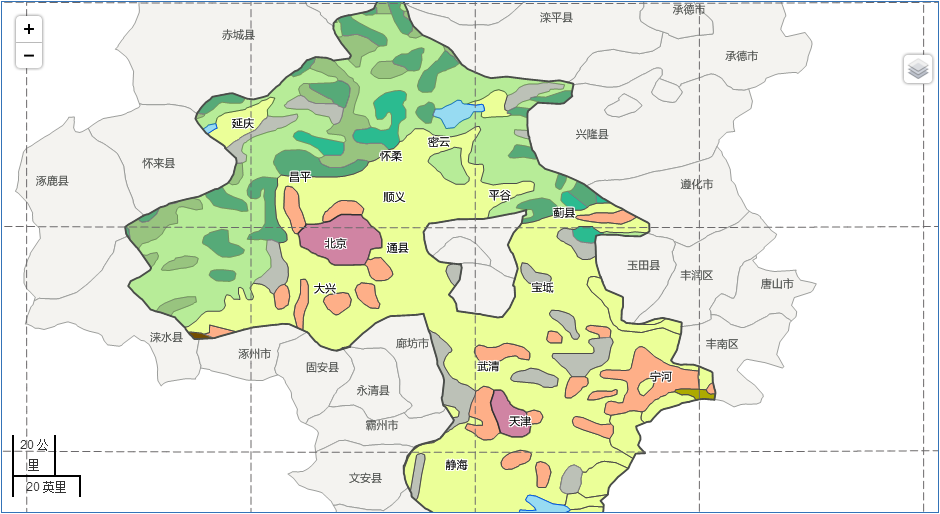
比如下边这种情况:

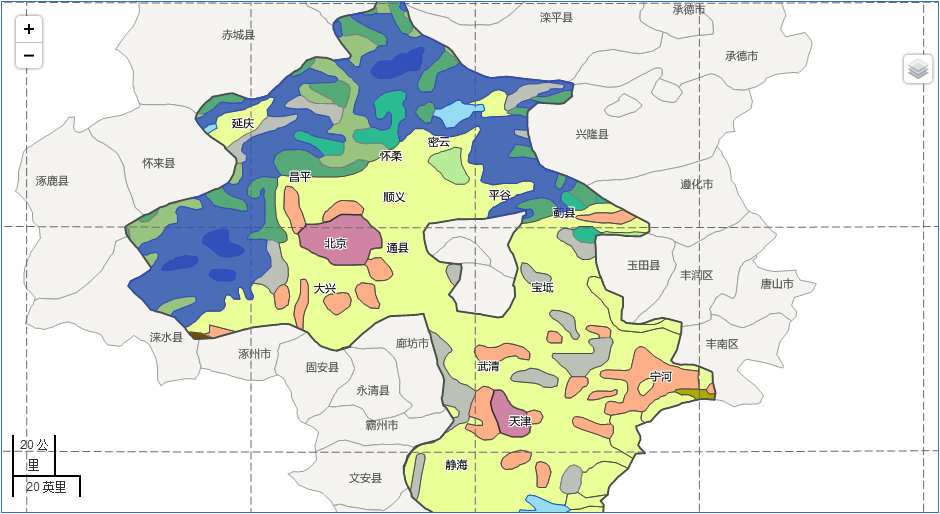
按照高亮显示的方式展示查询信息是这样的:

