深入理解JavaScript模块化编程:RequireJS
目录
1、开篇的话
之前写过一篇JavaScript模块化编程,当时是结合自己做的东西来写的,比着葫芦画瓢。现在回过头来看,依然有些不是太理解的地方,现在重新写个小例子,加深自己的理解。JavaScript模块化概念及重要性以及RequireJS的好处就不介绍了,可以看文章末尾的链接,都有很详细的阐述
2、定义模块(键值对)
模块定义使用define()方法,该方法有三个参数:
define(id?, dependencies?, function);| 参数 | 说明 |
|---|---|
| id | 是一个string字符串,它表示模块的标识(也就是模块的路径,通过id才能知道从什么位置去加载依赖的模块) |
| dependencies | 是一个数组,成员是依赖模块的id |
| function | 是一个回调函数,在依赖的模块加载成功后,会执行这个回调函数,它的参数是所有依赖模块的引用,如果回调函数有返回值,会导出出来 |
参数的缺省可以参考文章3,有详细的描述。在实际应用中,使用的更多的是匿名模块定义方式。
- 2.1、定义一个键值对,没有任何依赖
user.js,代码如下:
define({
name:'bluce',
sex:'man',
age:25
})- 2.2、定义一个函数,没有任何依赖
color.js,代码如下。不知道这种是不是定义一个函数啊?
define(function () {
return {
black : "black",
red : "red"
}
});- 定义一个有依赖的函数
参考JavaScript模块化编程
2.1和2.2有什么区别吗?通过实际编码,我觉得是一样的。main.js中调用如下:
requirejs.config({
baseUrl:'js/app',
paths:{
user:'user',
color:'color'
}
});
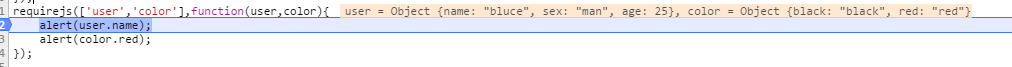
requirejs(['user','color'],function(user,color){
alert(user.name);//bluce
alert(color.red);//red
});debug显示如下,可以看到user和color均是object,因此,在定义枚举类型时,这两种方法是相同的。

3、定义模块(函数)
先来定义两个模块,math.js与math_2.js,代码分别如下:
math.js:包含一个加法和乘法运算函数,注意,其返回的是对象(很重要)!!。
define(function(){
function add(x,y){
return x+y;
};
var multiply=function(x,y){
return x*y;
};
return {
add:add,
multiply:multiply
}
});math_2.js:其只包含一个加法运算函数,注意,其返回的是函数!!
define(function(){
function add(x,y){
return x+y;
};
return add;
});main.js中调用:
requirejs.config({
baseUrl:'js/app',
paths:{
math:'math',
math2:'math_2'
}
});
requirejs(['math','math2'],function(math,_add){
console.log(math);
console.log(_add);
alert(math.add(1,4)); //5
alert(math.multiply(4,4));//16
alert(_add(4,4));//8
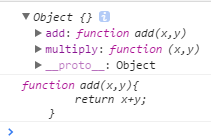
});console显示如下:

这表明math是object,而add是函数。理解好这点,在后面的模块封装中可以灵活利用这两种方式。
require()函数(或requirejs(),一般简写为require())接受两个参数。第一个参数是一个数组,表示所依赖的模块,上例就是[‘math’, ‘math2’, ],即主模块依赖这两个模块;第二个参数是一个回调函数,当前面指定的模块都加载成功后,它将被调用。加载的模块会以参数形式传入该函数,从而在回调函数内部就可以使用这些模块。
实际上,requirejs(['math','math2'],function(math,_add){}
与下面的代码达到的效果是一样的。
//math
function add(x,y){//函数声明
return x+y;
};
var multiply=function(x,y){ //函数表达式
return x*y;
};
var math={
add:add,
multiply:multiply
};
//math2
function add(x,y){
return x+y;
};
var _add = add; 这是因为JavaScript中object与function都是引用类型。
4、后续总结
1、定义模块时返回可以是object也可以是function。自己的迷惑主要是对JavaScript中对象的认识够深刻,js中{}包围的均可以看做是一个object,这样在理解模块返回的是object还是function时就比较容易了。
2、目前还没有使用非AMD模块,后续使用到了再来总结。
5、参考文章
[1] http://www.cnblogs.com/yexiaochai/p/3213712.html
[2] http://www.ruanyifeng.com/blog/2012/11/require_js.html
[3] http://www.feeldesignstudio.com/2013/09/javascript-module-pattern-requirejs/
转载自:https://blog.csdn.net/giser_whu/article/details/51175716



