使用openlayers进行空间分析的方法——JSTS库的应用
查看openlayers文档可以发现,openlayers中进行缓冲区分析的方法只有一个,这个方法只适合扩展矩形缓冲区,如果想扩展任意形状的缓冲区则需要用到JSTS。
ol.extent.buffer(extent, value, opt_extent)
例如下面的例子实现了对点【0,0】扩展缓冲区
var pointFeature = new ol.Feature(new ol.geom.Point([0, 0]));
var vectorPoint = new ol.layer.Vector({
source: new ol.source.Vector({
features: [pointFeature]
})
});
var vectorBuffers = new ol.layer.Vector({
source: new ol.source.Vector({})
});
var map = new ol.Map({
layers: [vectorPoint, vectorBuffers],
target: 'map',
view: new ol.View({
center: [0, 0],
zoom: 2
})
});
var radius = 1000000;
function bufferit(radius) {
var poitnExtent = pointFeature.getGeometry().getExtent();
var bufferedExtent = new ol.extent.buffer(poitnExtent, radius);
console.log(bufferedExtent);
var bufferPolygon = new ol.geom.Polygon([
[
[bufferedExtent[0], bufferedExtent[1]],
[bufferedExtent[0], bufferedExtent[3]],
[bufferedExtent[2], bufferedExtent[3]],
[bufferedExtent[2], bufferedExtent[1]],
[bufferedExtent[0], bufferedExtent[1]]
]
]);
console.log("bufferPolygon", bufferPolygon);
var bufferedFeature = new ol.Feature(bufferPolygon);
vectorBuffers.getSource().addFeature(bufferedFeature)
}
JSTS是一个符合OGC规范的简单要素空间位置判定函数JavaScript库,JSTS也是Java类库JTS的一个接口,且与OpenLayer具有互操作性。 下面是JSTS官方例子:
使用WKT format读取A和B两个点
var reader = new jsts.io.WKTReader()
var a = reader.read('POINT (-20 0)')
var b = reader.read('POINT (20 0)')
将A点和B点进行40单位的缓冲区分析
a = a.buffer(40)
b = b.buffer(40)
A和B进行相交分析
var intersection = a.intersection(b)
A异同B分析
var difference = a.difference(b)
A合并B
var union = a.union(b)
A、B对称异同
var symDifference = a.symDifference(b)
参考http://bjornharrtell.github.io/jsts/
openlayers中也可以直接使用JSTS进行空间分析,如下面的例子:
<!DOCTYPE html>
<html>
<head>
<title>JSTS Integration</title>
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://unpkg.com/jsts@2.0.2/dist/jsts.min.js"></script>
<style>
.map {
width: 100%;
height:400px;
}
</style>
</head>
<body>
<div id="map" class="map"></div>
<script src="index.js"></script>
</body>
</html>
import 'ol/ol.css';
import Map from 'ol/Map';
import View from 'ol/View';
import GeoJSON from 'ol/format/GeoJSON';
import {Tile as TileLayer, Vector as VectorLayer} from 'ol/layer';
import {fromLonLat} from 'ol/proj';
import OSM from 'ol/source/OSM';
import VectorSource from 'ol/source/Vector';
import LinearRing from 'ol/geom/LinearRing';
import {Point, LineString, Polygon, MultiPoint, MultiLineString, MultiPolygon} from 'ol/geom';
var source = new VectorSource();
fetch('data/geojson/roads-seoul.geojson').then(function(response) {
return response.json();
}).then(function(json) {
var format = new GeoJSON();
var features = format.readFeatures(json, {featureProjection: 'EPSG:3857'});
var parser = new jsts.io.OL3Parser();
parser.inject(Point, LineString, LinearRing, Polygon, MultiPoint, MultiLineString, MultiPolygon);
for (var i = 0; i < features.length; i++) {
var feature = features[i];
// convert the OpenLayers geometry to a JSTS geometry
var jstsGeom = parser.read(feature.getGeometry());
// create a buffer of 40 meters around each line
var buffered = jstsGeom.buffer(40);
// convert back from JSTS and replace the geometry on the feature
feature.setGeometry(parser.write(buffered));
}
source.addFeatures(features);
});
var vectorLayer = new VectorLayer({
source: source
});
var rasterLayer = new TileLayer({
source: new OSM()
});
var map = new Map({
layers: [rasterLayer, vectorLayer],
target: document.getElementById('map'),
view: new View({
center: fromLonLat([126.979293, 37.528787]),
zoom: 15
})
});
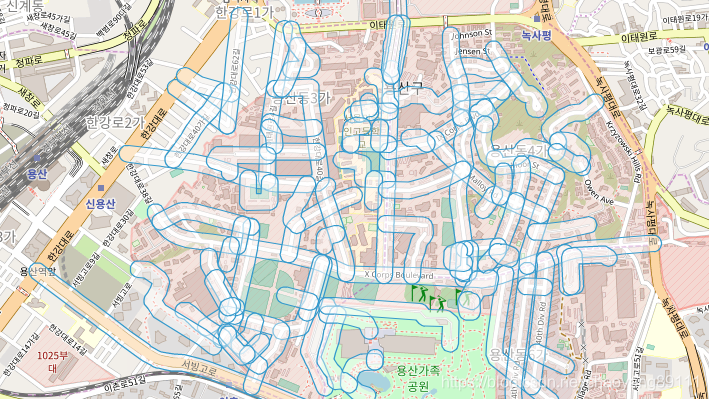
运行结果如下:

转载自:https://blog.csdn.net/chaoyang89111/article/details/88814098