对于这些地物类型复杂,配图色彩繁多的地图还按照矢量图层渲染的方式,效果就会有些差强人意,不能明显地展示出我们想要表现的信息。
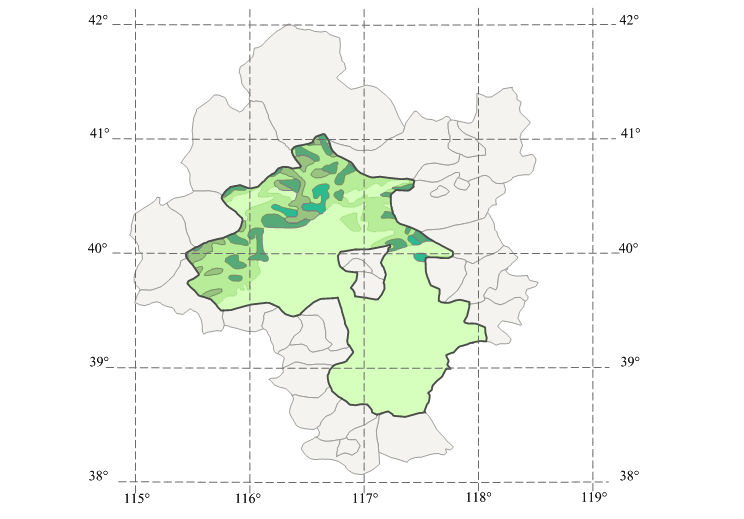
那么图层过滤就解决了这个问题,我们可以直接在服务端对要素进行过滤,服务器返回的是过滤后的瓦片,效果如下:

这样我们就可以更加清晰地看到查询出的结果啦~
这张图的过滤条件是“土地类型为灌丛、用材林、经济林、草地”。
##代码实现
实现功能过滤功能主要涉及到了两个类:


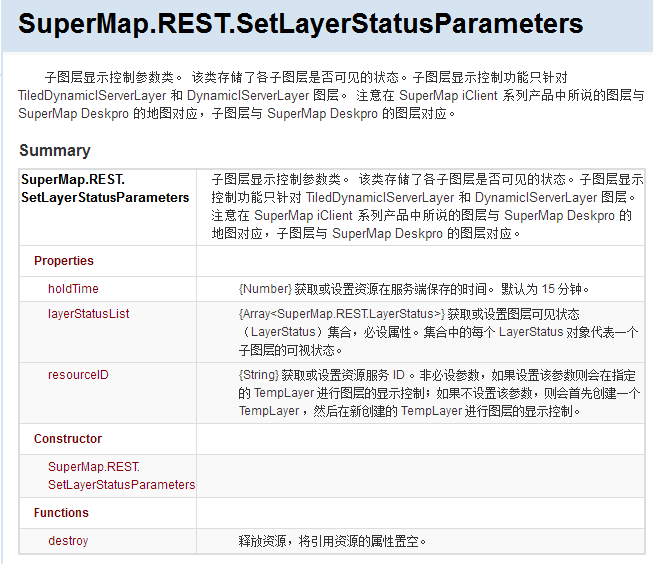
SetLayerStatusParameters主要用来控制子图层显示状态。
LayerStatus中设置的是子图层的显示参数。
设置子图层参数后,向服务器发送请求,服务器返回创建的临时图层的ResourceID。
代码中参数设置如下:
function setLayer(){
var layerStatus = new SuperMap.REST.LayerStatus({
layerName:"Landuse_R@Jingjin#1",
isVisible:true,
displayFilter:"LANDTYPE='灌丛' or LANDTYPE='用材林' or LANDTYPE='经济林' or LANDTYPE='草地'"
});
var setLayerStatusParameters = new SuperMap.REST.SetLayerStatusParameters({
layerStatusList:[layerStatus]
});
var setLayerStatusService = new SuperMap.REST.SetLayerStatusService(url,{
eventListeners: {"processCompleted": setLayerCompleted, "processFailed": setLayerFailed}});
setLayerStatusService.processAsync(setLayerStatusParameters);
}
获取到临时图层的ResourceID之后,只需在创建rest动态分块图层时填入LayerID就可以了。
layer = new SuperMap.Layer.TiledDynamicRESTLayer("京津土地利用", url, {transparent: true, cacheEnabled: false, redirect: true, layersID: tempLayerID}, {maxResolution: "auto", bufferImgCount: 0});
##示例代码
完整的示例代码如下:
http://download.csdn.net/detail/supermapsupport/9665392
转载自:https://blog.csdn.net/supermapsupport/article/details/52943780



